
- VS Code 를 통한 Python Project 개발 시 Remote 서버의 Python interpreter 설정을 통해 로컬 개발 환경을 설정한다.
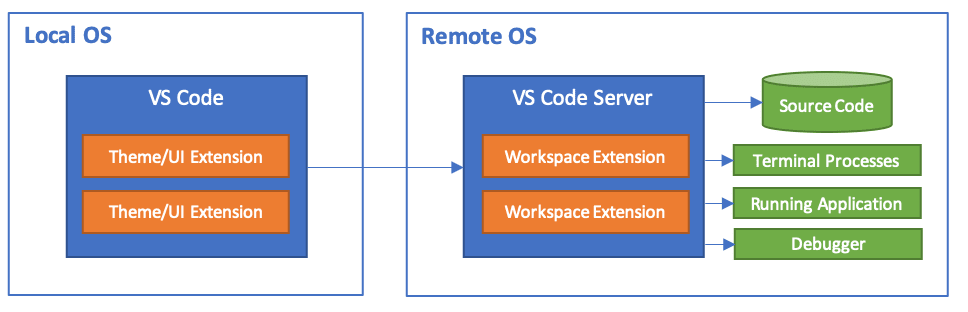
- VS Code의 Remote Development Extension 을 활용해 설정 진행
- 여기서는 Remote via SSH 방식을 통해 설정 할 것이기 때문에 개발대상이 되는 remote server 로 22번 port 접근이 가능한 상태여야 함
- https://www.youtube.com/watch?v=sakjpegUQsk
- https://code.visualstudio.com/docs/remote/remote-overview

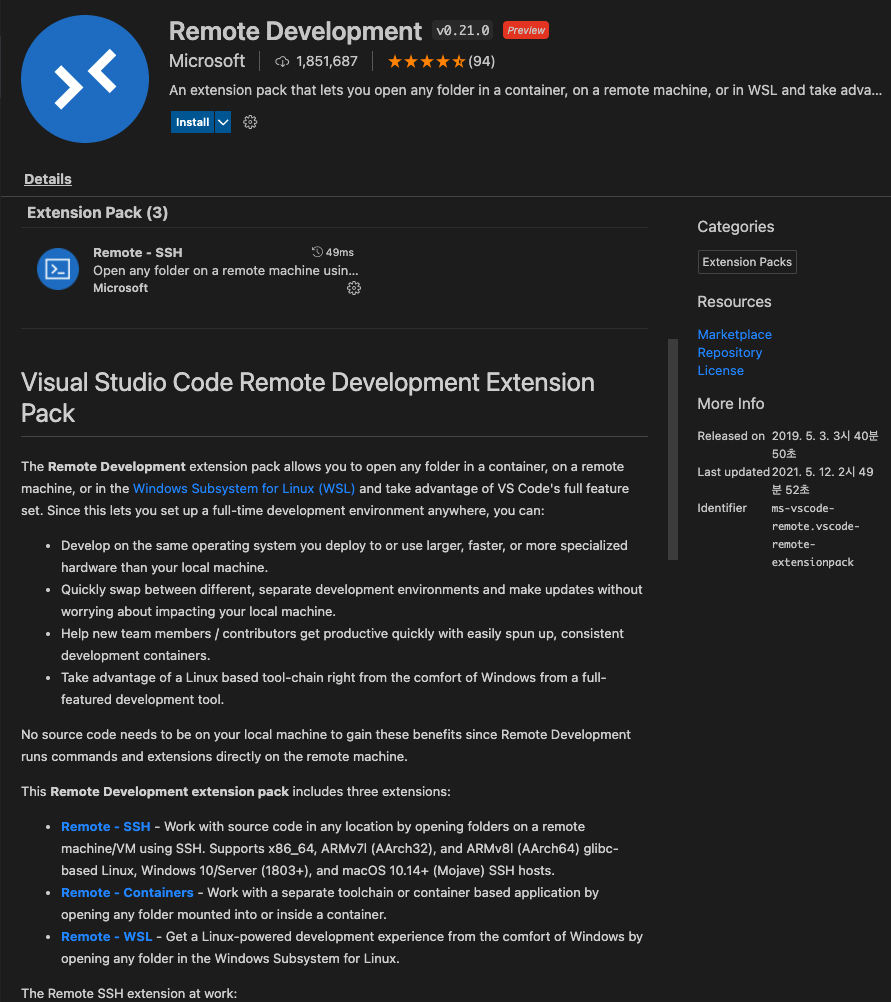
- Remote Development extension pack 에는 Remote via SSH, Work in WSL, Develop in Containers 3가지 확장이 포함되어 있다.
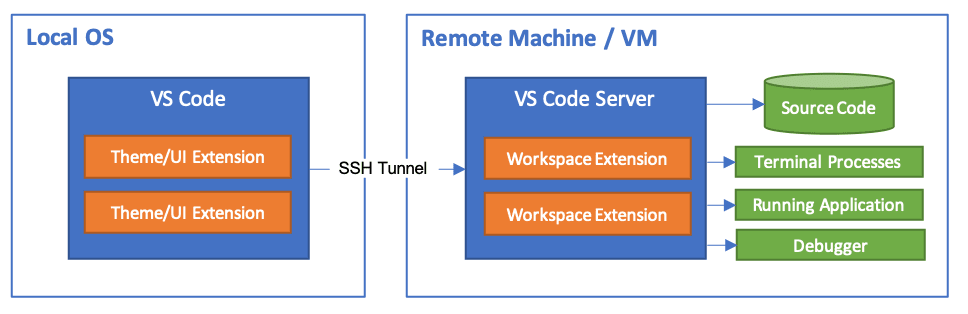
1) Remote via SSH - SSH를 통해 Visual Studio Code로 원격 및 가상 머신에 연결 - https://code.visualstudio.com/docs/remote/ssh
- https://code.visualstudio.com/docs/remote/ssh-tutorial

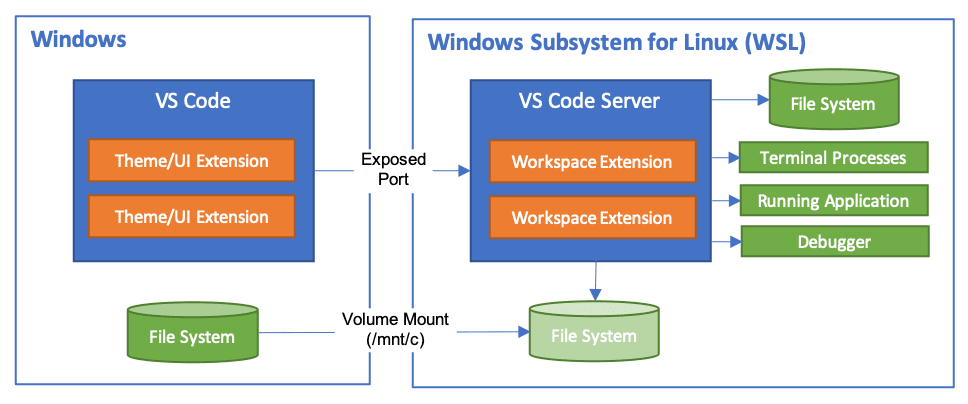
2) Work in WSL - Linux용 Windows 하위 시스템에서 Visual Studio Code를 실행

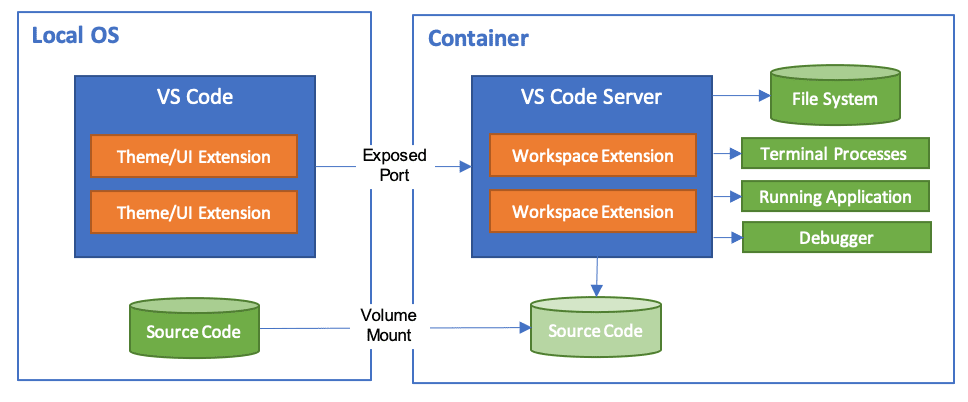
3) Develop in Containers - 도커 컨테이너에서 visual studio code 를 실행

4) GitHub Codespaces - Visual Studio Code를 사용하여 코드 공간에 연결
Remote via SSH 설정
SSH 프로토콜을 통해 로컬 VS Code 에서 원격지 서버의 python interpreter 및 원격지 source code 를 실행하여 서버의 환경에서 실행하는 것과 동일하도록 설정을 진행함.
원격지로 소스코드 배포를 위해 Auto deployment 기능을 함께 설정하여 사용
SSH 설정
System requirements
1) OpenSSH 와 호환되는 SSH Client
2) Visual Strudio Code or Visual Studio Code Insiders
3) Install the Remote Development extension pack
Install the Remote Development extension pack
확장 팩을 설치하면 위 내용의 1~3 확장 기능이 함께 VS code 에 설치된다.

SSH host setup
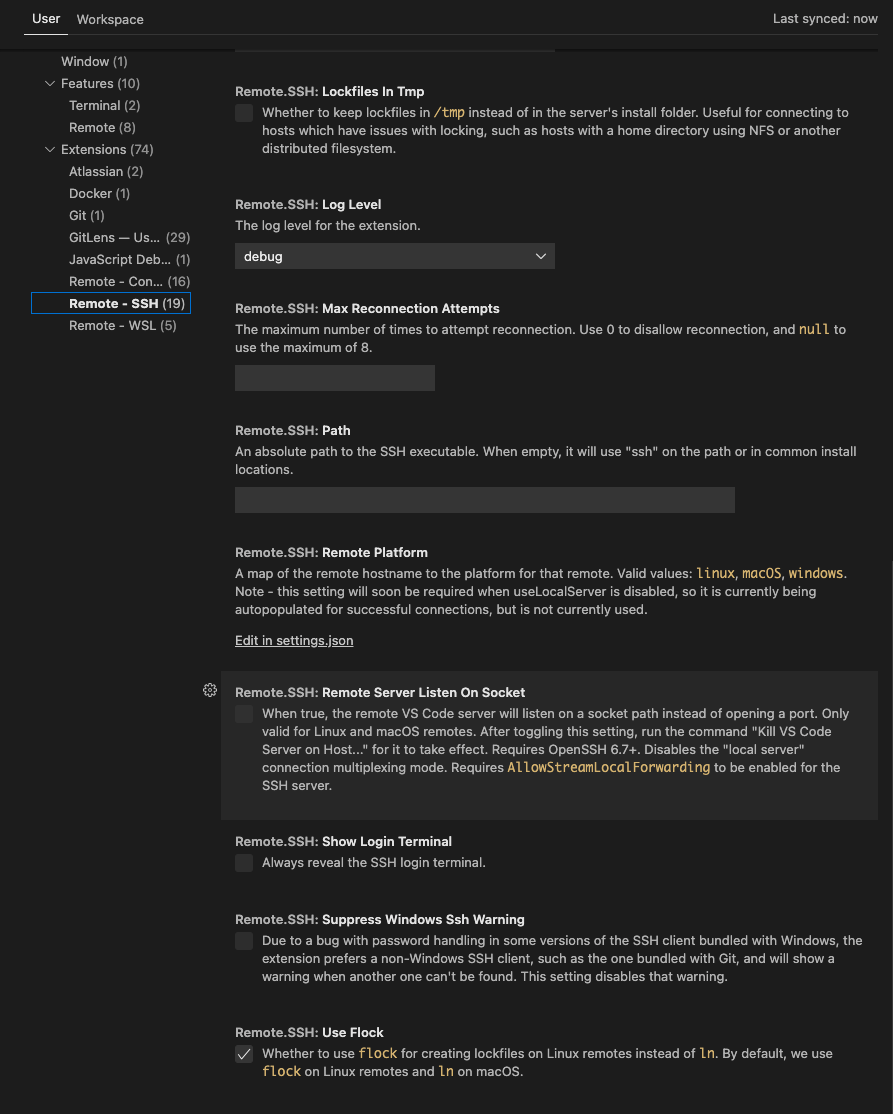
여러 사용자가 동시에 Remote SSH 를 통해 접속 해야 하는 상황이 생긴다면
보안 향상을 위해 Remote.SSH:Remote Server Listen On Socket in VS Code settings 를 활성화 하는 것을 고려해야 한다.

비밀번호 기반 인증도 지원하지만 권장되는 방식은 키를 통한 인증 방식이다.
Connect to a remote host
1) SSH host 에 연결 가능한지 터미널을 통한 테스트
사전에 방화벽 오픈 및 서버에서 ssh_config, hosts.allow, hosts.deny, OS 방화벽 등을 확인하는 절차가 필요함
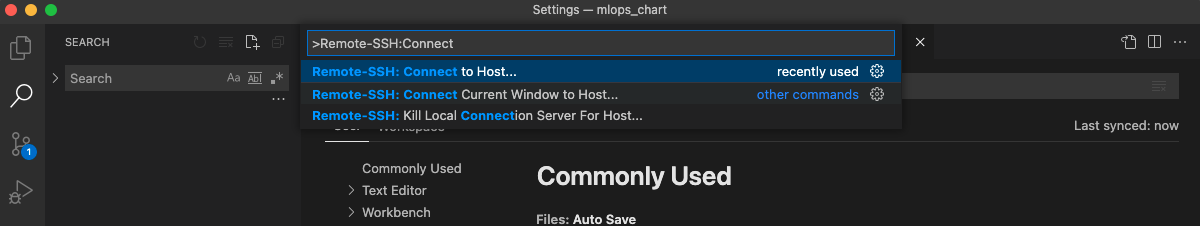
$ ssh user@hostname2) Remote--SSH: Connect to Host...
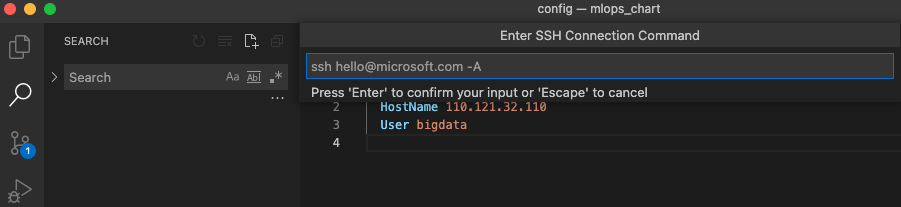
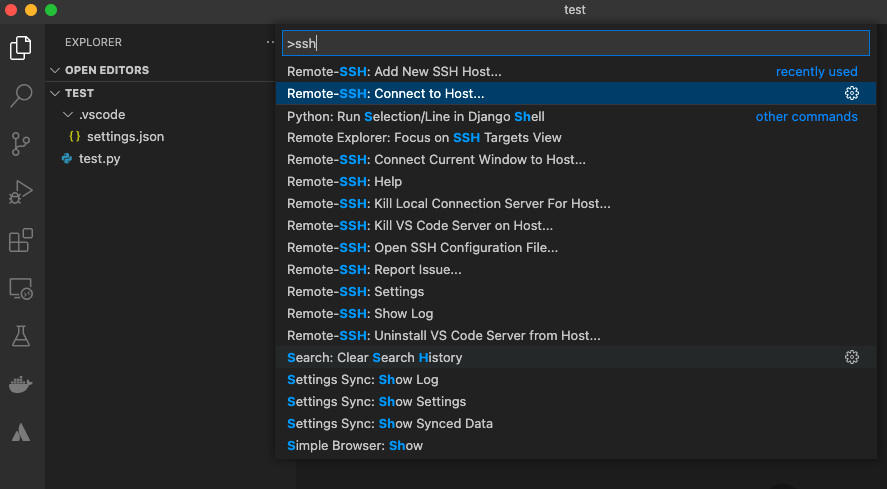
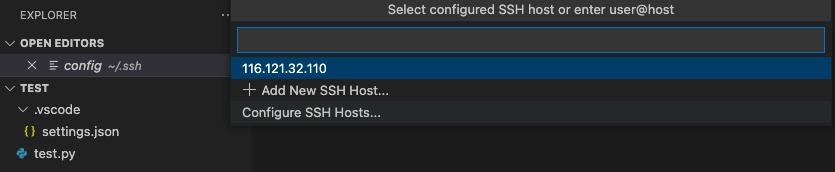
F1 메뉴에서 검색을 통해 Remote-SSH: Connect to Host 로 Server 1번 단계에서 테스트 진행했던 ssh 접속을 수행

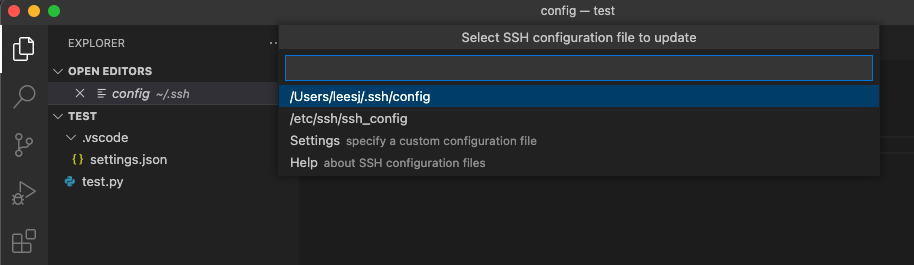
Add host 메뉴를 통해 SSH host 를 설정

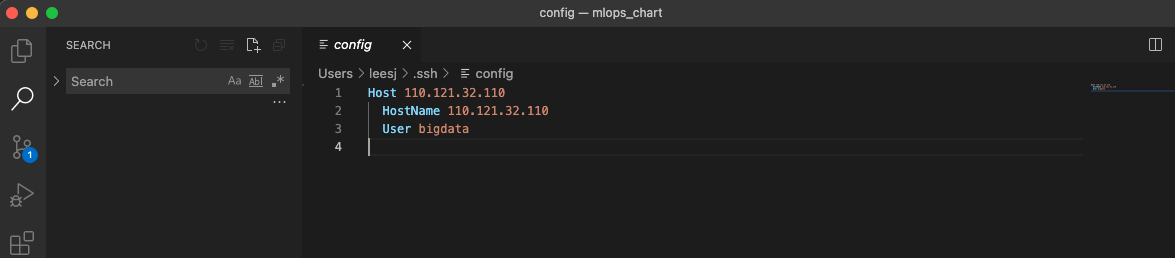
Users/leesj/.ssh/config 파일에 ssh host 가 추가됨

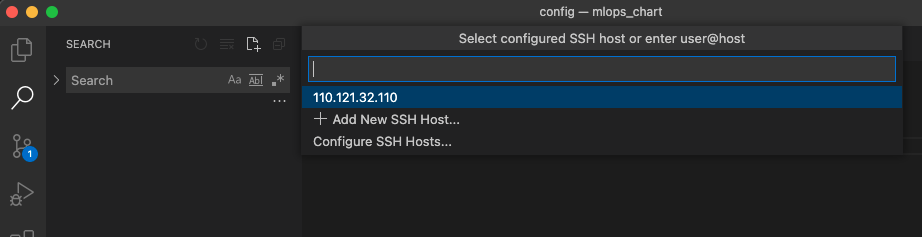
Remote-SSH 접속 메뉴 검색시 추가된 호스트가 노출

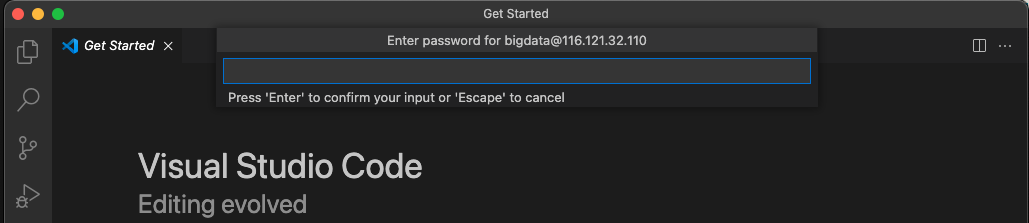
새로운 vs code 편집창이 열리고 ssh 패스워드 입력 창이 노출.
패스워드 입력 후 ssh 접속 완료

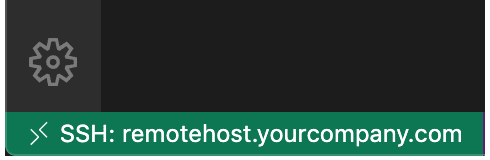
연결이 성공적으로 완료 되면 아래와 같이 편집창의 표시가 변경됨

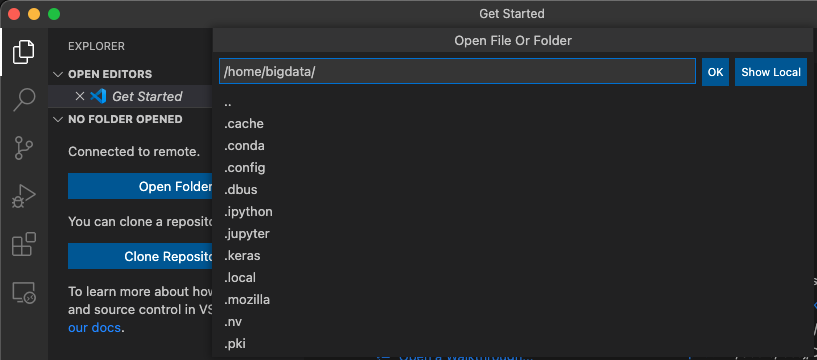
연결 성공시 리모트 서버의 디렉터리를 Open 할 수 있음

3) 고급설정 및 호스트 저장하기
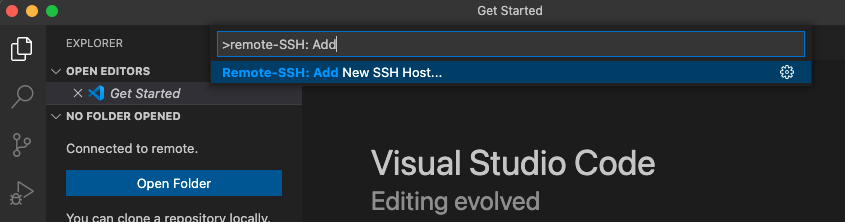
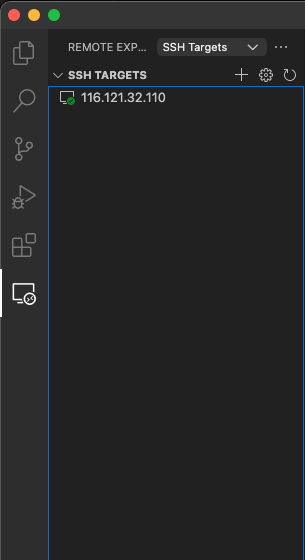
F1 > Remote-SSH: Add New SSH Host > Add New > SSH Remote Explorer


4) 원격에 Extension 설치하기
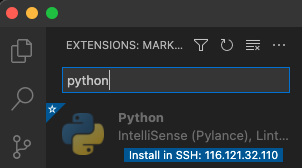
Extension 메뉴에 진입하면 아래와 같이 연결된 SSH 로 설치 하기 메뉴가 노출된다.

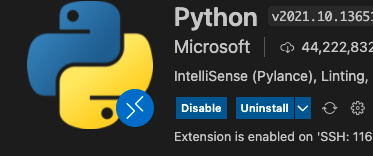
설치가 완료되면 Remote 마크가 표기된다.

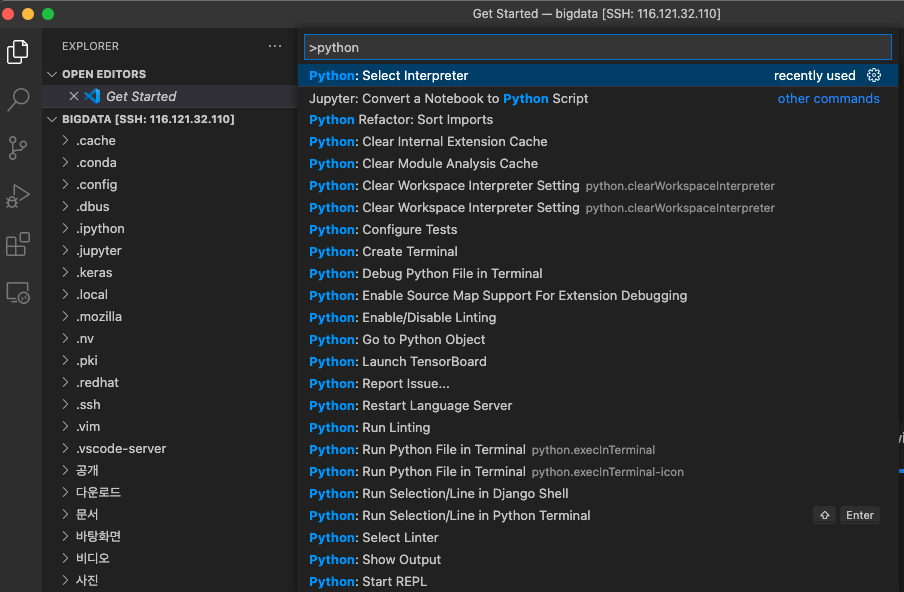
5) 인터프리터 선택
F1>Select interpreter

6) SSH 키 기반의 인증
https://code.visualstudio.com/docs/remote/troubleshooting#_ssh-tips
키 기반 인증 구성
원격 호스트에 대한 SSH 키 기반 인증을 설정하는 과정으로 먼저 키 쌍을 만든 다음 공개 키를 호스트에 복사한다.
Create your local SSH key pair
% ssh-keygen -t rsa -b 4096
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/user/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /Users/leesj/.ssh/id_rsa.
Your public key has been saved in /Users/leesj/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:xxxxxxxxxxxxxxxxx
The key's randomart image is:
+---[RSA 4096]----+
| .*=B.o+=o |
| oo%B=..oo |
| . B=OB.. |
| + **+o |
| +Eo+ |
| .* |
| o.o |
| ... |
| .. |
+----[SHA256]-----+
% cd ~/.ssh/
% ls | grep id_rsa
id_rsa
id_rsa.pub
// public key 파일의 권한 수정
% chmod 600 id_rsa.pubAuthorize your macOS or Linux machine to connect
로컬에서 사용자와 호스트 이름을 수정하여 공개 키를 SSH 호스트에 복사
export USER_AT_HOST="your-user-name-on-host@hostname"
export PUBKEYPATH="$HOME/.ssh/id_rsa.pub"
ssh-copy-id -i "$PUBKEYPATH" "$USER_AT_HOST"Remote 서버의 authorized_keys 파일에 공개키가 추가된 것을 확인 할 수 있음
[[user-name-on-host].ssh]# ls
authorized_keys
# vi authorized_keys
ssh-rsa
.
.
.
.
MacBookPro.local키 경로를 지정하여 ssh 접속이 정상적으로 되는지 테스트
ssh -i "$PRIVKEYPATH" user@host_ipRemote-ssh 설정 변경
F1 > Remote-SSH > open > .ssh config 설정으로 진입



아래와 같이 Key 경로를 추가
Host remotehost.yourcompany.com
User yourname
HostName another-host-fqdn-or-ip-goes-here
IdentityFile ~/.ssh/id_rsa-remote-ssh7) 원격 호스트로부터 접속 끊기
다중사용자를 위한 향상된 보안 설정
https://code.visualstudio.com/docs/remote/troubleshooting#_improving-security-on-multiuser-servers
local ssh file 및 folder 의 권한 설정
https://code.visualstudio.com/docs/remote/troubleshooting#_local-ssh-file-and-folder-permissions
Auto deployment 설정
- https://github.com/mkloubert/vscode-deploy-reloaded/wiki/target_sftp
Auto deployment 를 통해 수정된 소스코드가 원격지로 자동 업로드 되도록 하여 Remote via SSH 기능과 함께 사용 가능.
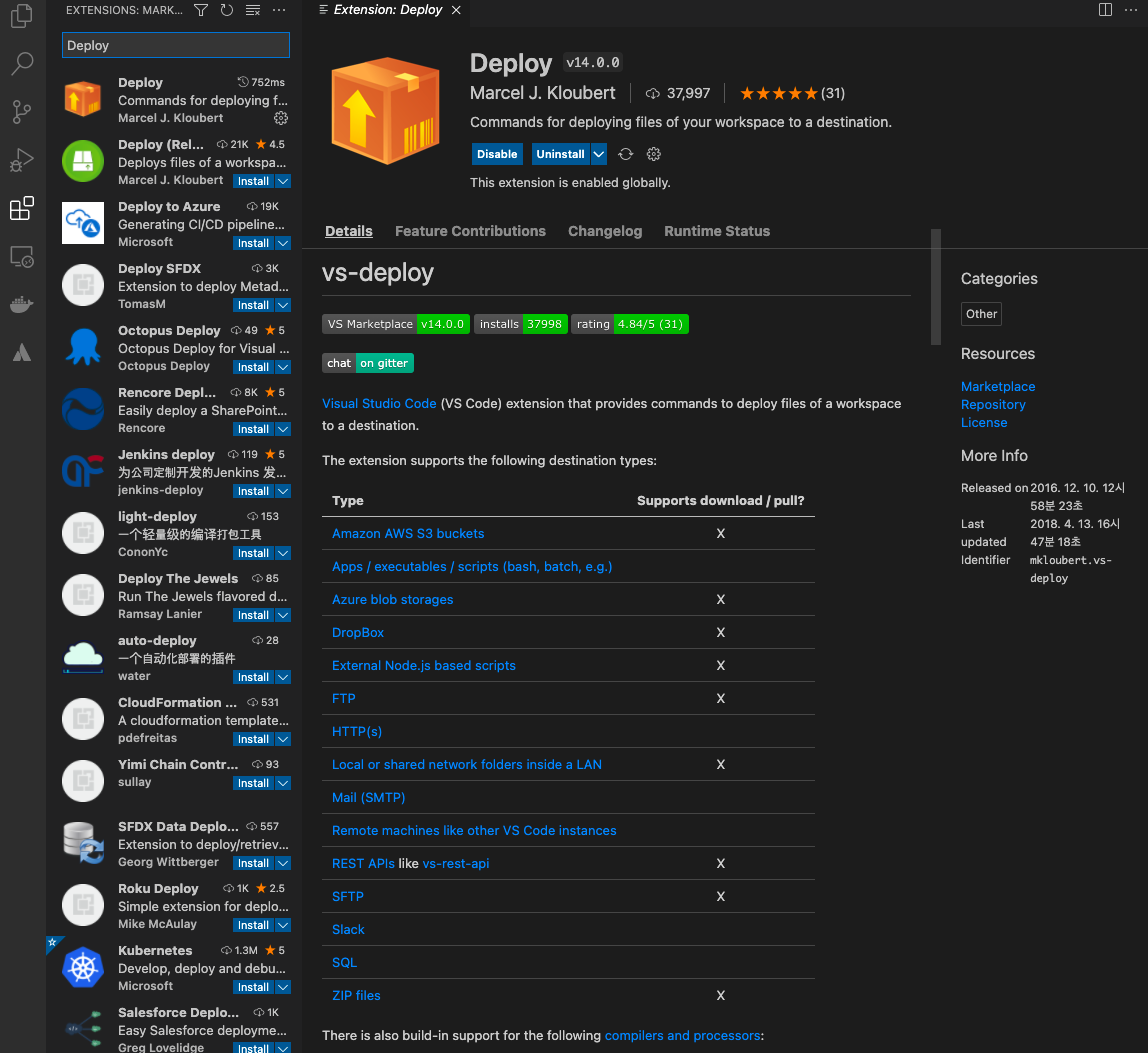
Install Deploy
deploy 확장 기능을 통해 SFTP server(Remote server) 로 소스코드를 자동으로 업로드

SFTP 서버 설정
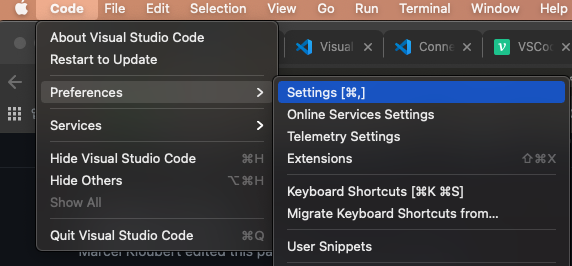
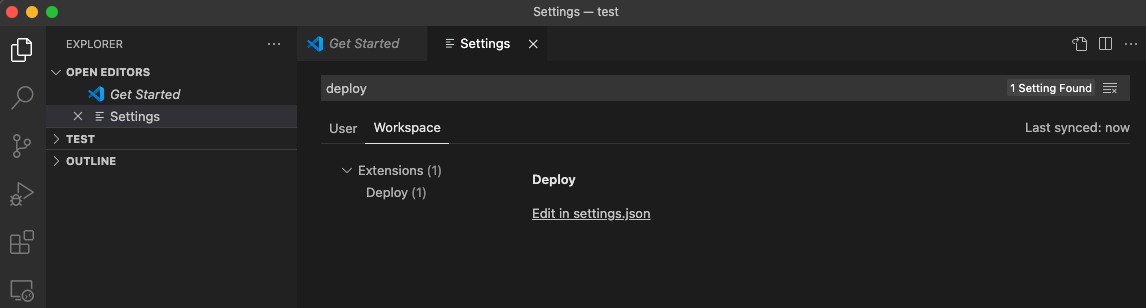
대상 폴더를 Open 한 상태에서 setting 메뉴로 진입

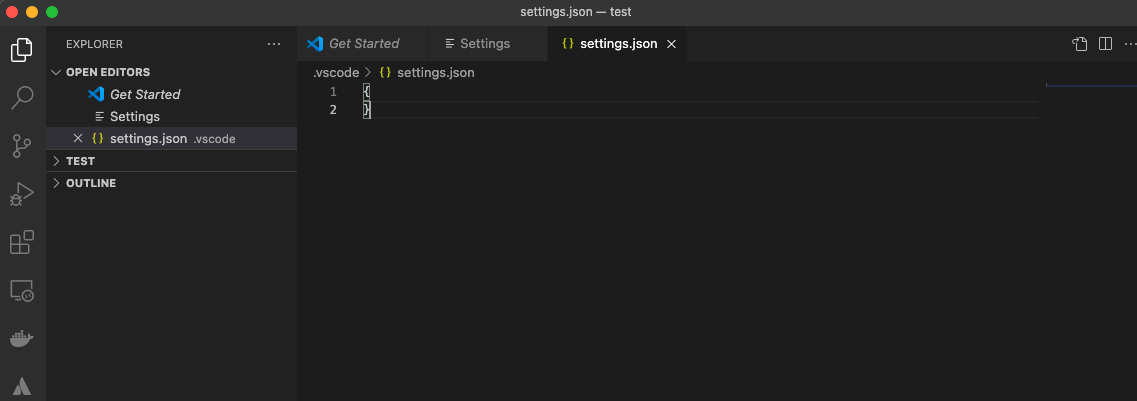
deploy 의 settings.json 파일을 편집하기 위해 선택


아래 내용을 입력해 SFTP 서버를 설정. packages 영역은 특정 파일 지정 및 Save 될 때 자동으로 업로드 하는 옵션을 설정
{
"deploy": {
"packages": [
{
"name": "My project",
"deployOnSave": true,
"files": [
"**/*.css",
"**/*.js"
],
"targets": [ "A100-01" ] // targets 를 지정
}
],
"targets": [
{
"type": "sftp",
"name": "A100-01",
"description": "A SFTP folder in A100-01",
"dir": "/home/test/",
"host": "xxx.xxx.xxx.xxx",
"user": "user", "password": "password"
}
]
}
}key 파일을 사용하는 경우 아래와 같이 key 파일 경로를 명시함
{
"deploy": {
"targets": [
{
"type": "sftp",
"name": "My SFTP folder",
"description": "SFTP target with key file",
"dir": "/my_package_files",
"host": "localhost",
"user": "mkloubert",
"privateKey": "/.ssh/id_rsa"
}
]
}
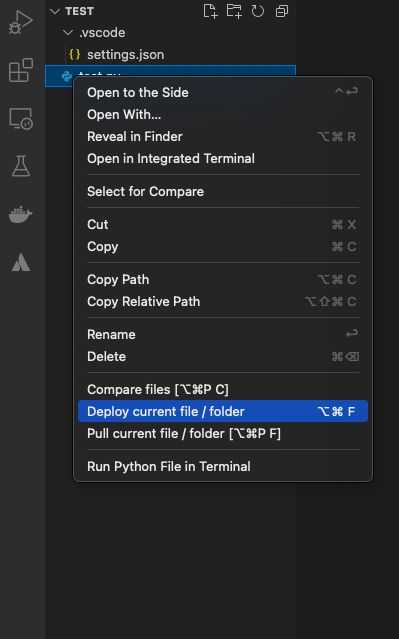
}Deploy 를 수동으로 진행해 설정이 정상적인지 확인

Develop in Remote Container
- https://code.visualstudio.com/docs/remote/containers-tutorial
개발된 코드를 도커 컨테이너를 통해 실행할 수 있는 확장 기능
도커 컨테이너는 로컬의 도커 서버에서 실행 하거나 원격지 서버의 도커 서버에서 실행하는 2가지 방법이 가능하며 이 경우는 원격지의 도커 서버에서 실행하는 방법으로 진행
(궁극적으로 확장기능을 사용하는 이유는 원격지 Server 의 자원을 활용해 개발을 진행하기 위함으로.. )
Install Docker
Docker Desktop
Docker Desktop
Start Docker
check docker
Install the extension
Check installation
Get the sample
Wait for the container to build
Check the container
Check your environment
Run the application
ending your container connection
참고자료
VSCode config 파일에 Port 를 넣지 않아 연결 실패를 하시는 분들이 있어 공유.
아래와 같이 넣어주면 됨.
[ VSCode 공식 사이트에 원격 연결 자세한 설명 ]
https://code.visualstudio.com/docs/remote/troubleshooting#_configuring-key-based-authentication