로컬스토리지
- 웹 애플리케이션이 사용자의 브라우저에 데이터를 저장할 수 있게 해주는
HTML5기능
특징
- 저장 용량 : 로컬스토리지는 일반적으로 쿠키보다 훨씬 큰 저장 용량을 제공
- 보통 브라우저마다 차이가 있지만 대개 약 5MB 정도의 데이터를 저장할 수 있음
- 영속성 : 로컬스토리지에 저장된 데이터는 브라우저를 닫거나 컴퓨터를 재부팅해도 사라지지 않음
- 사용자가 명시적으로 데이터를 삭제하거나 브라우저 설정을 통해 삭제하지 않는 한 영구적으로 남아 있음
- 도메인별 저장 : 로컬스토리지에 저장된 데이터는 도메인별로 분리
- 즉, 한 도메인에서 저장한 데이터는 다른 도메인에서 접근할 수 없음
- 보안 : 로컬스토리지에 저장된 데이터는 클라이언트 측에서 저장되므로 민감한 정보는 암호화하여 저장하는 것이 좋음
- 또한, XSS(크로스 사이트 스크립트) 공격에 노출될 수 있으므로 주의가 필요
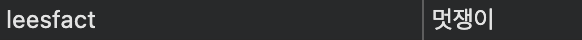
- Key-Value 형태 : 로컬스토리지는 데이터를 Key-Value 형태로 저장
- 하나의 키에 오로지 하나의 값만 저장할 수 있음
- 로컬스토리지에 저장된 데이터는 자동으로 서버로 전송되지 않음
- 데이터를 서버에 전송하려면 별도의 코드로 데이터를 명시적으로 전송해야 함
사용 방법
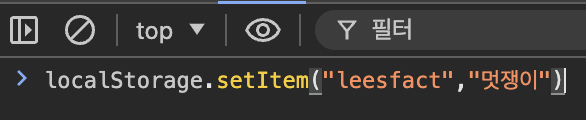
데이터 저장
localStorage.setItem('key', 'value');

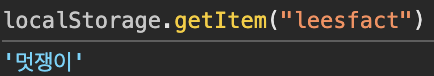
데이터 가져오기
let value = localStorage.getItem('key');
데이터 삭제
localStorage.removeItem('key');전체 데이터 삭제
localStorage.clear();