라이브러리
-
사전적 의미: 특정 작업을 수행하기 위한 함수나 도구의 모음. 개발자는 필요에 따라 라이브러리의 특정 기능을 호출하여 사용하며, 프로그램의 흐름을 직접 제어함. 라이브러리는 자동차의 부품처럼 생각할 수 있으며, 필요한 부품을 선택하여 사용하면 됨 -
실용적 의미: 공통으로 사용될 수 있는 특정한 기능들을 모듈화한 것이며 폴더명, 파일명 등에 대한 규칙이 없고 프레임워크에 비해 자유로움
axios 라이브러리
- Promise 기반의 HTTP 클라이언트로, 브라우저와 node.js에서 사용하기 위해 만들어짐
const axios = require("axios");
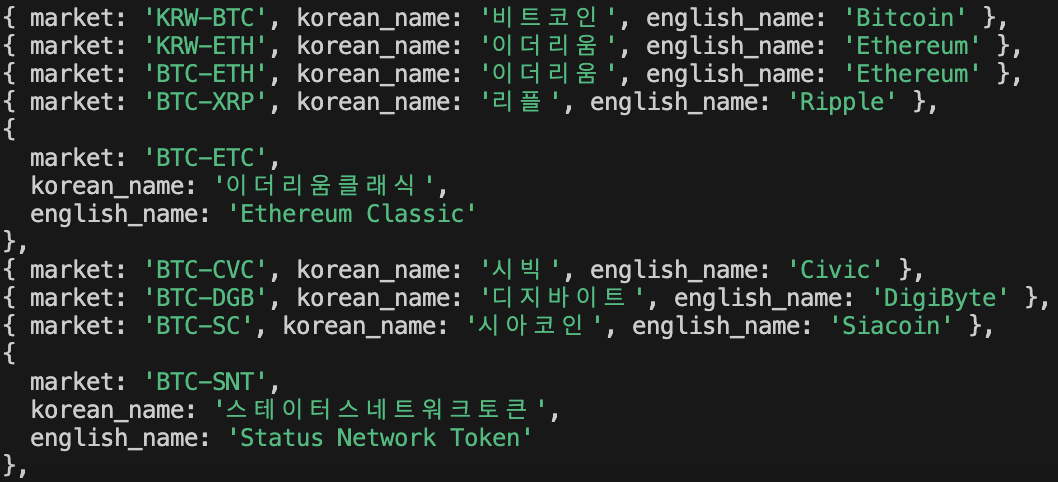
const url = "https://api.upbit.com/v1/market/all?isDetails=false";
axios
.get(url)
.then(function (response) {
let data = response.data;
console.log(data);
})
.catch(function (error) {
console.log(error);
})
.finally(function () {
console.log("I always Execued");
});

프레임워크
-
사전적 의미: 소프트웨어의 특정 문제를 해결하기 위한 구조를 제공함. 프레임워크는 일종의뼈대를 만들어 두고, 개발자는 이 뼈대에 맞추어 필요한 코드를 작성함. 프레임워크는 소프트웨어의 전체적인 흐름과 패턴을 관리하며,제어의 역전(Inversion of Control)특성을 가지고 있어 프레임워크가 프로그램의 흐름을 제어함 -
실용적 의미: 공통으로 사용될 수 있는 특정한 기능들을 모듈화한 것이며 폴더명, 파일명 등에 대한 규칙이 있으며 라이브러리에 비해 좀 더 엄격함
Vue.js 프레임워크
- Vue.js는 프론트엔드에서 많이 쓰이는 프레임워크로, 규칙이 있고 라이브러리보단 좀 더 엄격하며, 라이브러리보다 더 많은 기능을 제공함
| 특징 | 설명 |
|---|---|
| 반응형 시스템 | 데이터가 변경되면 뷰가 자동으로 업데이트되는 반응형 시스템을 제공합니다. |
| 컴포넌트 기반 | 애플리케이션을 독립적으로 재사용 가능한 작은 컴포넌트로 나누어 구성합니다. |
| 선언적 렌더링 | 선언적 렌더링을 통해 DOM과 데이터를 쉽게 연결할 수 있습니다. |
| 용이한 통합 | 기존 프로젝트에 Vue를 통합하는 것이 매우 간단하며, 다른 자바스크립트 라이브러리와 잘 작동합니다. |
| 툴링 & 라이브러리 지원 | Vue는 라우터, 상태 관리, 빌드 시스템 등을 포함한 강력한 도구 및 라이브러리 생태계를 제공합니다. |
<script>
export default {
data() {
return {
count: 0
}
}
}
</script>
<template>
<button @click="count++">Count is: {{ count }}</button>
</template>
<style scoped> button {
font-weight: bold;
}
</style>위 로직을 보면 count라는 변수를 ++하기 위해서는 data() { 메서드 안에 변수를 선언해야 한다는 규칙 등이 있음
또한, style을 보면 scoped라는 것을 통해서 해당 컴포넌트 기반에서만 동작하는 style이라는 것을 정할 수 있음
라이브러리와 프레임워크의 차이는?
- 라이브러리와 프레임워크의 차이는
제어 흐름에 관련 있음 - 라이브러리를 사용할 때는 개발자가 애플리케이션의 흐름을 제어하면서 필요할 때 라이브러리를 호출함. 반면, 프레임워크는 애플리케이션의 전체적인 흐름을 관리하고, 개발자가 프레임워크가 정한 규칙에 맞추어 코드를 작성해야함. 이를 통해 프레임워크는 애플리케이션의 구조와 일관성을 강제할 수 있음
