| 유형 | 설명 | 시각적 예시 |
|---|---|---|
| 유니캐스트 | 한 송신자가 한 수신자(1:1)에게 데이터를 전송하는 방식. 예를 들어, 한 컴퓨터가 다른 특정 컴퓨터에 데이터를 전송하는 경우 |  |
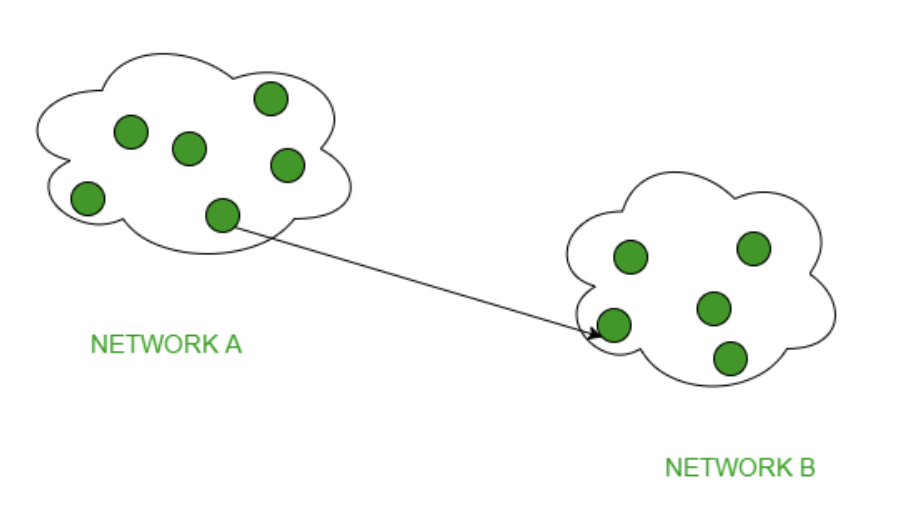
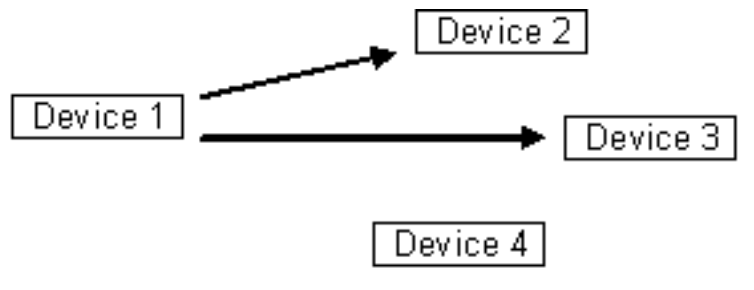
| 멀티캐스트 | 한 송신자가 특정 그룹의 수신자들(1:N)에게 데이터를 전송하는 방식. 네트워크 내에서 여러 수신자들에게 동시에 데이터를 전송할 수 있으며, 주로 스트리밍, 화상회의 등에 사용 |  |
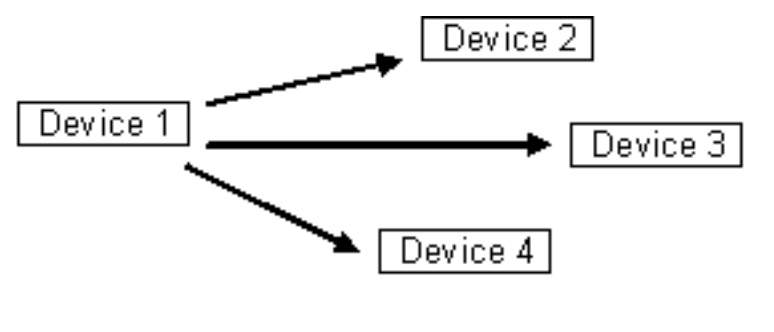
| 브로드캐스트 | 한 송신자가 네트워크 내의 모든 수신자(1:N)에게 데이터를 전송하는 방식. 모든 네트워크 장치가 동일한 데이터를 수신하며, 일반적으로 로컬 네트워크에서 사용됨. 예를 들어, ARP 요청 등이 이에 해당 |  |
npm install express socket.io
const app = require("express")();
const http = require("http").Server(app);
const io = require("socket.io")(http);
const port = process.env.PORT || 3000;
app.get("/", (req, res) => {
res.sendFile(__dirname + "/index.html");
});
io.on("connection", (socket) => {
socket.on("chat message", (msg) => {
io.emit("chat message", msg);
});
});
http.listen(port, () => {
console.log(`Socket.IO server running at
http://localhost:${port}/`);
});
<!DOCTYPE html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
body {
margin: 0;
padding-bottom: 3rem;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
Helvetica, Arial, sans-serif;
}
#form {
background: rgba(0, 0, 0, 0.15);
padding: 0.25rem;
position: fixed;
bottom: 0;
left: 0;
right: 0;
display: flex;
height: 3rem;
box-sizing: border-box;
backdrop-filter: blur(10px);
}
#input {
border: none;
padding: 0 1rem;
flex-grow: 1;
border-radius: 2rem;
margin: 0.25rem;
}
#input:focus {
outline: none;
}
#form > button {
background: #333;
border: none;
padding: 0 1rem;
margin: 0.25rem;
border-radius: 3px;
outline: none;
color: #fff;
}
#messages {
list-style-type: none;
margin: 0;
padding: 0;
}
#messages > li {
padding: 0.5rem 1rem;
}
#messages > li:nth-child(odd) {
background: #efefef;
}
</style>
</head>
<body>
<ul id="messages"></ul>
<form id="form" action="">
<input id="input" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
var messages = document.getElementById("messages");
var form = document.getElementById("form");
var input = document.getElementById("input");
form.addEventListener("submit", function (e) {
e.preventDefault();
if (input.value) {
socket.emit("chat message", input.value);
input.value = "";
}
});
socket.on("chat message", function (msg) {
var item = document.createElement("li");
item.textContent = msg;
messages.appendChild(item);
window.scrollTo(0, document.body.scrollHeight);
});
</script>
</body>
</html>
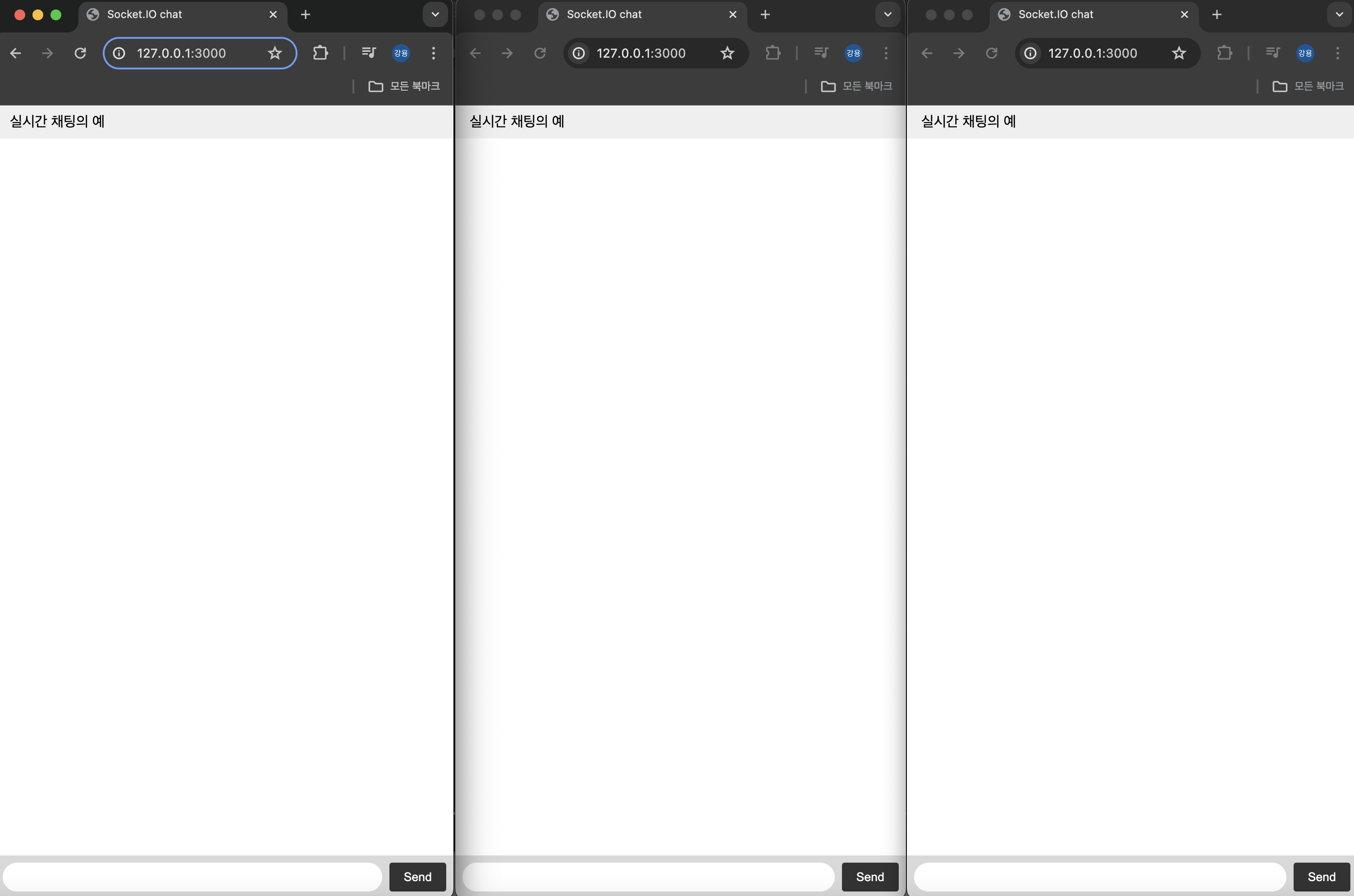
브로드 캐스트 예