캐시(Cache)란?
- 컴퓨터 시스템에서 데이터나 명령어를 일시적으로 저장하는 고속 메모리
- 이는 주로 CPU와 메인 메모리 간의 속도 차이를 줄이기 위해 사용
- 캐시는 빠른 액세스를 제공하여 시스템 성능을 향상시키는 역할을 함
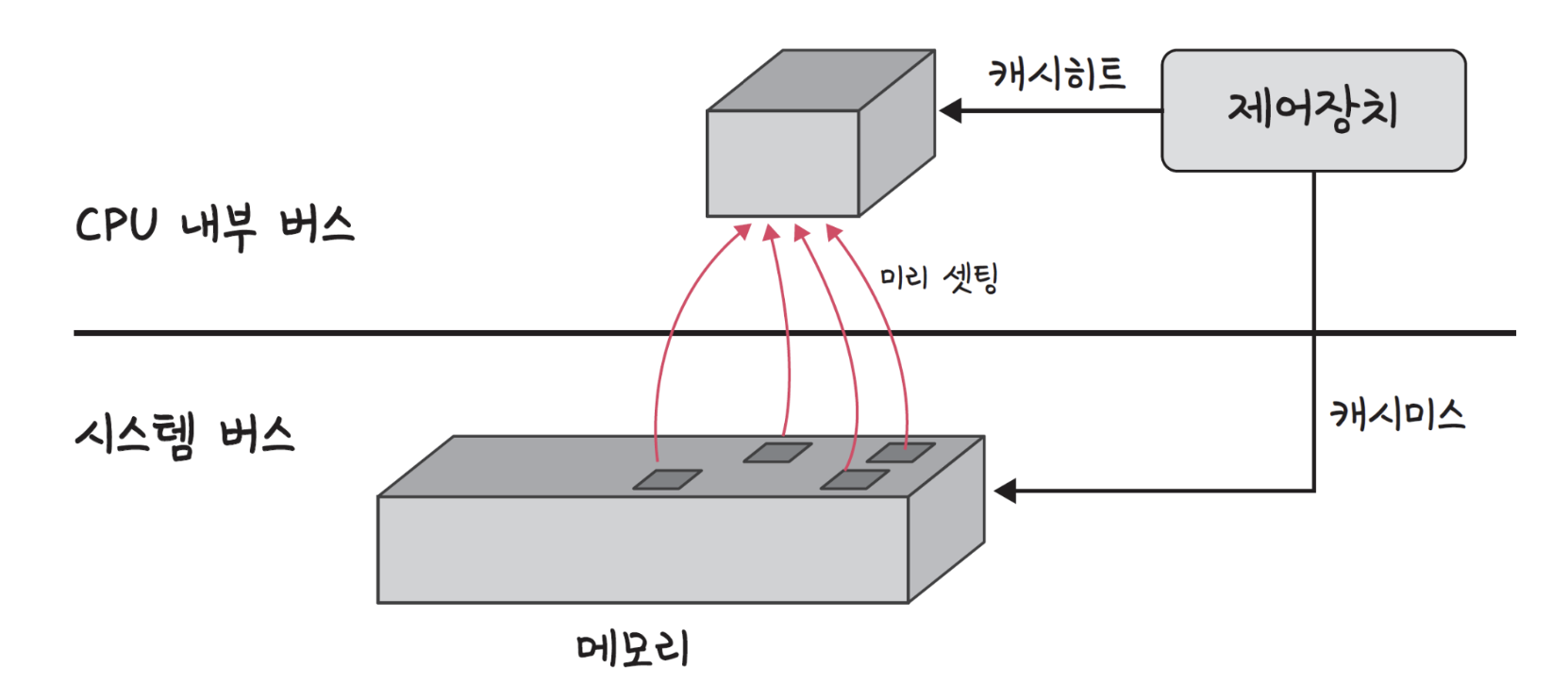
캐시 히트(Cache Hit)와 캐시 미스(Cache Miss)

- 캐시 히트(Cache Hit)
- 캐시 히트는 CPU가 필요한 데이터가 캐시에 이미 존재하는 경우를 의미
- 이 경우, 데이터는 캐시에서 즉시 액세스되며 메인 메모리로 접근할 필요가 없음
- 결과적으로 데이터 접근 시간이 매우 짧아서 시스템의 전체 성능이 향상
- 캐시 미스(Cache Miss)
- 캐시 미스는 CPU가 필요한 데이터가 캐시에 존재하지 않는 경우를 의미
- 이 경우, 데이터는 메인 메모리에서 가져와야 하며 이 과정에서 캐시에도 해당 데이터가 저장
- 캐시 미스는 데이터 접근 시간이 길어져 성능 저하를 초래할 수 있음
캐시 미스의 종류
- 컴펄서리 미스(Compulsory Miss)
- 처음으로 접근하는 데이터 때문에 발생하는 미스
- 어떤 데이터가 처음 캐시에 로드될 때 발생
- 캐피시티 미스(Capacity Miss)
- 캐시의 크기가 작아서 발생하는 미스
- 캐시에 데이터가 너무 많이 들어가면 오래된 데이터가 제거되고, 나중에 다시 그 데이터가 필요하면 미스가 발생
- 컨플릭트 미스(Conflict Miss)
- 특정 캐시 라인에 여러 데이터가 매핑되어 충돌이 발생할 때 생기는 미스
- 이는 주로 캐시의 매핑 정책과 관련
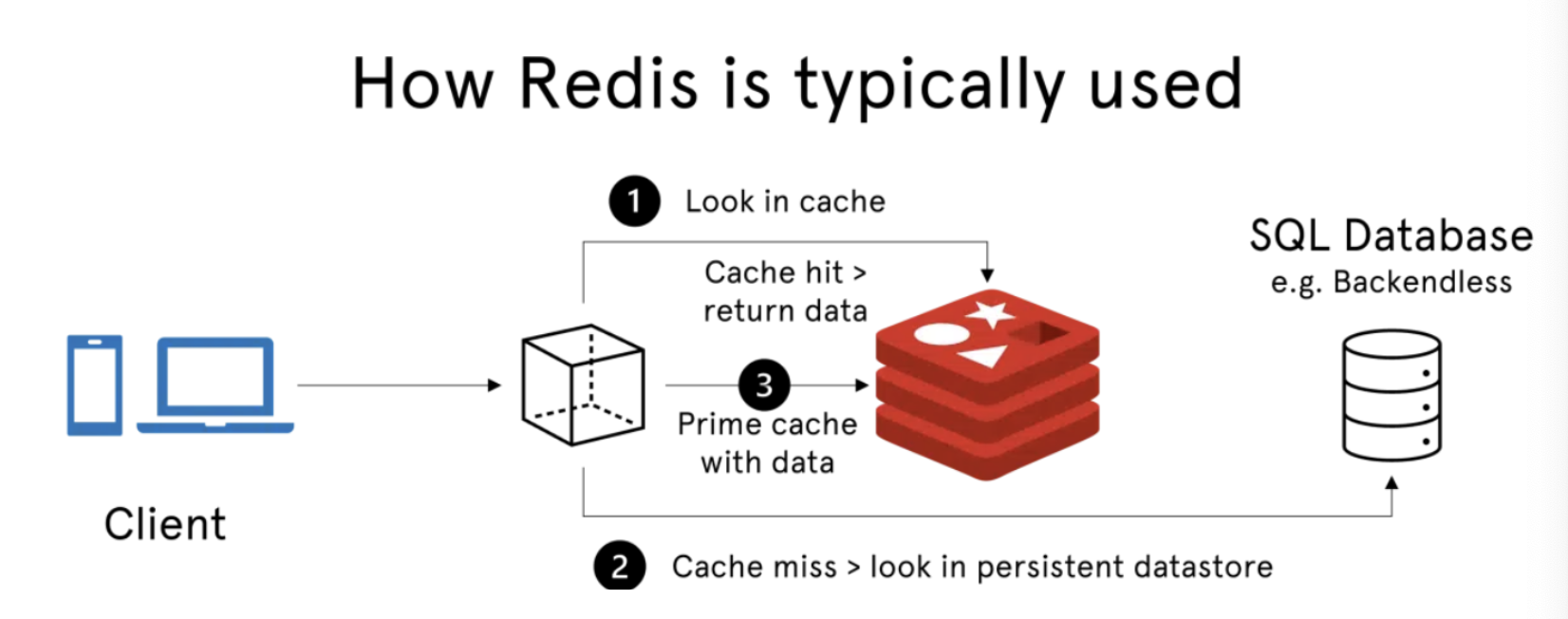
DB에서의 redisDB를 캐시 계층으로 둔 사례

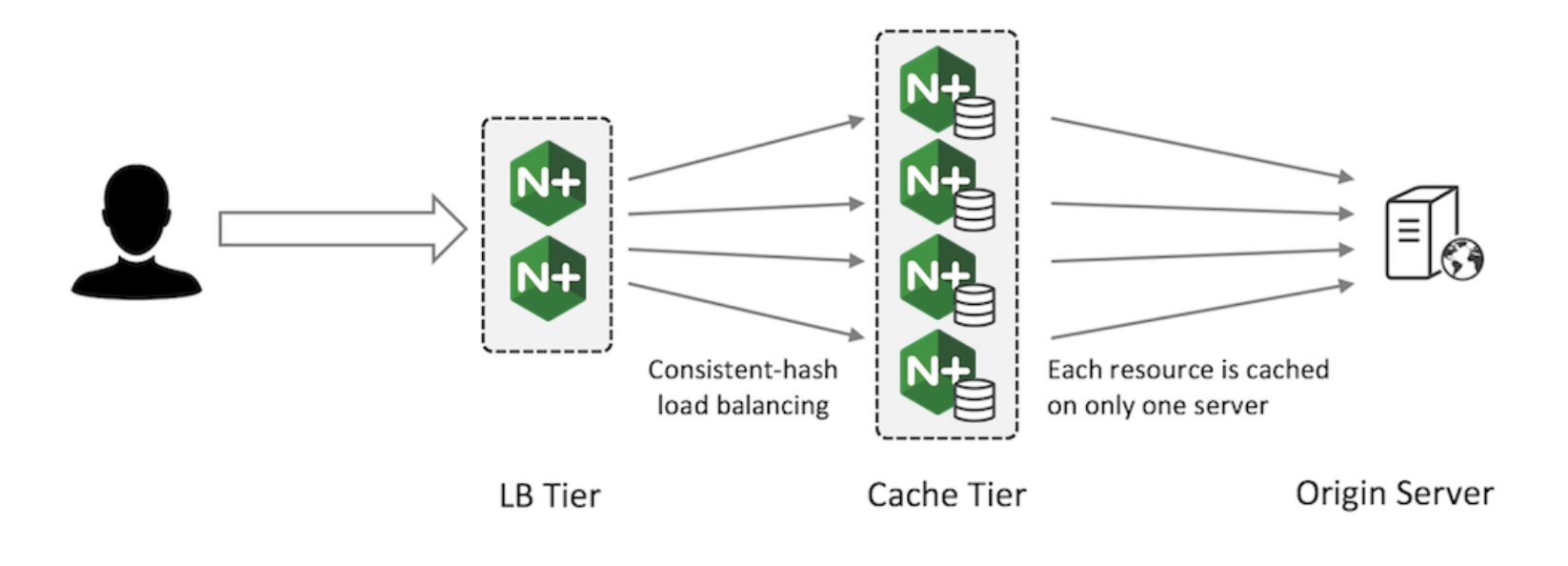
웹 서버 앞단에 nginx 서버를 캐시 계층으로 둔 사례

캐시 - 지역성의 원리
- 지역성의 원리는 프로그램의 메모리 접근 패턴을 설명하며 이를 기반으로 캐시가 효율적으로 작동할 수 있음
시간 지역성(Temporal Locality)
- 시간 지역성은 최근에 접근된 데이터가 가까운 미래에도 다시 접근될 가능성이 높다는 원리
- 반복문 : 프로그램은 종종 동일한 데이터에 여러 번 접근함
- 예를 들어, 반복문에서 같은 변수를 계속 참조할 때 시간 지역성이 발생
- 함수 호출 : 함수가 호출될 때 해당 함수의 데이터는 자주 접근
- 특히, 재귀 함수의 경우 같은 데이터에 반복적으로 접근
- 이 원리를 이용하여 캐시는 최근에 사용된 데이터를 저장하여 이후에 빠르게 접근할 수 있도록 함
- 이를 통해 캐시 히트를 증가시키고 시스템 성능을 향상시킴
공간 지역성(spatial Locality)
- 공간 지역성은 특정 데이터가 접근될 때 그 데이터와 인접한 데이터도 곧 접근될 가능성이 높다는 원리
- 배열 접근 : 배열의 요소는 메모리에 연속적으로 저장되므로 배열의 한 요소에 접근하면 인접한 다른 요소에도 접근할 가능성이 큼
- 구조체 접근 : 구조체 내의 필드들은 메모리에 연속적으로 저장되므로 한 필드에 접근하면 다른 필드에도 접근할 가능성이 큼
- 순차적 코드 실행 : 프로그램의 명령어는 메모리에 연속적으로 저장되고 순차적으로 실행되므로 한 명령어에 접근하면 다음 명령어에도 접근할 가능성이 큼
- 이 원리를 이용하여 캐시는 특정 데이터와 그 주변 데이터를 함께 저장
- 이를 통해 데이터 접근 시 캐시 히트를 증가시키고 성능을 향상시킴
실습
npm install node-cache express
const express = require("express");
const NodeCache = require("node-cache");
const app = express();
const cache = new NodeCache();
const obj = {
userId: 1,
id: 1,
title: "leesfact is god?",
completed: false,
};
app.get("/leesfact", (req, res) => {
const value = cache.get("leesfact");
if (value) {
console.log("캐시가 있습니다. 캐시를 전달합니다.");
return res.send(value);
} else {
//가상의 데이터베이스 로직
console.log(
"캐시가 없습니다. 캐시를 셋팅하고 데이터베이스로 부터 값을 가져옵니다. "
);
setTimeout(() => {
cache.set("leesfact", obj);
return res.json(obj);
}, 2000);
}
});
app.listen(3000, () => {
console.log(
"Cache server running on port 3000 ::http://127.0.0.1:3000/leesfact"
);
});