
끌리는 하나를 끈덕지게 물고 늘어지는 나는 19년째 같은 게임을 하면서 생전 맥북을 써 본적이 없다. 그런 내가 어떻게 기회를 얻어 맥북에어로 코딩 공부를 하다니... 윈도우에 완전히 손이 익은 내가 이 변화를 감당할 수 있을까 싶지만 함 가보자고!
내일배움캠프 Node.Js 1주차 Day-1

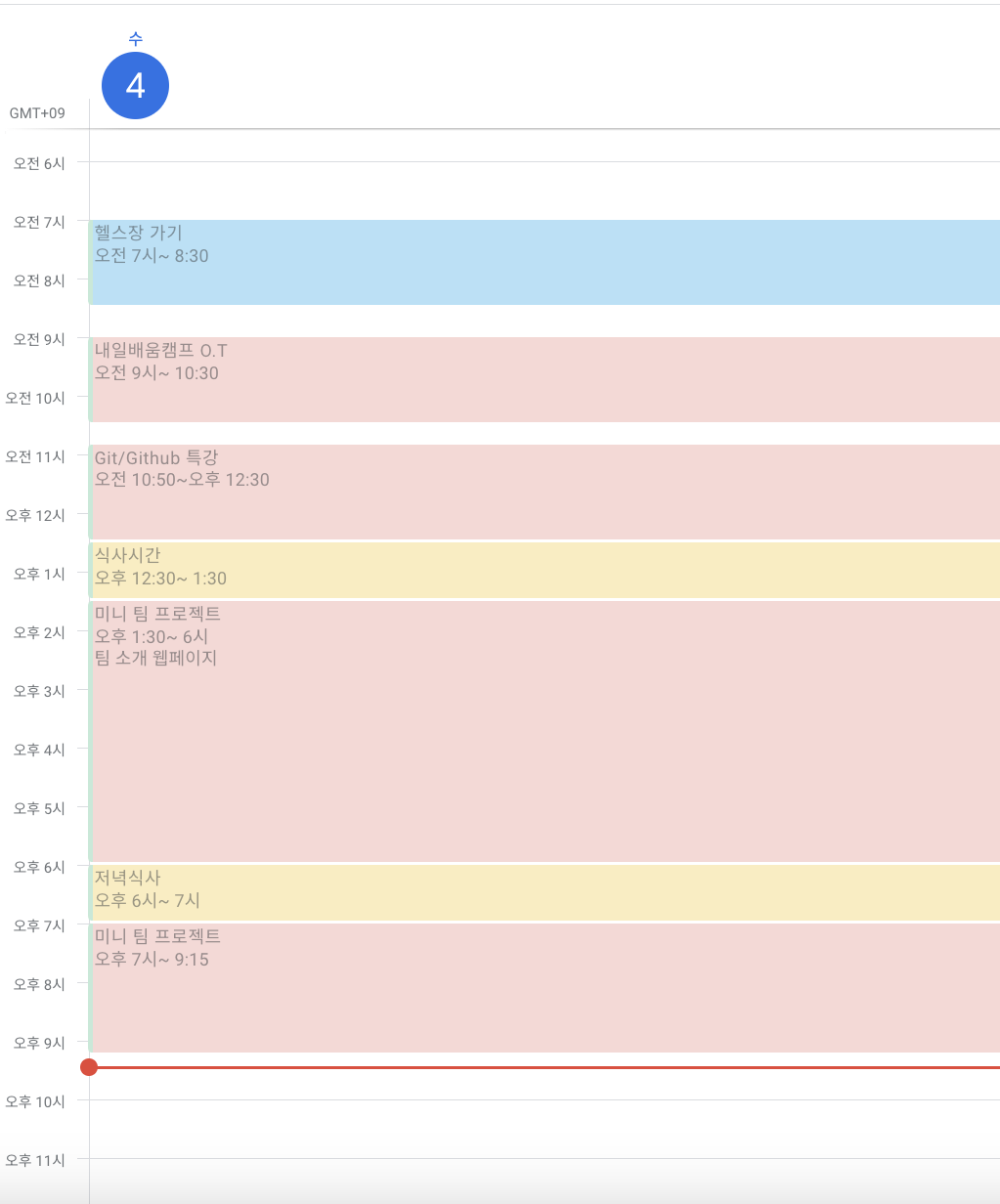
아침 9시부터 저녁9시까지 게임은 한 적 있었지만 공부를 한 기억은 없는데, 오늘 참 많은 새로운 경험을 한다. 누군가와 약속을 하는 것은 나 자신에게 강제력을 부여하기도 한다. 어차피 일어날 거, 더 일찍 일어나서 운동도 하고 여유를 즐겨보자는 일념에 운동시간을 아침시간으로 잡았다.
OT는 가벼운 마음으로 스벅에 앉아 들으려 했는데, 헬스장 근처 스벅이 9시에 여는 것을 체크하지 않았다. (P의 한계인가?) 결국 집 근처에 있는 다른 스타벅스에서 OT를 들었다. 선물 받은 커피 넘 맛있고...JMT
예상치 못한 것 투성이지만 재밌다.
오늘 내일배움캠프 첫 강의는 git과 github강의였다.
디자이너로 일하는 것은 협업?일 수도 있지만 단독 업무였다는 것을 깨달았다. 2년 전부터서야 나는 협업이라는 것을 했던 것이다. 그마저도 내 또래와는 한 적이 없었기 때문에 모든게 너무 새롭다!!
git과 github
git은 머리털 나고 처음 만나는 녀석이었다. 개발자들은 이렇게 협업을 하는구나 하는 새로운 문이 열렸다. 그에 반해 github는 2021년에 잠시 웹개발 초급반을 깔짝거리면서 만났던 녀석이었다. 녀석은 나의 허접한 첫 사이트를 아직도 간직하고 있었다.
그때는 무슨 정신으로 뭘 했는지 모르겠는데, 한달 정도 열심히 수업을 들었던것 같다. 지금 내가 일주일만에 복습하는 분량을...
아무튼 맥북은 처음이기 때문에, VsCode를 다운받고 git 설치를 하는 것도 벅찼다. 아직도 튜터님이 강좌를 하실때와 다른 화면이라는 것이 조바심나게 한다.

내껀 밋밋한데

왜 튜터님껀 알록달록한 뭔가가 있는지...?
아무튼 작동을 하지 않는 것은 아니기 때문에 질문은 삼켜두었다. (물론 나중에 다시 물어볼 것이다. 궁금한거 못참아)
오늘 배운 명령어들
0. git config _git 첫 다운 후 github와 연동시키기 위한 작업
1. git init _ git으로 코드 관리를 시작하는 첫발걸음
2. git add filename or . / git commit -m "" _ git으로 코드 변경한 파일 지정, 저장, 메시지 남기기(-m)
3.git status _ git 상태 보기
4. git log _ git 저장한 로그 보기
협업용
6. git pull origin branchname _ 코드 가져오기
7. git push origin branchname _코드 업로드하기
8. git clone http://github.com/주소~ _github와 연결하기짧지만 강렬한 강의였다. 구글 스프레드시트에서 공동 작업을 하는 것과 조금 비슷한가? 싶기도 했다.
팀 프로젝트 시작
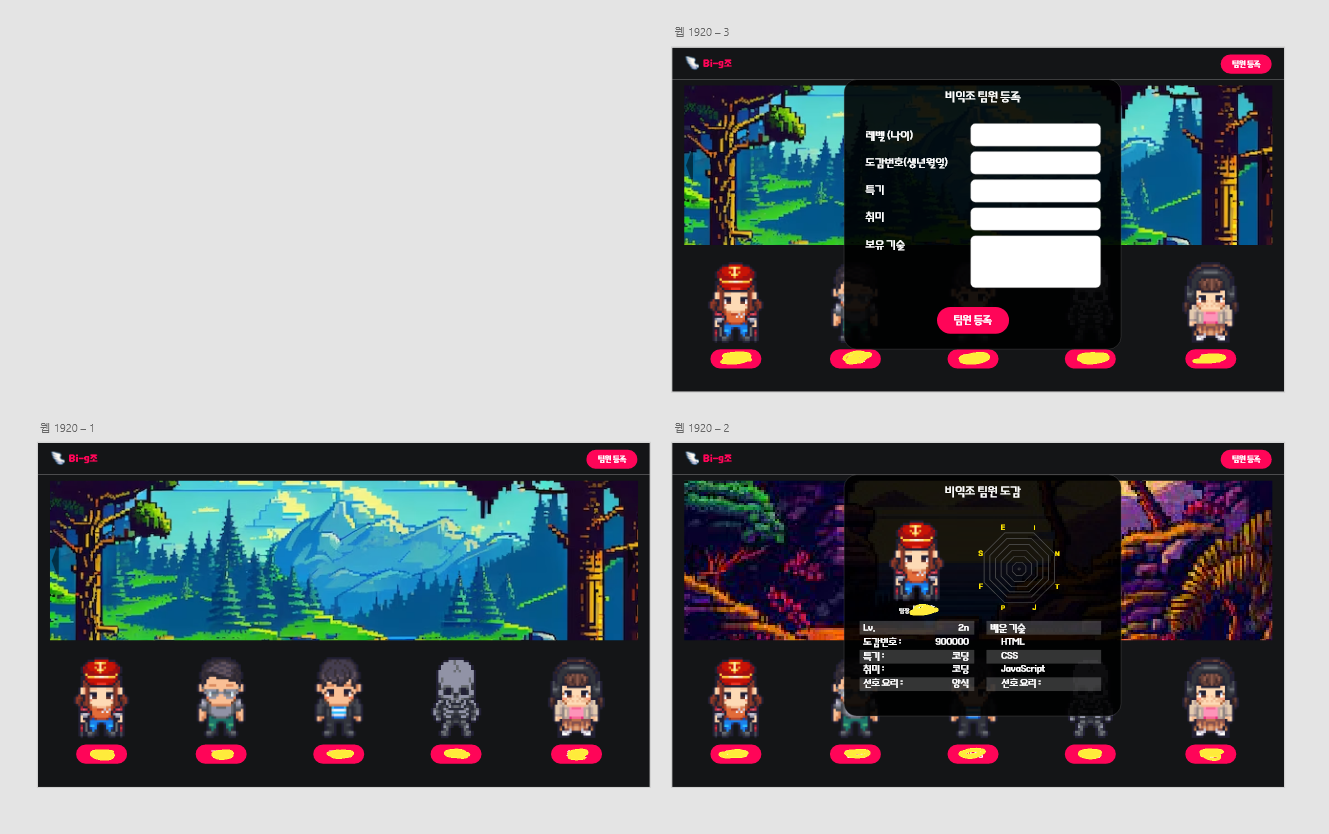
첫날부터 우리는 미니 프로젝트를 받았다. 팀 소개를 하는 홈페이지를 만드는 것! 적극적인 팀원들을 만나다니 운이 좋았다. 이번 캠프에 참여하는 모두가 그런지도 모른다. 우리는 게더타운에서 사용하고 있는 아바타들을 모티브로 작업하기로 했다. 프론트앤드적인 부분은 최소화하고 백엔드에 집중하기 위해 아주 간단한 와이어프레임도 그렸다. 단 3장으로 이루어진 와이어프레임. 저녁시간에는 조금 더 디자인적인 부분에 힘을 주었다.

내일은 메인페이지부터 시작해서 전체적인 틀을 잡고 구체화시켜나갈 수 있을 것 같다. 굳굳!
