브라우저 렌더링 과정이란?
-
웹 페이지를 화면에 표시하기 위해 브라우저가 수행하는 일련의 작업
-
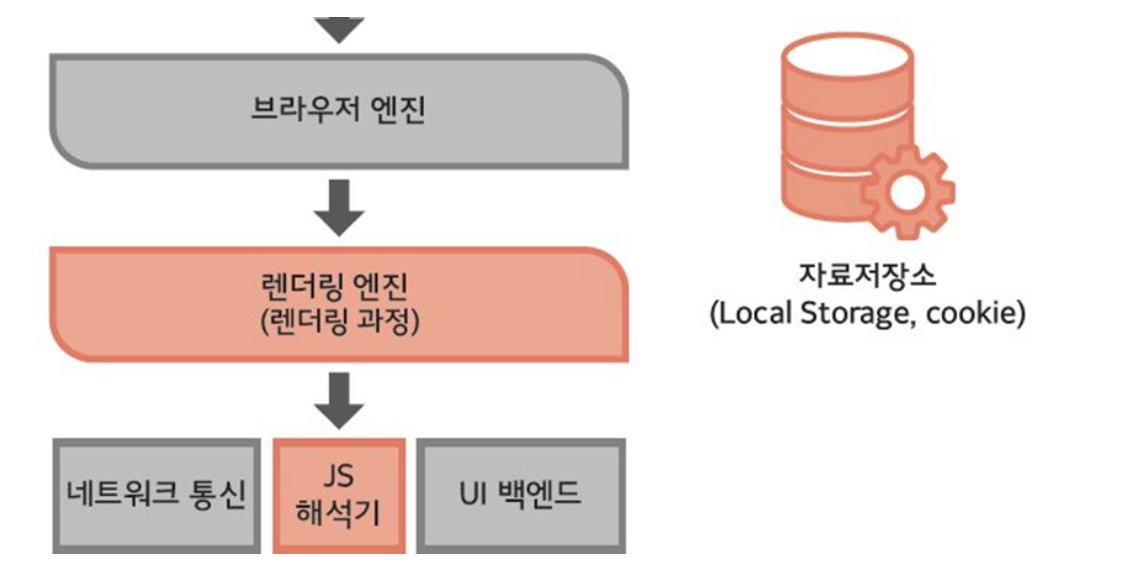
브라우저는 브라우저 엔진, 렌더링 엔진, 네트워크 통신부, 자바스크립트 해석기, UI 백엔드, 자료 저장소(Local Storage, cookie)

-
이 중 렌더링 엔진이 브라우저 렌더링을 주도적으로 책임지고 수행하며 당므과 같은 과정으로 이루어짐
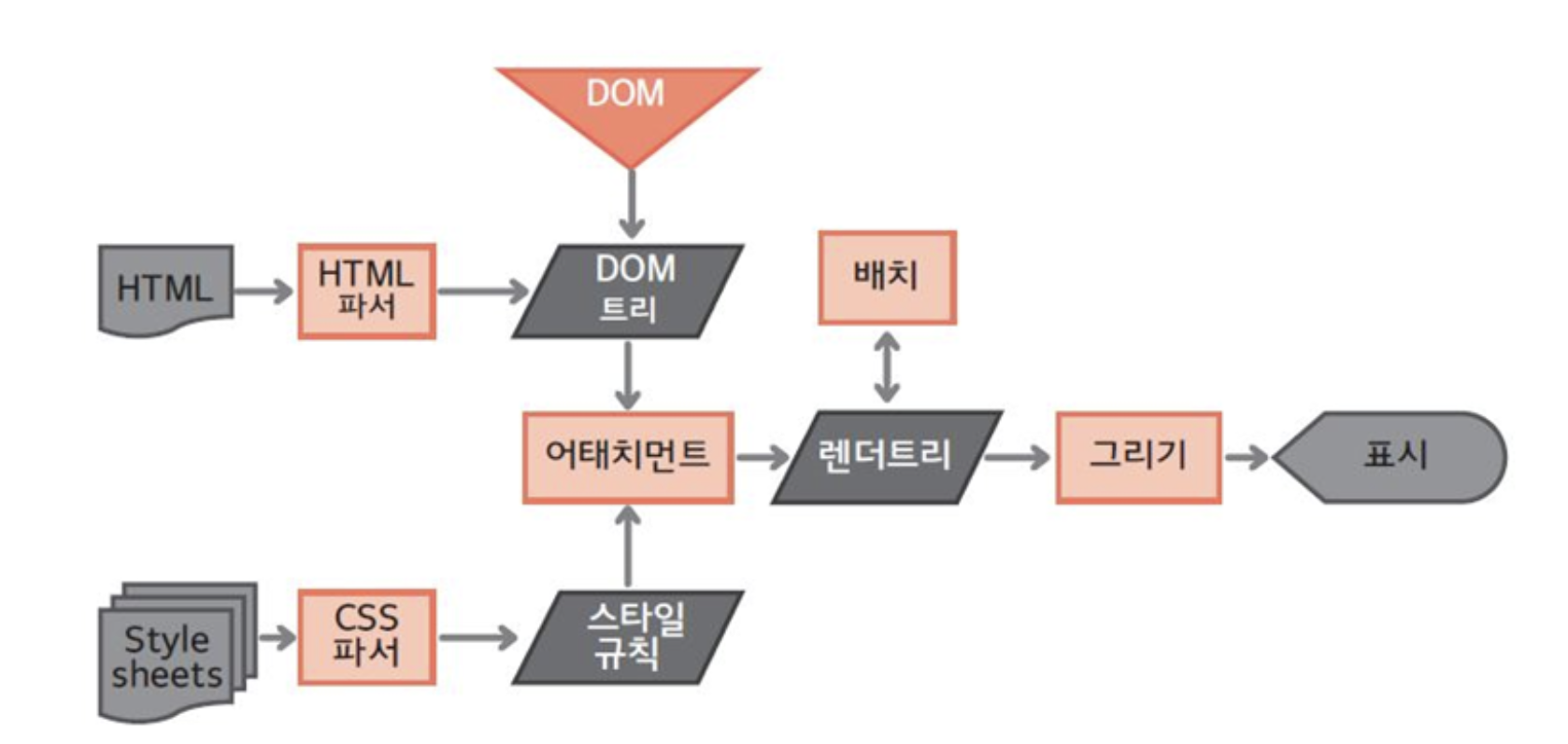
- DOM 트리, CSS 파서 등을 기반으로 렌더 트리를 구축해 결과적으로 우리가 보는 화면을 구축하는 과정을 의미함

- DOM 트리, CSS 파서 등을 기반으로 렌더 트리를 구축해 결과적으로 우리가 보는 화면을 구축하는 과정을 의미함
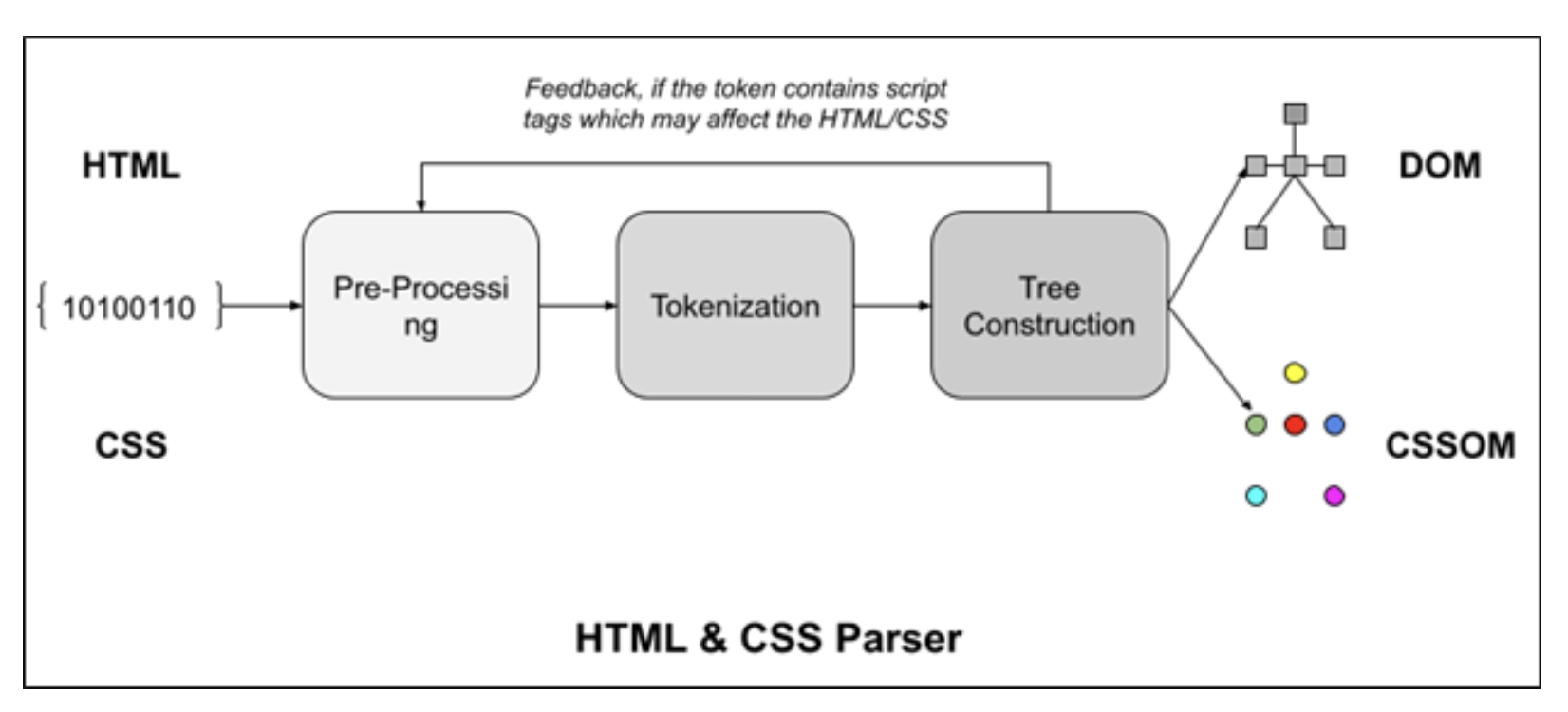
- HTML 파싱 및 DOM 트리 생성
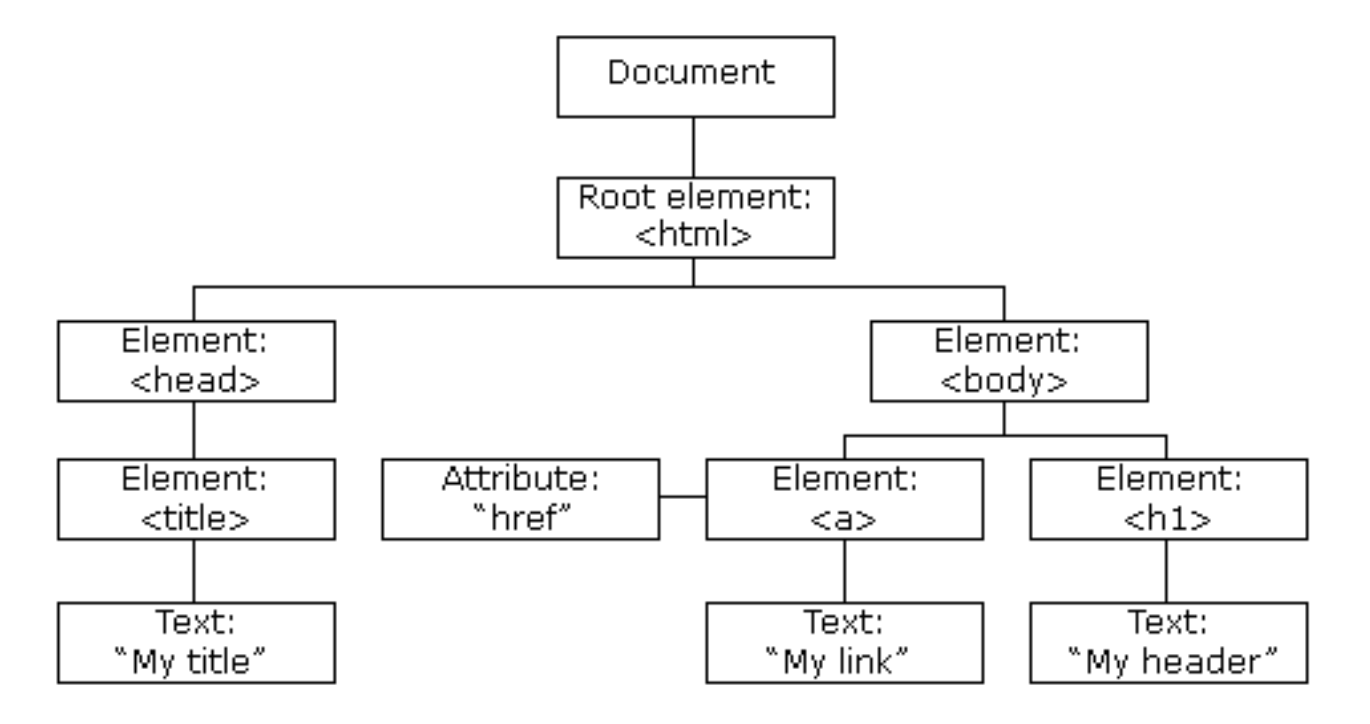
- HTML 파싱 : 브라우저는 HTML 문서를 받아들이고, 이를 파싱하여 DOM(Document Object Model) 트리를 생성
- DOM 트리는 HTML 문서의 구조와 콘텐츠를 계층적으로 표현한 트리 구조
<html>
<head>
<title>Example</title>
</head>
<body>
<p>Hello, world!</p>
</body>
</html>
--------------------------
- 위 HTML은 다음과 같은 DOM 트리로 변환
Document
└── html
├── head
│ └── title
└── body
└── p
- CSS 파싱 및 CSSOM 트리 생성
- CSS 파싱 : 브라우저는 CSS 파일이나
p {
color: red;
}
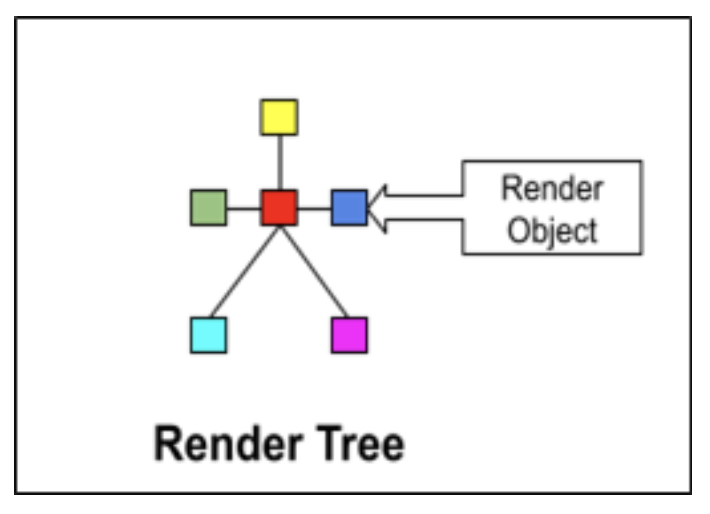
- 렌더 트리 생성
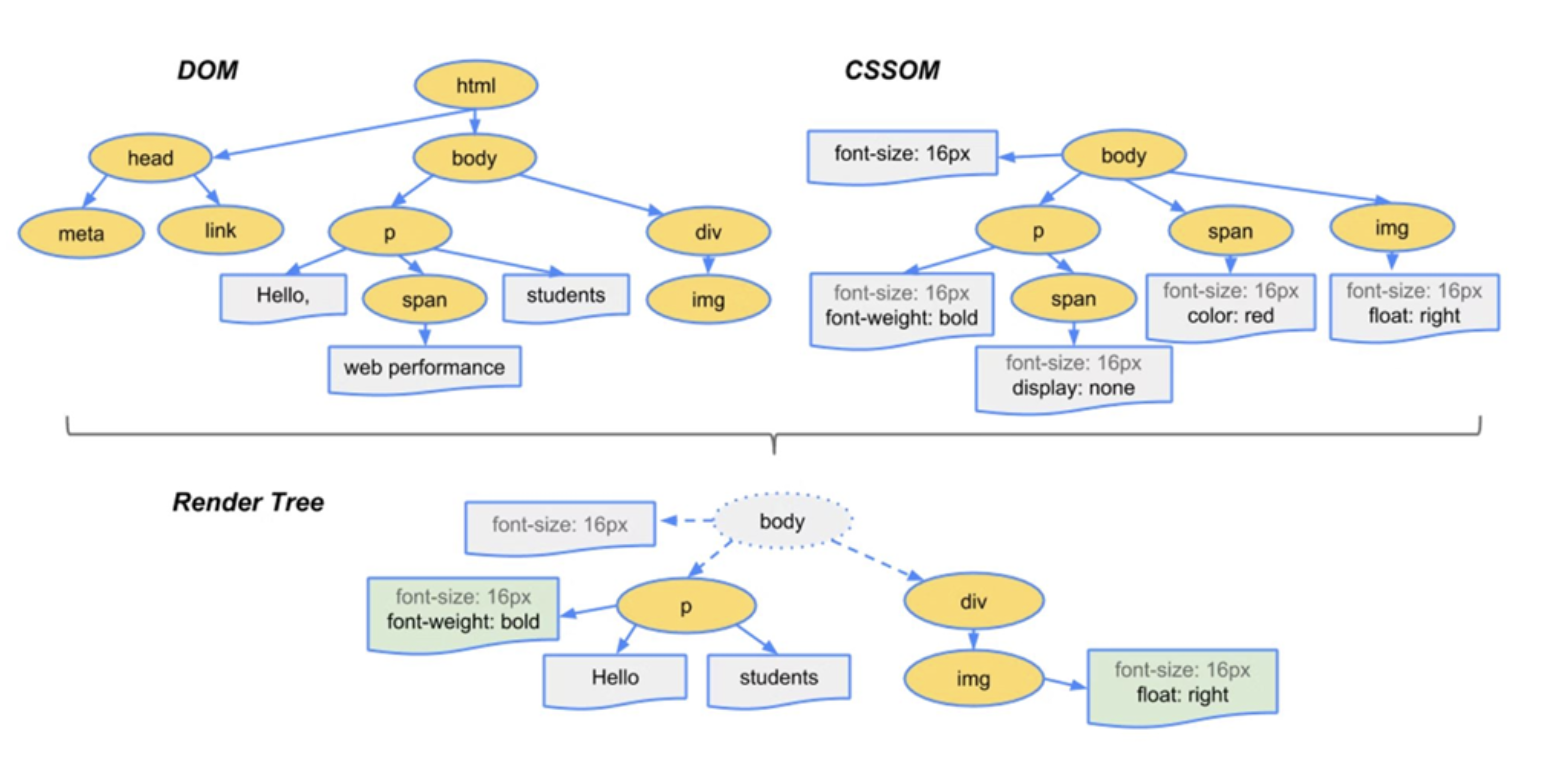
- 렌터 트리 생성 : DOM 트리와 CSSOM 트리를 결합하여 렌더 트리를 생성
- 렌더 트리는 화면에 표시될 노드들만 포함하며 각 노드는 해당 스타일 정보를 가지고 있음(이 과정에서 display: none 속성이 적용된 노드는 렌더 트리에 포함되지 않음)


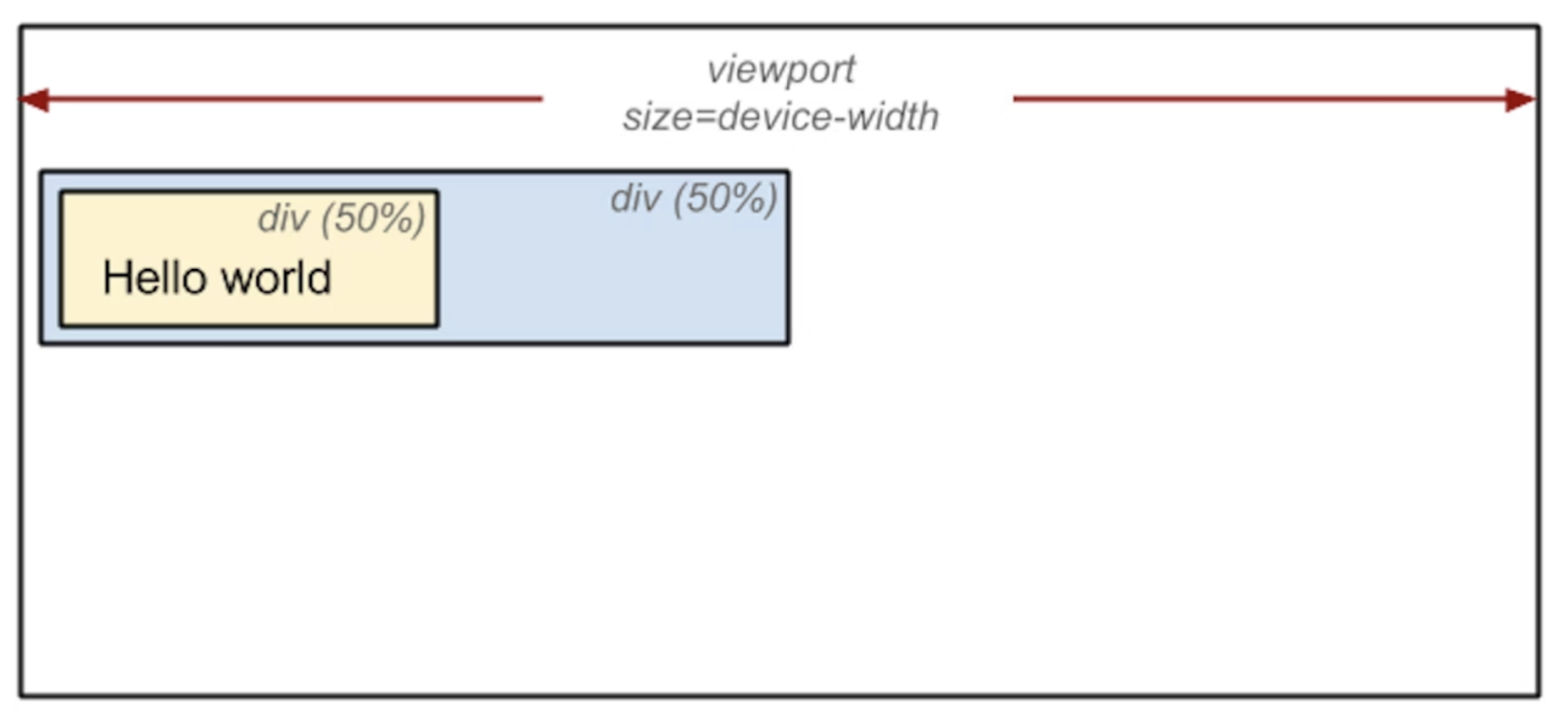
- 레이아웃(Layout) / 리플로우(Reflow)
- 레이아웃 : 렌더 트리를 기반으로 각 노드의 위치와 크기를 계산
- 이를 레이아웃 또는 리플로우라고 함
- 이 단계에서 브라우저는 화면에 요소들이 어떻게 배치될지 결정

- 페인팅(Painting)
- 페인팅 : 렌더 트리의 각 노드를 실제 픽셀로 변환하여 화면에 그림
- 이 과정에서 배경색, 텍스트 색상, 테두리 등 스타일 정보가 적용
- 컴포지팅(Compositing)
- 컴포지팅 : 브라우저는 여러 레이어로 나누어진 렌더 트리를 하나의 화면 이미지로 합성
- 복잡한 레이아웃이나 애니메이션이 있는 경우, 브라우저는 레이어를 별도로 처리하고 최종적으로 하나의 이미지를 만듦
렌더트리와 DOM 트리는 1 : 1 대응 일까?
👉🏻 NO
- DOM 트리 > 렌더 객체 > 렌더 트리가 되는 과정에서
display:none으로 사라지는 렌더 객체(노드)들이 있을 수 있기 때문에 1 : 1 대응이 아님
