
프론트개발 : img 같은 것들을 태그를 바로 쓰는것보단 div 로 감싸줘야 여러모로 개발에 용이함
물론 div를 남발하면 복잡해지기 때문에 나만의 +(팀의) 규칙을 가지고 가이드라인을 정한 후 개발!
CSS 기본 작성
p {
color : blue;
}
span : selector(선택자) / color : property / red : valueinline / internal / external
inline
internal
style 태그로 지정(보통 head 사이)
구조와 스타일이 섞이게 되므로 유지보수가 어려움.
별도의 CSS파일을 관리하지 않아도 되며 서버에 CSS파일을 부르기 위해 별도의 브라우저가 요청을 보낼 필요 없음.
external
외부파일(.css)로 지정하는 방식이다.
가급적 이 방법으로 구현하는 것이 가장 좋으며, 현업에서는 여러개의 CSS 파일로 분리하고 이를 합쳐서 서비스에서 사용하기도 함.
우선순위 : inline > internal = external
inline은 별도의 우선순위를 갖지만, internal 과 external은 우선순위가 동등하여, 겹치는 선언이 있을 경우 나중에 선언된 속성이 반영
예제코드를 보면 더 이해하기 쉽다.
*inline*
<body>
<div>
<p style = " color : blue; "> 꺄악 </p>
</div>
</body>
*internal*
<head>
<style>
p {
color: blue;
}
</style>
</head>
<body>
<div>...</div>
</body>
*external*
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<p>꺄악</p>
</div>
</body>
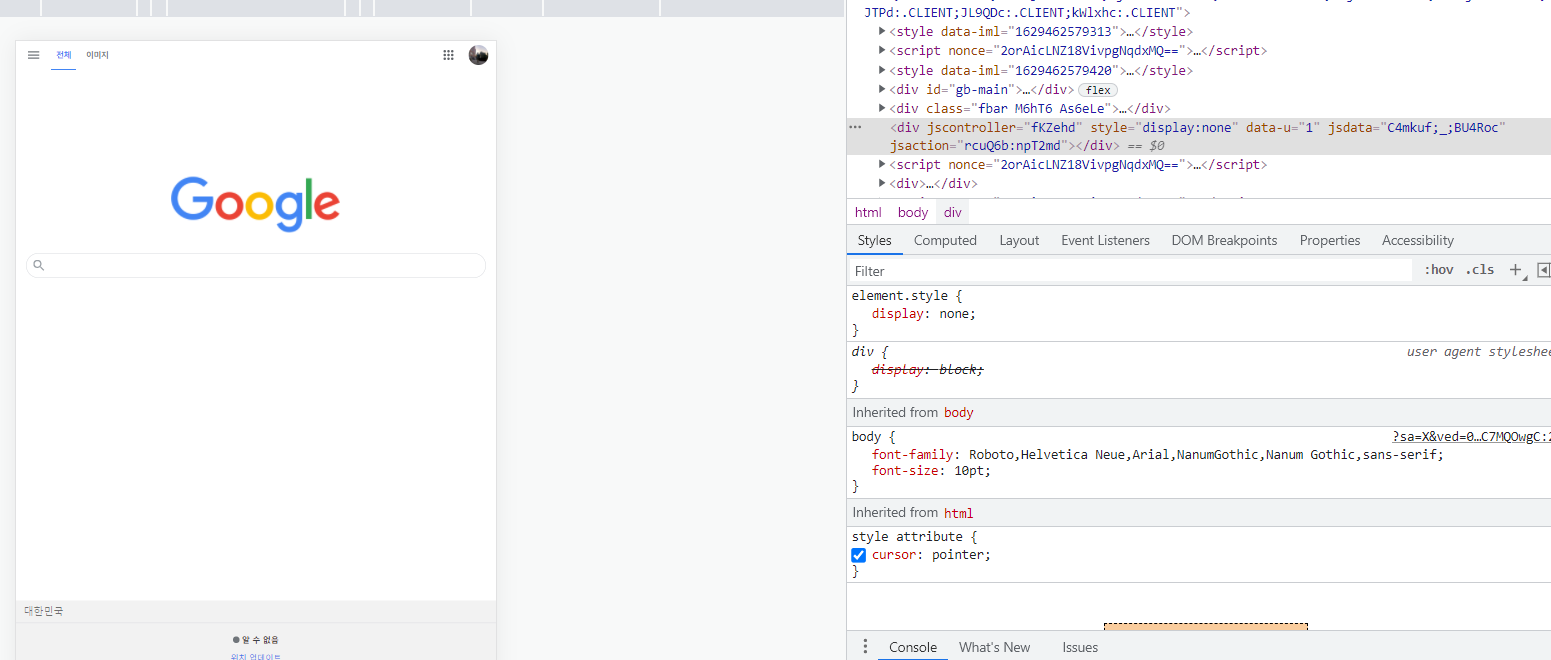
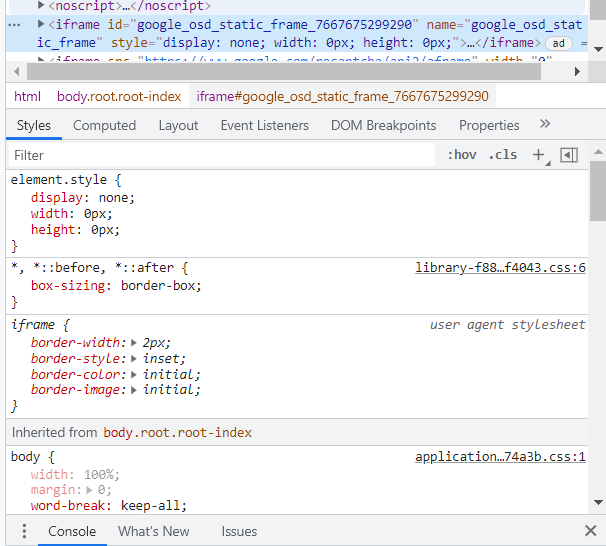
</html>Chrome F12 (DOM Inspector) 으로 프로그래머스 페이지의 css 적용을 알아보자.

element.style 부분이 inline 방식으로 적용한 것이며,
그 밑을보면 .css 에서 가져온것으로 보아 external 방식까지 있다. inline에 적용해놓은 스타일과 겹치지 않는 한에서 적용되고 있다고 보면 된다.
CSS 상속
css는 상속이라는 개념이 적용된다. 상위에 적용된 것은 하위에도 적용된다. 그러나 선언순서와 무관하게 특정하위에 적용된 속성은 상위에 적용된 속성을 무시하고 유지된다. 또한 box-model(배치, (width, height, margin, padding, border))와 관련된 속성은 상속되지 않는다.
CSS 우선순위
CSS의 적용은 최종적으로 브라우저가 하게되는데, 개발자들도 그 우선순위 규칙을 알고 있어야 혼란없이 개발 가능하다.
-보다 구체적인 선택자 선언이 우선 적용된다.
ex) body > span { color : red; }
span { color : blue;} #구체적인 red 적용-(동일조건) 나중에 선언된 것이 우선 적용된다.
ex) span { color : red; }
span { color : blue;} #나중에 선언된 blue 적용- 같은범위의 태그를 선언했을때 id가 class보다 우선 적용 >>> element 꼴찌
이런 특성을 캐스캐이딩(cascading)이라고 함
#a {} > .b {} > div {}
<div id="a" class="b">
text....
</div>
// id인 a의 색상이 적용//
#a{
color : red;
}
.b{
color : blue;
}
div{
color : green;
}