What is JSON?
- JSON(JavaScrpit Object Notation)은 Javascript 객체 문법으로 구조화된 데이터교환 형식
- python, javascript, java 등 여러 언어에서 데이터 교환형식으로 쓰이며 객체문법 말고도 단순 배열, 문자열도 표현 가능
- Javascript 객체문법
- 키(key)와 값(value)으로 구성됨
👉🏻 {key : value} - 이미 존재하는 키를 중복선언하면 나중에 선언한 해당 키에 대응한 값이 덮어쓰이게 됨
예
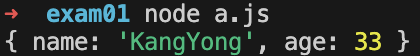
a.json
{
"name" : "KangYong",
"age" : 33
}a.js
const fs = require('fs');
const path = require('path');
const a = fs.readFileSync(path.join(__dirname,"a.json"))
const b = JSON.parse(a)
console.log(b)
- 데이터 + 교환 형식
- 데이터는 추상적인 아이디어에서부터 시작해 구체적인 측정에 이르기까지 다양한 의미로 쓰임
- 실험, 조사, 관찰 등으로 부터 얻은 사실이나 자료 등을 의미함
- 여러 언어에서의 쓰임
- 객체, 해시테이블, 딕셔너리 등으로 변환되어 쓰임
json in javascripte = javascript object
json on python = dict- 단순 배열, 문자열 표현
[1,2,3,4]
"leesfact is king god general"
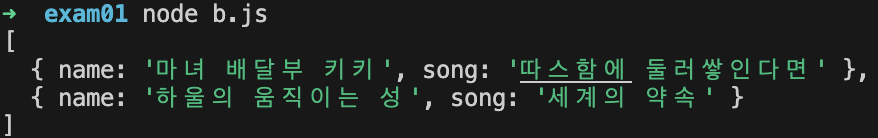
JSON 실습 #1
노래 >> name : song
const a = {
"지브리OST리스트" : [
{
"name" : "마녀 배달부 키키",
"song" : "따스함에 둘러쌓인다면"
},
{
"name" : "하울의 움직이는 성",
"song" : "세계의 약속"
}
]
}
console.log(a.지브리OST리스트)
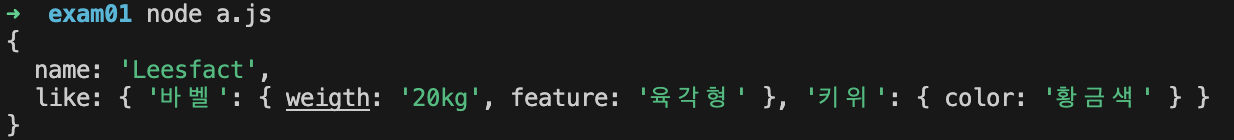
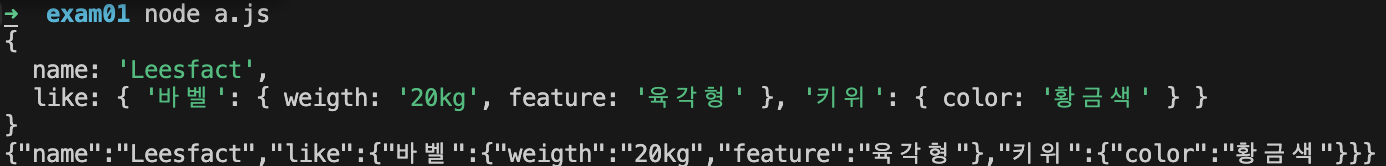
JSON 실습 #2
이름 : Leesfact
좋아하는 것 : 바벨, 키위
바벨 : 2kg, 육각형
키위 : 황금색
{
"name" : "Leesfact",
"like" : {
"바벨" : {
"weigth" : "20kg",
"feature" : "육각형"
},
"키위" : {
"color" : "황금색"
}
}
}
JSON 타입
- javascript object와 유사하지만, undefined, 메서드 등을 포함하지 않음
포함하는 것
- 수(number)
- 문자열(String)
- 참 / 거짓(Boolean)
- 배열(Array)
- 객체(Object)
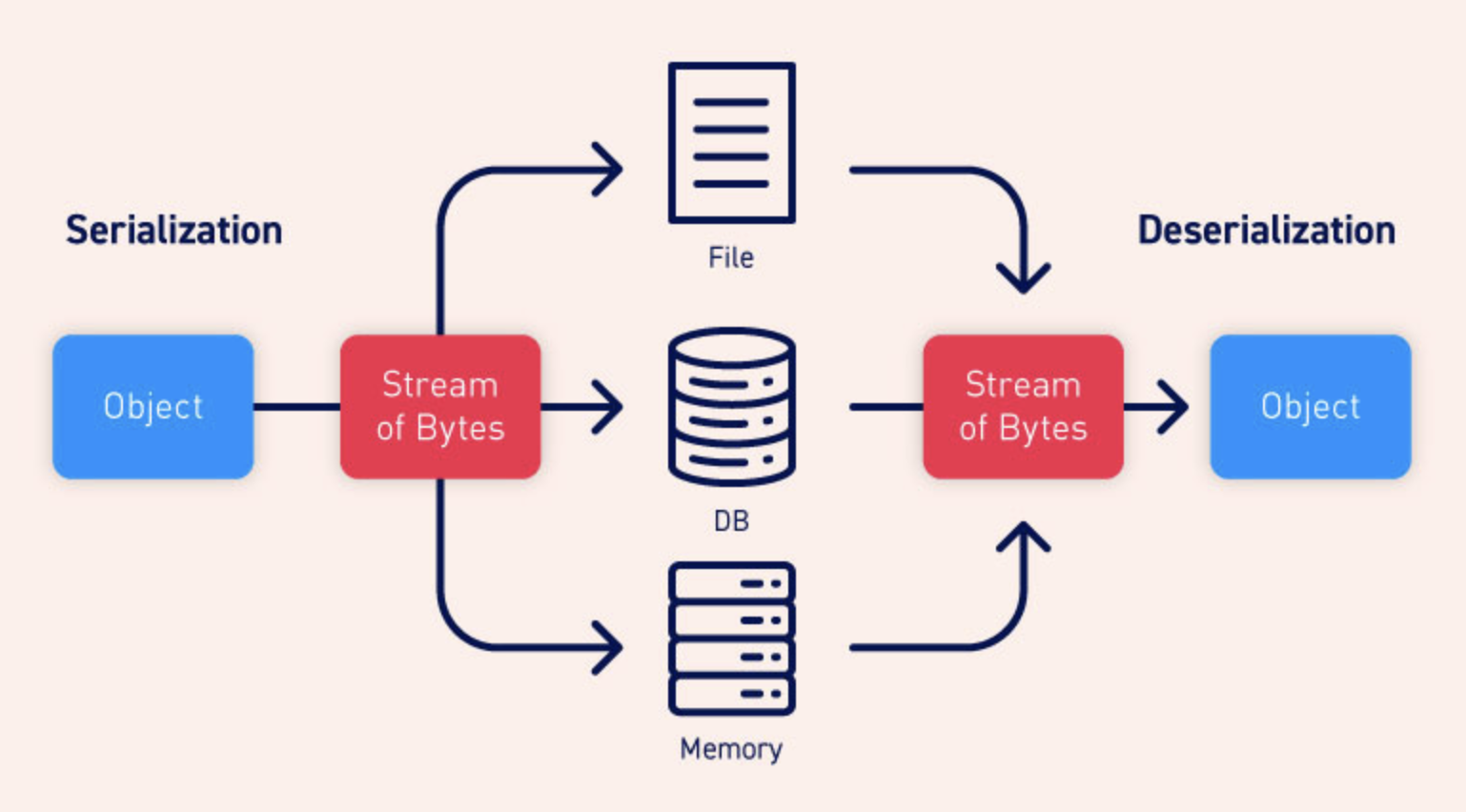
- nullJSON 직렬화, 역직렬화
- 직렬화란 외부의 시스템에서도 사용할 수 있도록 바이트(byte) 형태로 데이터를 변환하는 기술이며 역직렬화는 반대를 의미
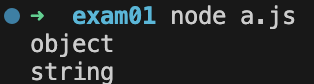
JSON.parse()
JSON.stringify

const fs = require('fs');
const path = require('path');
const a = fs.readFileSync(path.join(__dirname,"b.json"))
const b = JSON.parse(a)
console.log(b)
const c = JSON.stringify(b)
console.log(c)

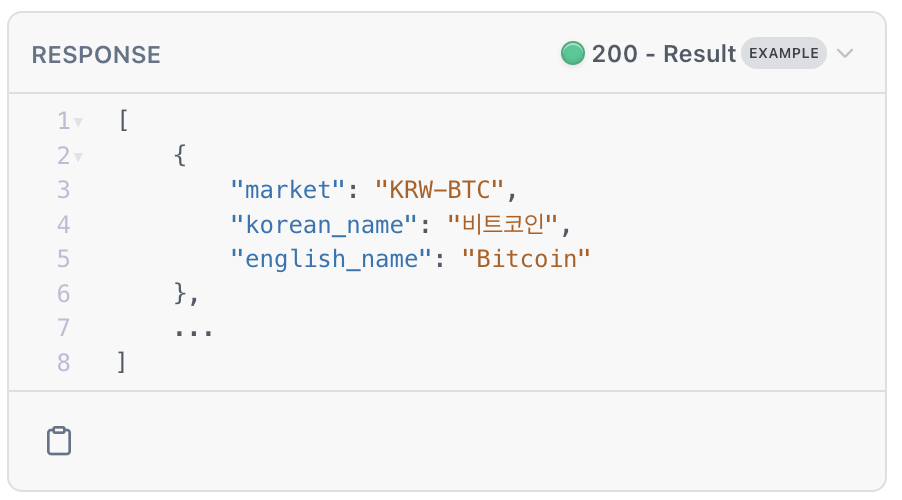
JSON의 활용
- JSON은 프로그래밍 언어와 프레임워크 등에 독립적이므로, 서로 다른 시스템 간에 데이터를 교환하기에 좋음, 주로 API의 반환형태, 시스템을 구성하는 설정파일에 활용됨

- pakage.json