state : 컴포넌트 내부에서 바뀔 수 있는 값
💻 1. Class형 컴포넌트의 state
import React, {Component} from 'react';
class Counter extends Component {
constructor(props) {
super(props);
this.state = {
number : 0
};
}
render() {
const {number} = this.state;
//state 를 조회하기 위해선 this.state로 조회함.
return (
<div>
<h1>{number}</h1>
<button
onClick{() => {
//this.setState를 통해서 state에 새로운 값을 넣을 수 있다.
this.setState({number : number + 1});
}}
>
+1
</button>
</div>
);
}
}
export default Counter;<코드가 하는 역할>
- 컴포넌트에 state를 설정할 는 constructor 메서드를 작성한다.
컴포넌트 생성자 메서드로 클래스형 컴포넌트에서 constructor를 작성할 때 반드시 super(props)를 호출해주어야한다.
super(props)를 호출해주어야만 현 클래스형 컴포넌트가 상속받고 있는 리액트의 Component 클래스가 지닌 생성자 함수를 호출한다.
constructor(props) {
super(props);
this.state = {
number : 0
};
}1.1 state 객체 안에 여러 값이 있을 때
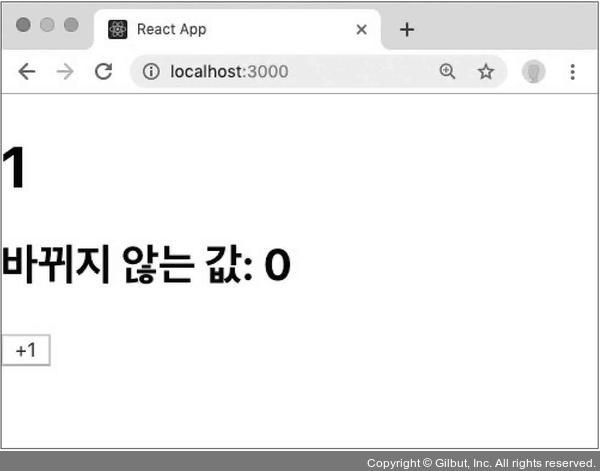
fixedNumber 값은 그대로 두고 number 값만 바꿀 예정이다.
→ this.setState 함수는 인자로 전달된 객체 안에 들어있는 값만 바꿔 준다.
import React, {Component} from 'react';
class Counter extends Component {
constructor(props) {
super(props);
//state 초기값 설정
this.state = {
number : 0,
fixedNumber : 0
};
}
render() {
const { number, fixedNumber } = this.state;
return (
<div>
<h1>{number}</h1>
<h2>바뀌지 않는 값 : {fixedNumber}</h2>
<button
onClick={() => {
this.setState({number : number + 1});
}}
>
+1
</button>
</div>
);
}
}
export default Counter;
1.2 state를 constructor에서 꺼내기
constructor 메서드를 따로 선언하지 않아도 state초기값을 설정할 수 있다.
import React, {Component} from 'react';
class Counter extends Component {
state = {
number : 0,
fixedNumber : 0
};
render() {
const {number,fixedNumber} = this.state;
return (...) //(...) 은 위에있는 코드와 동일.
}
}
export default Counter;1.3 this.setState에 객체 대신 함수 인자 전달하기
this.setState를 사용하여 state값을 업데이트할 때는 상태가 비동기적으로 업데이트 된다.
*비동기적 : 한 작업을 다 끝내지 않고 새로운 작업이 들어오면 그 작업을 먼저 실행하고 하던 작업을 하는 것.
*동기적 : 한 작업을 모두 끝내고 다른 작업을 기다리는것.
해결책 : this.setState를 사용할 때 객체 대신 함수를 인자로 넣어주어야한다.
this.setState((prevState,props) => {
return {
//업데이트하고싶은 내용
}
})
//prevState = 기존상태 ,
props = 현재 지니고 있는 props를 가리킨다.(불필요하다면생략 가능)기존코드를 this.setState에 객체대신 함수 인자로 전달
=> 이는 버튼을 클릭하면 +2씩 숫자가 올라간다.
<button
onClick{() => {
this.setState(prevState => {
return {
number : prevState.number + 1
};
});
//위 코드와 아래 코드는 동일한 기능을한다.
//아래코드는 함수에서 바로 객체를 반환한다는 의미
this.setState(prevState => ({
number : prevState.number +1
}));
}}
>
+1
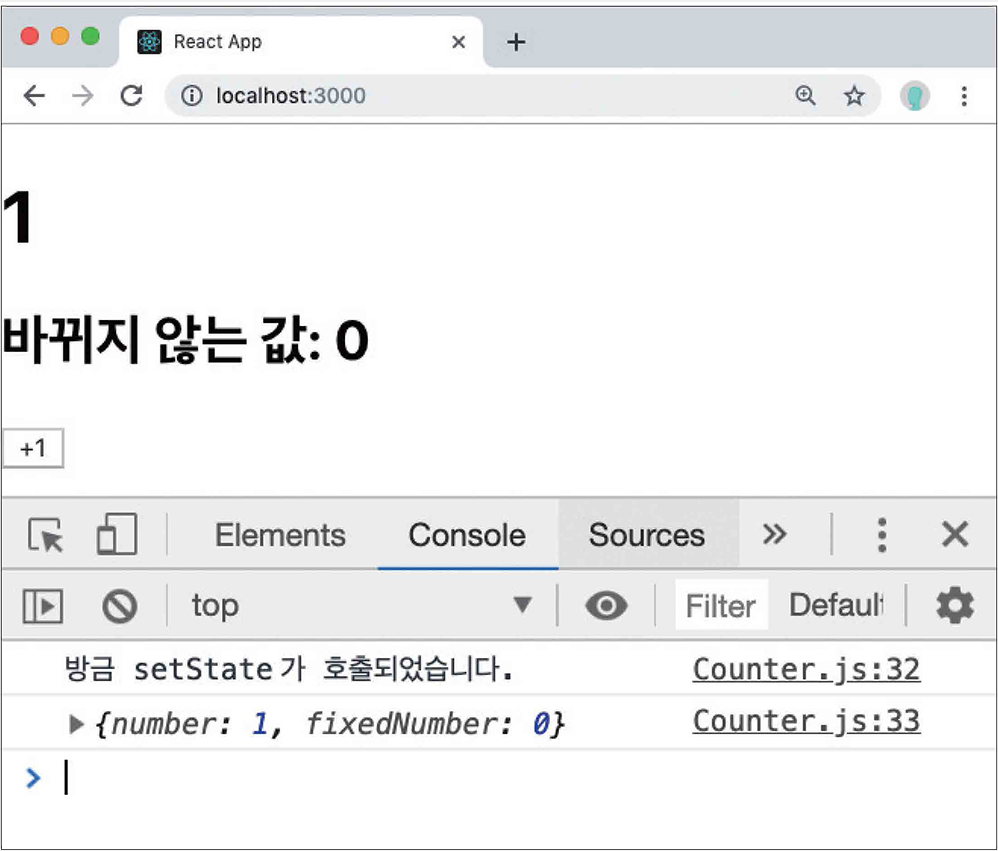
</button>1.4 this.setState가 끝난 후 특정 작업 실행
- callback함수를 등록하여 작업을 처리할 수 있다.
*콜백함수 : 다른 함수에 매개변수로 넘겨준 함수
<button
onClick{ () => {
this.setState(
{
number : number + 1
},
() => {
console.log('방금 setState가 호출되었습니다.');
console.log(this.state);
}
);
}}
>
+1
</button>
🎈 2. 함수 컴포넌트에서 useState 사용하기
2.1 배열 비구조화 할당
→ 배열 안에 있는 값을 쉽게 추출해주는 문법
const array = [1,2];
const [one,two] = array;2.2 useState 사용하기
- 함수를 호출하면 배열이 반환된다.
- 배열의 첫번째 원소는 현재 상태, 두번째 원소는 상태를 바꿔주는 함수 (setter 함수)
import React, {useState} from 'react';
const say = () => {
const [message,setMessage] = useState('');
const onClickEnter = () => setMessage('hello');
const onClickLeave = () => setMessage ('bye');
return (
<div>
<button onClick = {onClickEnter}입장</button>
<button onClick = {onClickLeave}퇴장</button>
<h1>{message}</h1>
</div>
);
};
export default Say;
2.3 한 컴포넌트에서 useState 여러번 사용하기
import React, {useState} from 'react';
const Say = () => {
const [message,setMessage] = useState('');
const onClickEnter = () => setMessage('Hi');
const onClickLeave = () => setMessage('Bye!');
const [color,setColor] = useState('black');
return (
<div>
<button onClick={onClickEnter}>Enter</button>
<button onClick={onClickLeave}>Exit</button>
<h1 style{{color}}>{message}</h1>
<button style = {{color:'red'}} onClick={() => setColor('red')}>
Red
</button>
<button style = {{color:'green'}} onClick= {() => setColor('green')}>
Green
</button>
<button style = {{color:'blue'}} onClick = {() => setColor('blue')}>
Blue
</button>
</div>
);
};
export default Say; 
💡 3. state를 사용할 때 주의사항
state 값을 바꾸어야할 때는 ①배열이나 객체 사본을 만들고 사본에 값을 업데이트 한 후 ②setState 혹은 useState를 통해 전달 받은 setter 함수를 사용해야한다.
//사본을 만들어서 업데이트하는 예시
const object = {a:1, b:2, c:3};
const nextObject = {...object, b:2}; //사본을 만들어서 b값만 덮어쓰기
//배열 다루기
const array = [
{id : 1, value : true},
{id : 2, value : true},
{id : 3 , value : false}
];
let nextArray = array.concat({id:4}); // 새항목 추가
nextArray.filter(item => item.id !==2); //id가 2인 항목 제거
nextArray.map(item => (item.id === 1 ? {...item, value : false} : item));
//id가 1인 항목의 value를 false로 설정... : spread 연산자
객체에 대한 사본을 만들 때 spread 연산자라고 불리는 ...을 사용하여 처리하고, 배열에 대한 사본을 만들 때는 배열 내장함수를 활용한다.