💡 상황
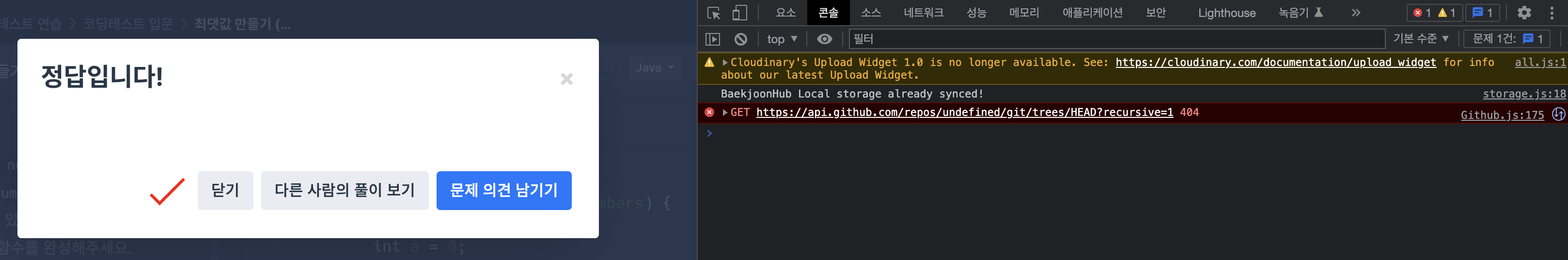
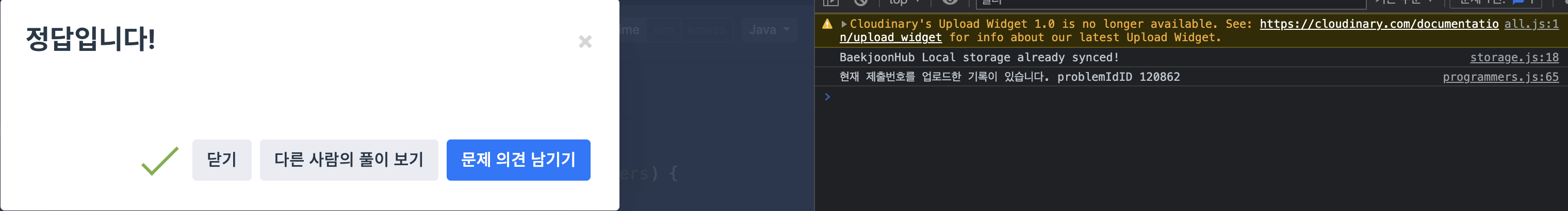
주말 오후... 호기롭게(?) 프로그래머스 문제를 풀고 백준허브를 통해 github에 업로드를 했지만, 빨간 체크표시(?) 가 뜨면서 정답입니다. 가 표시 됨

음... 업로드 됐을려나... 하고 깃허브 새로고침하고 봤지만, 눈을 씻고 찾아봐도 push의 흔적을 찾을 수 없음....
❗️ 구글링을 통한 백준허브 이슈를 발견
👉🏻 백준허브 공지
23.03 월초에 해당 현상이 다수의 유저들에게 발생하였기 때문에, 이미 관련 유저들의 블로그를 통해 원인과 해결책을 찾을 수 있었음. 단, 나는 여전히 해결을 못한 상태...
개발자 모드 (Mac option+command+i)
-
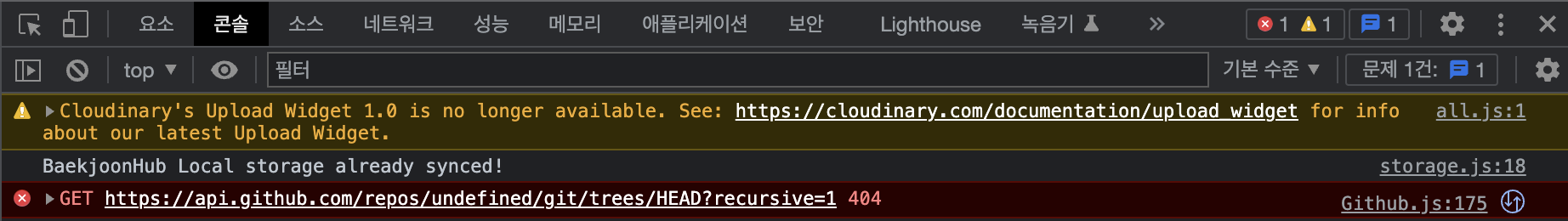
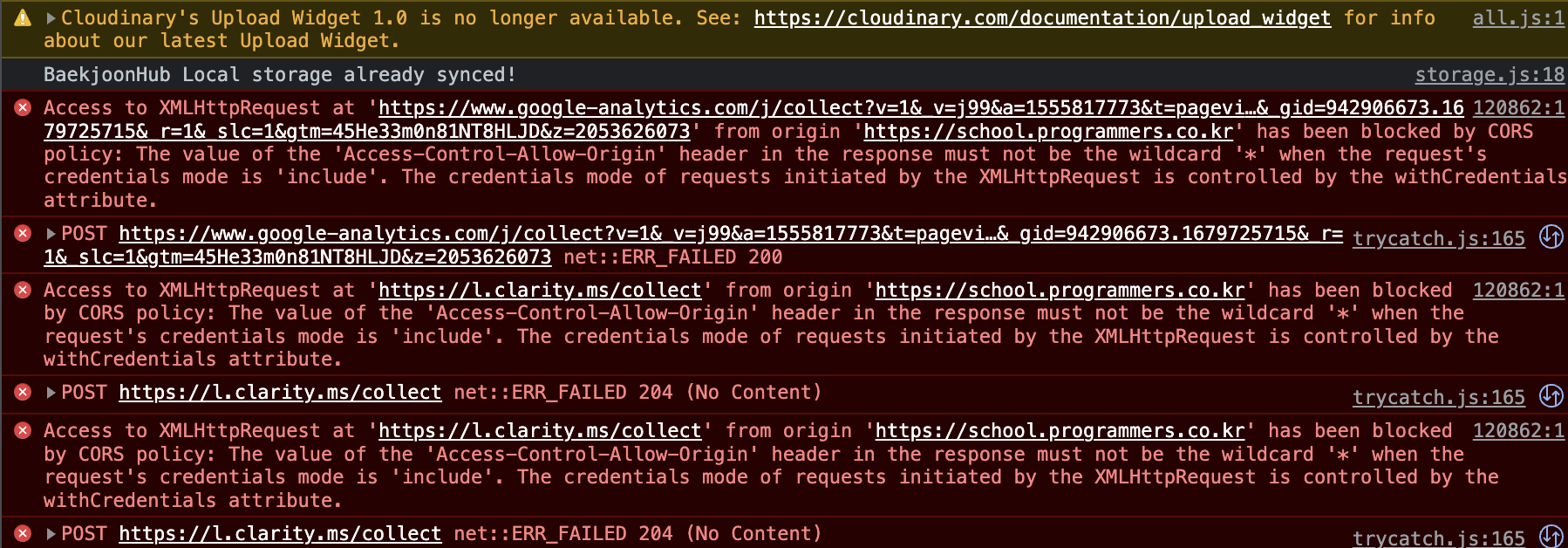
개발자 모드로 들어가 어떤 에러가 있는지 파악

-
이 문제만 보고 Cors 오류인지 파악은 못했고, 백준허브 개발자 코멘트를 통해 에러원인을 파악 할 수 있었음
Cors 오류란 무엇인가? (Feat. ChatGPT)
CORS(Cross-Origin Resource Sharing)는 웹 브라우저에서 발생하는 보안 문제 중 하나입니다.
웹 브라우저에서는 보안상의 이유로 스크립트가 다른 도메인의 자원에 접근할 수 없습니다. 하지만 웹 애플리케이션 개발 시 다른 도메인에 있는 자원을 불러와야 하는 경우가 발생하는데, 이 때 CORS 이슈가 발생할 수 있습니다.
CORS 이슈는 서로 다른 도메인 간에 자원을 공유할 수 있도록 웹 브라우저에게 허용 권한을 부여하는 방법을 제공합니다. 이를 통해 웹 애플리케이션에서 다른 도메인에 있는 자원을 사용할 수 있습니다.
하지만, 브라우저에서 CORS를 지원하지 않는 경우도 있습니다. 이 경우 서버 측에서 CORS를 해결해야 합니다. 이를 위해 서버는 요청 헤더를 설정하여 다른 도메인에서의 요청을 허용하도록 해주어야 합니다.
- 라고 ChatGPT가 알려줌.... 국비 수업으로 공부하는 입장에서 마침 CSS, HTML , JavaScript, react를 공부하고 있기때문에 주말 복습보다 더 많은 에너지를 투입
가설 설정
-
학원에서 공부하는 시간이 거의 대부분이기 때문에, 학원 컴퓨터에서는 문제없이 깃허브에 업로드 성공했음
-
백준허브를 안 지가 며칠 안됐기때문에, 내 노트북 (Mac M1칩) 에서 확장 프로그램 설치만 한 상태였음
- 월요일에 학원에가서 프로그래머스부터 확인, 학원 컴퓨터에서는 프로그래머스와 깃허브 연동이 잘되는가를 확인해야함
- 학원 백엔드 국비수업이 끝나더라도, 노트북으로 1일 1커밋을 목표로 공부를 계속해야하기 때문에, 이대로 에러를 놔둘수 없다!
-
그렇다면, 둘다 문제인가 VS MAC (나의 노트북) 이 문제인가???
현재 알려진 해결 방법
1. Moesif Origin & CORS Changer 크롬 확장 프로그램 설치

Moesif Orign & CORS Changer라는 크롬 익스텐션
Response의 CORS 관련 헤더를 조작가능 (보안 이슈가 있는 부득이한 경우에만 사용할 것)

Moesif CORS ON
- 이 방법 시 더 많은 에러가 발생...(?)

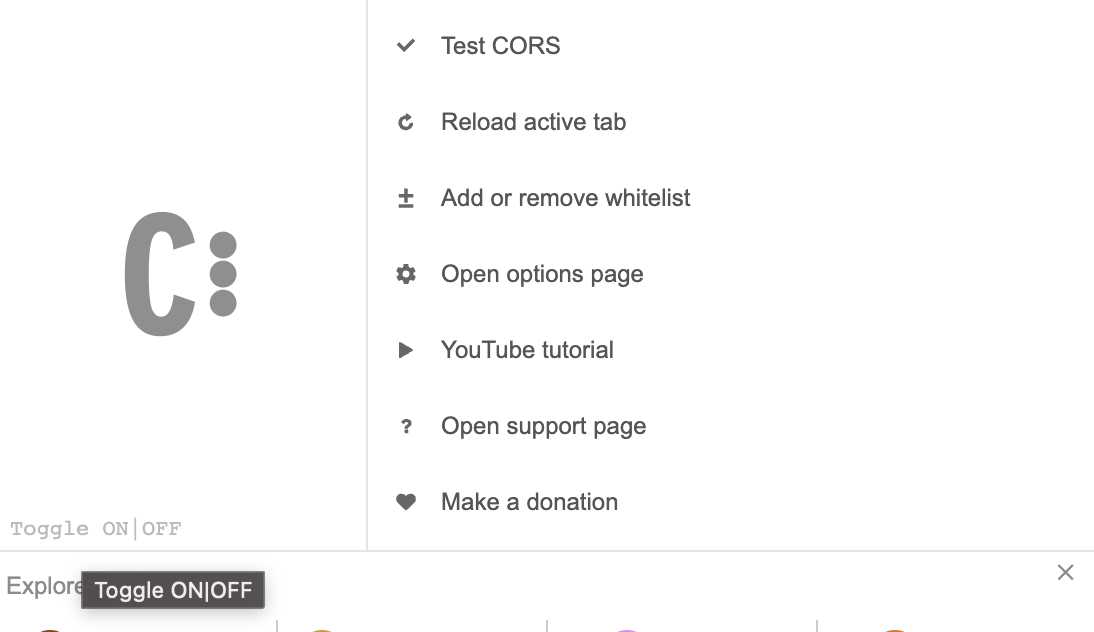
2. Allow CORS 크롬 확장 프로그램 설치


-
옵션 클릭
-
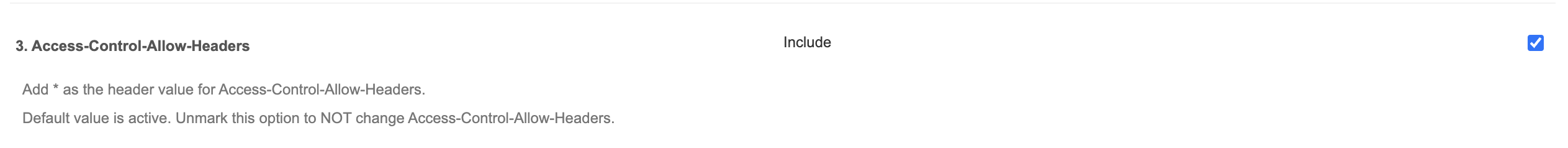
3번 항목 체크

-
Toggle ON|OFF : ON 클릭

-
프로그래머스 제출 버튼 클릭

- 여전히 깃허브에 업로드가 안되는 상황 발생 ...
3. 나의 해결법
- 거의 대부분의 유저들이 1,2번 방법으로 해결을 하셨다고 하는데 왜 나만 안되는가... 하며

-
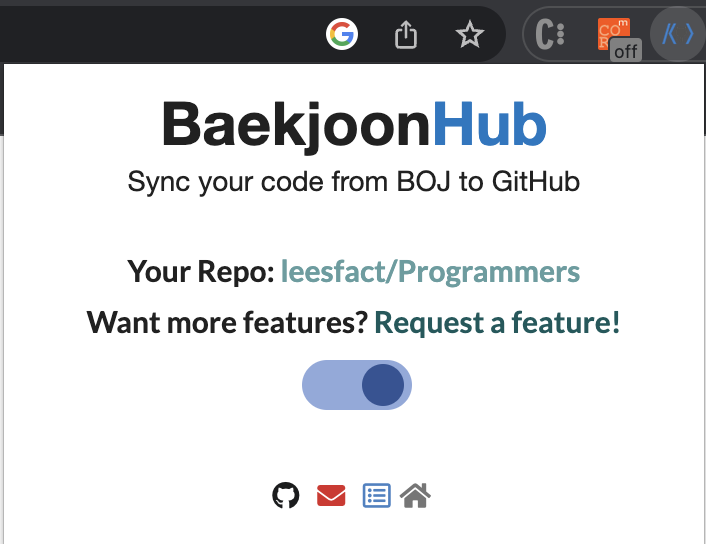
깃허브 Repo 등록이 안돼있었던게 아닐까 하는 의문이 듦...
-
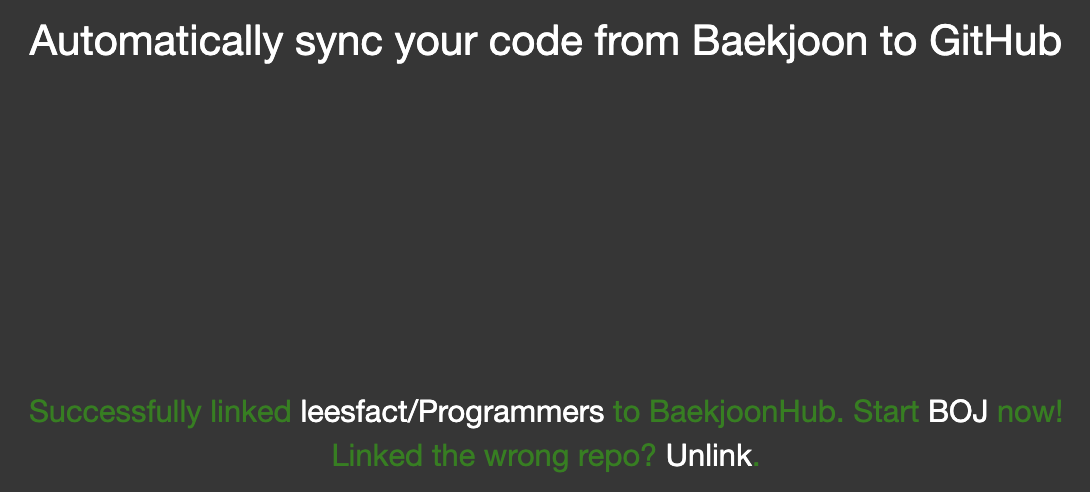
학원 컴퓨터엔 백준허브로 업로드를 수도 없이 했기때문에 학원 컴퓨터에는 Repo 등록인 된 상태이고, 내 컴퓨터엔 백준허브 설치 후 자동으로 Repo되는 줄 알았지만, 별개의 환경에선 다시 Repo를 새로 잡아줘야하는게 아닐까 하며 재등록 시작...
결과 ...


-
허무하게 이틀 간 복습도 제쳐두고 이거부터 해야지하며 잡고 있었던 문제(?) 아닌 문제가 나의 해프닝이 아니였을까 하는... 생각이 든다.
-
문제 해결에 있어, 제일 먼저 해야하는 과정을 건너뛰고 인터넷 상에 있는 업로드 에러 이슈?와 상황상 맞아 떨어졌기때문에 나 역시, 이 문제 였구나 했던게 가장 큰 나의 실수였던거 같다.
마치며 ...
Trouble shooting이라고 하기에도 조금 민망한 상황이지만, 같은 실수를 반복하지 않기위해해당 포스팅을 박제해야겠다..

안녕하세요 3번 해결책에 레포를 새로 잡아줘야한다는게 깃클론한번따야한다는건가요 로컬에 ???