프록시 패턴이란?
- 객체가 어떤 대상 객체에 접근하기 전, 그 접근에 대한 흐름을 가로채서 해당 접근을 필터링하거나 수정하는 등의 역할을 하는 계층
function createReactiveObject(target, callback) {
const proxy = new Proxy(target, {
set(obj, prop, value) {
if (value !== obj[prop]) {
const prev = obj[prop];
obj[prop] = value;
callback(`${prop}가 [${prev}] >> [${value}]로 변경되었습니다.`);
}
return true;
},
});
return proxy;
}
const a = {
강용: "A",
};
const b = createReactiveObject(a, console.log);
b.강용 = "B";
+-------------------+ HTTPS +------------------+
| | ----------> | |
| Proxy Server | | Local HTTP Server|
| | | |
+-------------------+ +------------------+예시
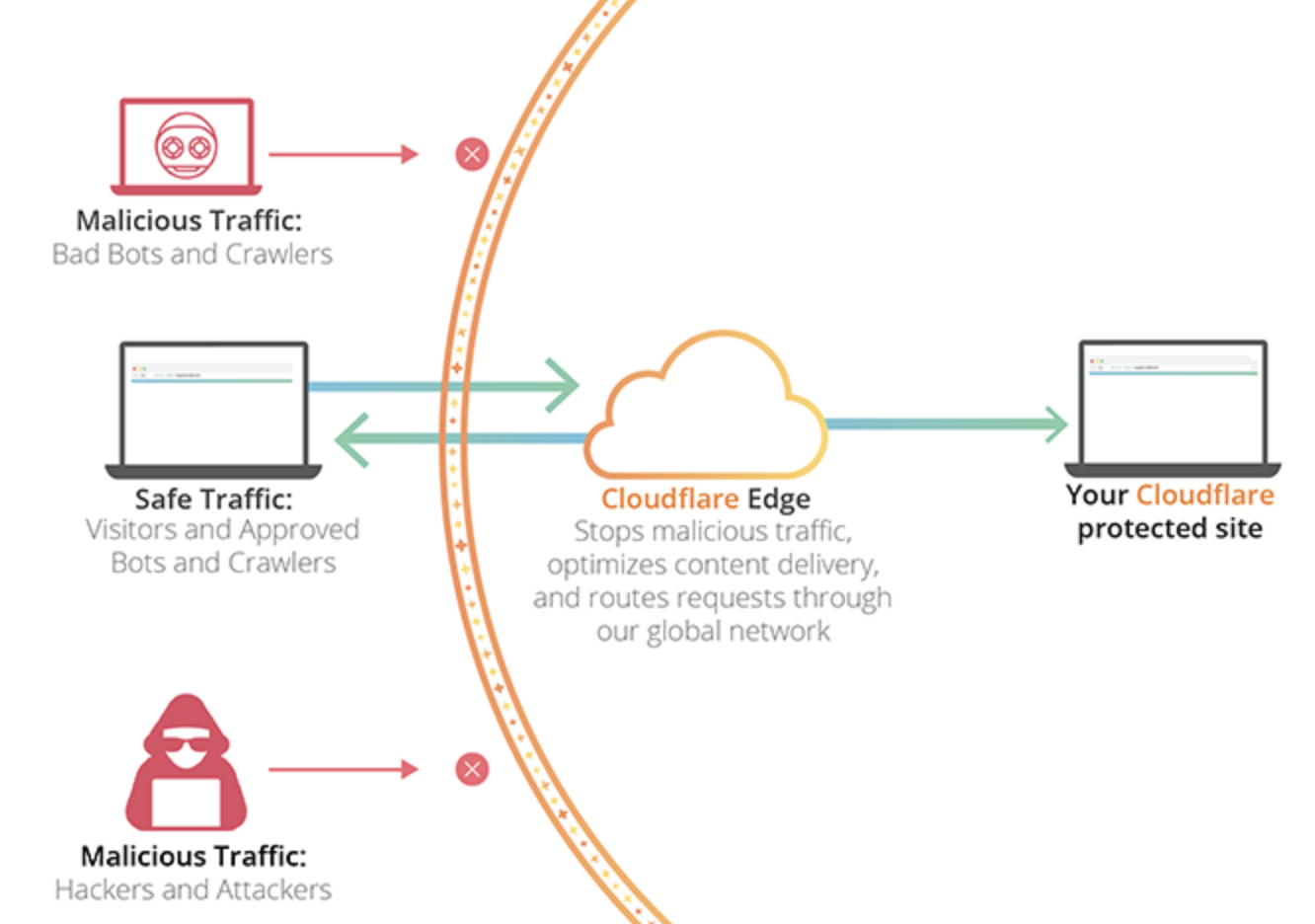
cloudflare