
최종 프로젝트의 프론트를 정리하면서 보기 싫었던 JSON 형태의 오류 페이지를 정리했다.
{
"statusCode": 404,
"message": "에러메시지 두둥 - 이젠 보지 말자"
}https://docs.nestjs.com/exception-filters
Nest.js 에서는 HttpException 필터를 제공하고 있다. 엔드포인트를 통해 호출된 응답에 따라 에러 페이지를 호출할 수 있는 것이다!
경우에 따라 main.ts에서 전체적으로 모든 경로의 에러를 처리하는 필터를 만들 수 있다. main.ts에서 글로벌 필터를 씌워놓았더니 프론트의 엑시오스 요청에 따른 에러도 에러페이지로 만들어버리는 일이 있어 if로 예외처리를 했다.
import { ExceptionFilter, Catch, ArgumentsHost, HttpException, HttpStatus } from '@nestjs/common';
import { Response, Request } from 'express';
@Catch(HttpException)
export class HttpExceptionFilter implements ExceptionFilter {
catch(exception: unknown, host: ArgumentsHost) {
const ctx = host.switchToHttp();
const response = ctx.getResponse<Response>();
const request = ctx.getRequest<Request>();
if (exception instanceof HttpException) {
const status = exception.getStatus();
const exceptionResponse = exception.getResponse();
const errorResponse =
typeof exceptionResponse === 'string' ? { message: exceptionResponse } : exceptionResponse;
// 404 에러일 경우에만 에러페이지로 보내기
if (status === HttpStatus.NOT_FOUND) {
const redirectUrl = `/error-page?errorUrl=${encodeURIComponent(request.url)}`;
response.status(status).redirect(redirectUrl);
} else {
// 기존 에러 응답 구조를 유지
response.status(status).json({
...errorResponse,
statusCode: status,
timestamp: new Date().toISOString(),
path: request.url,
});
}
} else {
// HttpException이 아닌 경우, 내부 서버 에러로 처리
const redirectUrl = `/error-page?errorUrl=${encodeURIComponent(request.url)}`;
response.status(HttpStatus.INTERNAL_SERVER_ERROR).redirect(redirectUrl);
}
}
}
더 좋은 방법이 있을텐데... 프로젝트 마무리 일정이 다가오고 있어 요렇게만 했다.
/error-page?errorUrl=${encodeURIComponent(request.url)} 이런 경로로 보내진 error-page 에서는 쿼리 값을 받아서 팀에게 알리도록 연결시켰다.
@Get('/error-page')
@Page('error')
getErrorPage(@Query('errorUrl') errorUrl: string) {
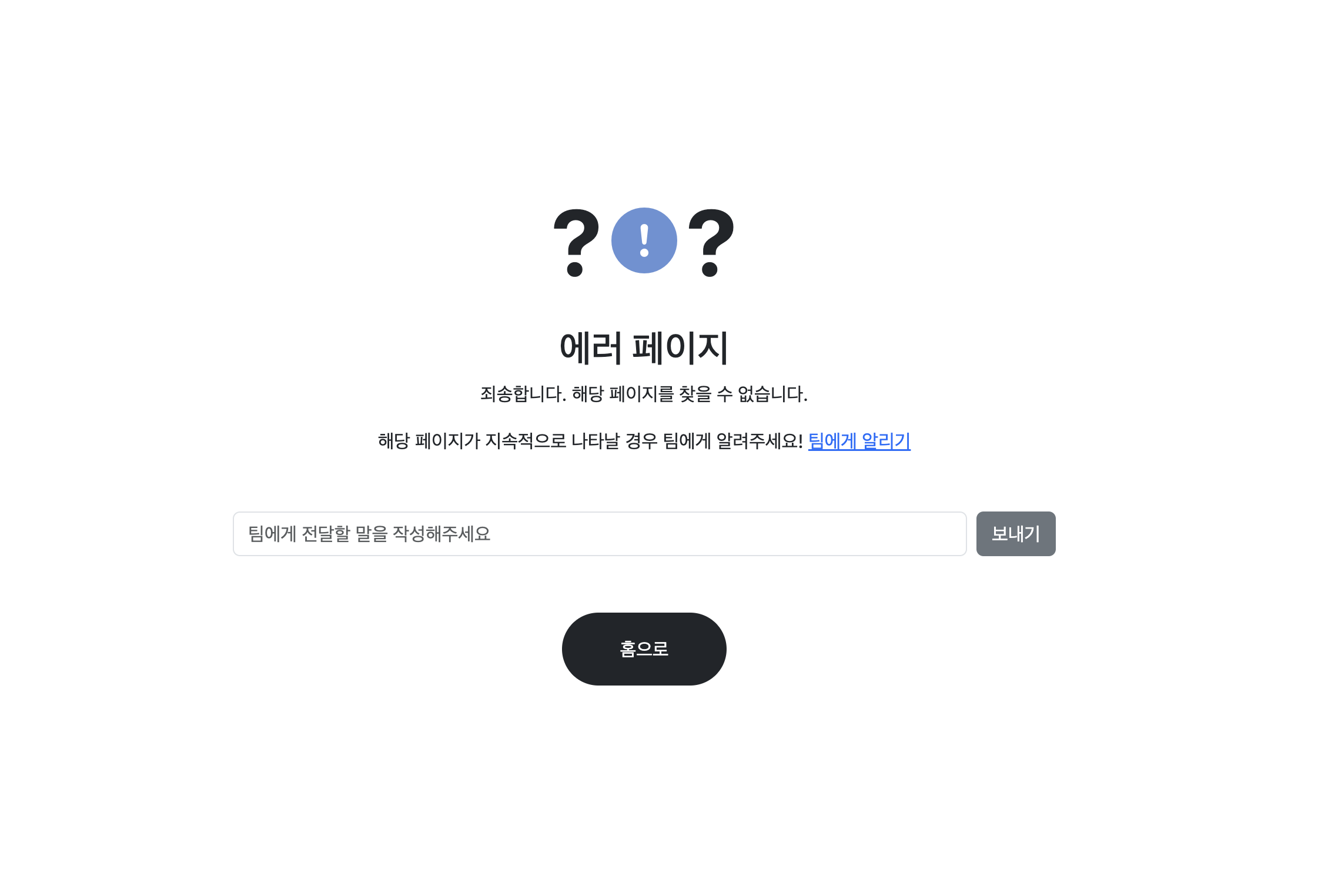
const pageTitle = '에러 페이지';
if (errorUrl === '/favicon.ico') {
return { pageTitle, errorUrl: '' };
}
return { pageTitle, errorUrl: decodeURIComponent(errorUrl) };
}이전 페이지를 받아오게 만들어놨더니 errorUrl에 자꾸만 파비콘 경로가 나와서 예외처리함

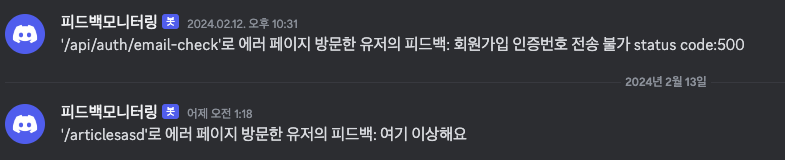
만들어진 에러페이지에서는 팀에게 알리기 를 토글해서 메시지를 보낼 수 있다. 피드백을 바로 수용할 수 있도록 에러페이지에서 메시지를 보내면 아래와 같이 팀의 디스코드에서 웹훅으로 피드백을 받아볼 수 있다.

아까 받은 errorUrl이 이쪽으로 전달되는것. 한번의 에러페이지에서는 한번만 피드백을 보낼 수 있다....!
