로컬스토리지의 활용
- 사용자 설정 저장
- 사용자 인터페이스 설정(예 : 테마, 글꼴 크기 등)을 저장하여 사용자가 브라우저를 재시작해도 설정이 유지되도록 함
localStorage.setItem('theme', 'dark');
const theme = localStorage.getItem('theme');
- 폼 데이터 저장
- 사용자가 입력한 폼 데이터를 일시적으로 저장하여, 페이지 새로고침이나 브라우저 충돌 시 데이터 유실을 방지
localStorage.setItem('formData', JSON.stringify(formData));
const formData = JSON.parse(localStorage.getItem('formData'));
- 쇼핑 카트 유지
- 전자상거래 웹사이트에서 사용자가 추가한 쇼핑 카트 아이템을 저장하여 사용자가 나중에 돌아와도 카트 내용이 유지되도록 함
let cart = JSON.parse(localStorage.getItem('cart')) || [];
cart.push(newItem);
localStorage.setItem('cart', JSON.stringify(cart));
- 세션 관리
- 사용자의 로그인 세션을 유지하는 데 사용할 수 있음
- 예를들어, JWT 토큰을 로컬스토리지에 저장하여 사용자 인증 상태를 유지할 수 있음
localStorage.setItem('token', jwtToken);
const token = localStorage.getItem('token');
로그인 관리 측면
세션 기반 인증(Session-based Authentication)
- 세션 기반 인증은 전통적인 웹 애플리케이션에서 많이 사용되는 방식
- 사용자가 로그인하면 서버는 고유한 세션 ID를 생성하고 이를 서버의 메모리나 데이터베이스에 저장
- 세션 ID는 클라이언트 측에 쿠기로 저장되고 이후의 모든 요청에 이 쿠키가 포함되어 서버로 전송
- 서버는 쿠키에 포함된 세션 ID를 확인하여 사용자를 인증
토큰 기반 인증(Token-based Authentication)
- 토크 기반 인증은 주로 SPA(Single Page Application) 모바일 애플리케이션 및 분산 시스템에서 사용
- 사용자가 로그인하면 서버는 JWT(JSON Web Token)와 같은 토큰을 발급
- 클라이언트는 이 토큰을 로컬스토리지, 세션스토리지 또는 쿠키에 저장하고 이후의 모든 요청에 이 토큰을 포함시켜 서버로 전송
- 서버는 토큰을 검증하여 사용자를 인증
- JWT(JSON Web Token) 저장
- 서버에서 로그인 요청을 성공저긍로 처리한 후 JWT를 생성하여 클라이언트에 전달하고 클라이언트는 이 JWT를 로컬스토리지에 저장
localStorage.setItem('token', jwtToken);
- 인증된 요청 처리
- 클라이언트는 API 요청 시 로컬스토리지에서 JWT를 가져와 HTTP 헤더에 추가하여 서버에 보냄
const token = localStorage.getItem('token');
fetch('https://example.com/api/data', {
method: 'GET',
headers: {
'Authorization': `Bearer ${token}`
}
})
.then(response => response.json())
.then(data => console.log(data));
- 로그아웃 처리
- 사용자가 로그아웃할 때 로컬스토리지에서 JWT를 삭제함
function logout() {
localStorage.removeItem('token');
alert('You have been logged out');
}
로컬스토리지 캐싱
- 웹 애플리케이션이 서버로부터 자주 사용되는 데이터를 받아와 로컬스토리지에 저장한 후 동일한 데이터가 필요할 때 서버에 재요청하지 않고 로컬스토리지에서 데이터를 불러오는 방식
- 이를 통해 네트워크 요청을 줄이고, 애플리케이션의 응답 속도를 향상시킬 수 있음
로컬스토리지 캐싱의 장점과 단점
| 로컬스토리지 캐싱의 장점 | 설명 |
|---|
| 네트워크 요청 감소 | 자주 사용되는 데이터를 로컬스토리지에서 불러옴으로써 서버에 대한 네트워크 요청을 줄일 수 있습니다. |
| 빠른 데이터 접근 | 네트워크 지연 없이 로컬스토리지에서 데이터를 즉시 불러올 수 있어 사용자 경험이 개선됩니다. |
| 오프라인 접근 | 네트워크 연결이 없는 오프라인 상태에서도 로컬스토리지에 저장된 데이터를 사용할 수 있습니다. |
| 로컬스토리지 캐싱의 단점 | 설명 |
|---|
| 보안 위험 | 로컬스토리지는 클라이언트 측 저장소이므로, 악의적인 스크립트가 접근할 수 있는 보안 위험이 있습니다. |
| 데이터 일관성 문제 | 서버의 데이터가 변경되었을 때 로컬스토리지의 데이터를 업데이트하는 로직을 구현해야 합니다. |
| 저장 용량 제한 | 브라우저마다 저장 용량이 제한되어 있어, 대용량 데이터를 캐싱하기에는 적합하지 않습니다. |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width,
initial-scale=1.0"
/>
<title>Document</title>
<style>
.button-62 {
background: linear-gradient(to bottom right, #ef4765, #ff9a5a);
border: 0;
border-radius: 12px;
color: #ffffff;
cursor: pointer;
display: inline-block;
font-family: -apple-system, system-ui, "Segoe UI", Roboto, Helvetica,
Arial, sans-serif;
font-size: 16px;
font-weight: 500;
line-height: 2.5;
outline: transparent;
padding: 0 1rem;
text-align: center;
text-decoration: none;
transition: box-shadow 0.2s ease-in-out;
user-select: none;
-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;
}
.button-62:not([disabled]):focus {
box-shadow: 0 0 0.25rem rgba(0, 0, 0, 0.5),
-0.125rem -0.125rem 1rem rgba(239, 71, 101, 0.5),
0.125rem 0.125rem 1rem rgba(255, 154, 90, 0.5);
}
.button-62:not([disabled]):hover {
box-shadow: 0 0 0.25rem rgba(0, 0, 0, 0.5),
-0.125rem -0.125rem 1rem rgba(239, 71, 101, 0.5),
0.125rem 0.125rem 1rem rgba(255, 154, 90, 0.5);
}
#field {
font-size: 27px;
}
body {
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
height: 100vh;
}
</style>
</head>
<body>
<div>
<input type="text" id="field" />
<input type="button" class="button-62" value="검색" id="save" />
<input type="button" class="button-62" value="조회" id="read" />
<input type="button" class="button-62" value="삭제" id="clear" />
</div>
</body>
<script>
window.onload = async () => {
const field = document.getElementById("field"),
save = document.getElementById("save"),
read = document.getElementById("read"),
clear = document.getElementById("clear");
save.addEventListener("click", (e) =>
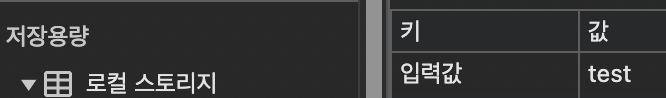
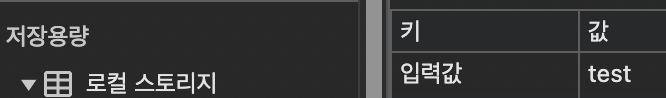
localStorage.setItem("입력값", field.value)
);
read.addEventListener("click", (e) =>
alert(window.localStorage["입력값"])
);
clear.addEventListener("click", (e) => {
window.localStorage.clear();
field.value = "";
});
if (window.localStorage["입력값"]) {
field.value = window.localStorage["입력값"];
}
};
</script>
</html>