💡 1. 왜 리액트인가?
지금까지 Angular, Backbone.js, Derby.js, Ember.js, Ext.js, Knockback.js, Sammy.js, PureMVC, Vue.js 등과 같은 프레임워크가 조금씩 다른 관점에서 이를 해결하려고 노력해왔다.

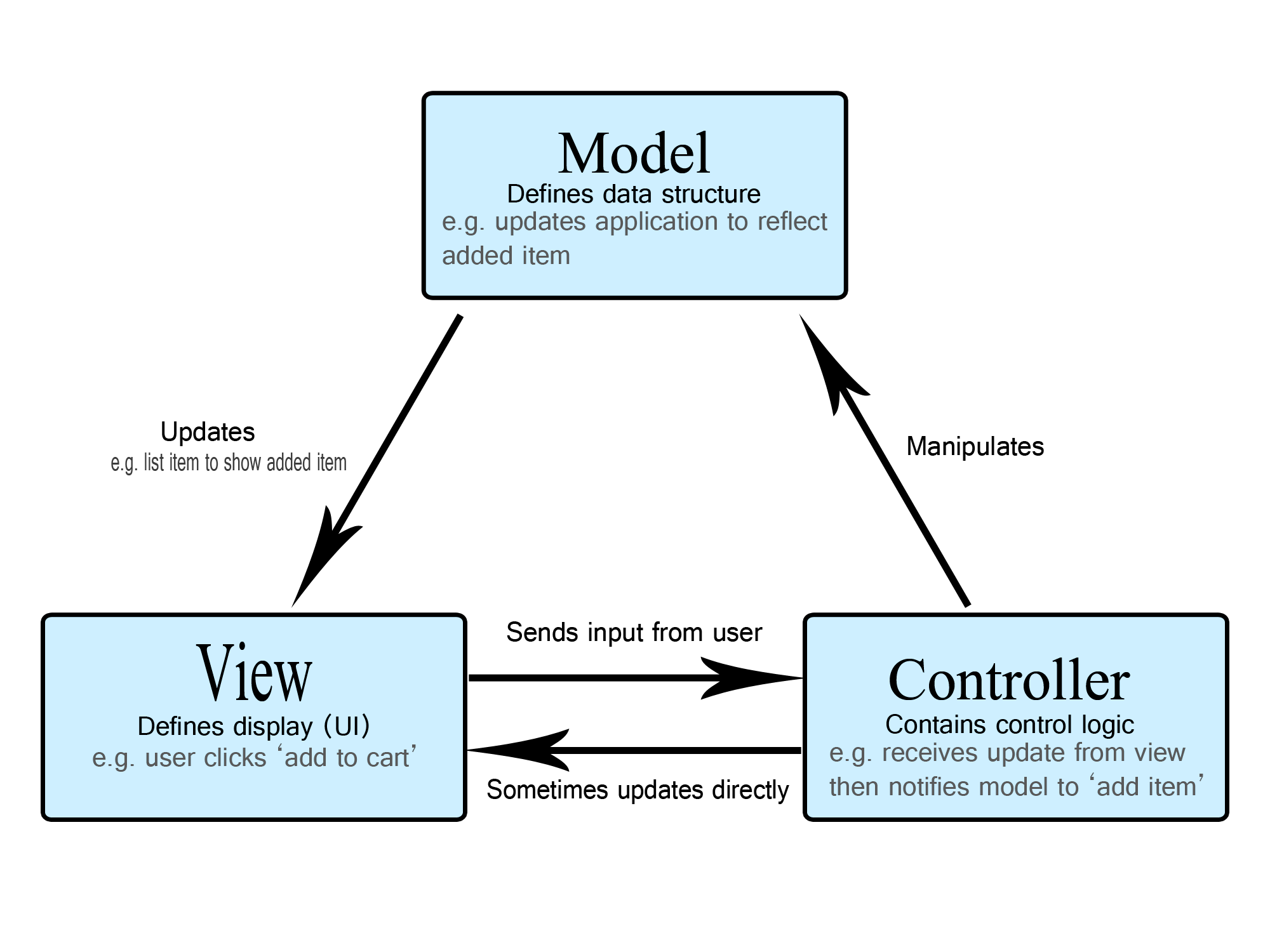
이러한 프레임 워크들은 MVC, MVVM, MVW 아키텍처를 사용한다.
이런 구조가 지닌 공통점은 Model 과 View가 존재한다는 것이다.
- 모델 : 애플리케이션에서 사용하는 데이터를 관리하는 영역
- 뷰 : 사용자에게 보이는 부분.
프로그램이 사용자에게 어떤 작업을 받으면 컨트롤러는 모델 데이터를 조회하거나 수정하고, 변경된 사항을 뷰에 반영한다.

페이스북 개발팀은 기존에 존재하는 문제점을 해결하고자 어떤 데이터가 변할 때마다 어떤 변화를 줄지 고민하는 것이 아니라 기존 뷰를 날리고 처음부터 새로 렌더링하는 방식을 생각해 냈다. 이렇게 된다면 뎅터에 변화가 있으면 기존에 존재하는 것은 버리고 정해진 규칙에 따라 새로 렌더링 하면되기 때문이다.
🔥 그러나! 이런 방식으로 사용한다면 CPU 점유율이 증가할것이며, 메모리도 많이 사용한다. 또한, 기존 렌더링된 것이 사라지고 새로 렌더링하면 끊김 현상이 발생한다는 문제점이 존재한다.🔥
🚩 이러한 단점을 최대한 보안하고 사용자들이 편안하게 사용하기 위하여 개발한 것이 바로 리액트이다.
📚 2. React의 이해
리액트는 JS 라이브러리로 사용자 인터페이스를 만드는 데 사용한다. 앞에서 말했던 MCV, MVW 프레임워크와 달리 오직 View만 신경 쓰는 라이브러리이다.
- 컴포넌트 : 재사용이 가능한 API로 수많은 기능들을 내장하고 있으며, 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동 방식을 정의한다. (앱을 이루는 최소한의 단위)
- 렌더링 : 사용자 화면에 view를 보여주는 것.
2.1 초기 렌더링
- 초기 렌더링 : 맨 처음에 어떻게 보일지를 정하는 것.
리엑트에서는 render 함수가 존재한다.
render() {... } - 컴포넌트가 어떻게 생겼는지 정의하는 역할
- html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환
- 최상위 컴포넌트의 렌더링 하며 내부에 있는 컴포넌트들도 재귀적으로 랜더링한다.
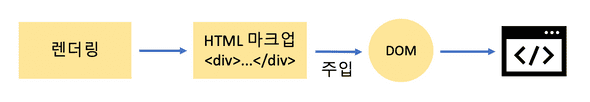
- 지니고 있는 정보를 사용하여 HTMl 마크업을 만든다.
- 우리가 정하는 실제 페이지의 DOM요소 안에 주입한다.
컴포넌트를 실제 페이지에 렌더링 할 때는 분리된 두가지 절차를 따른다.
1. 문자열 형태의 HTML 코드를 생성한다.
2. 특정 DOM에 해당 내용을 주입하면 이벤트가 적용
2.2 조화 과정
조화 과정 : 리액트에서 뷰를 업데이트 하는 것.
컴포넌트에서 데이터에 변화가 있을 때 뷰가 변형되는 것처럼 보이지만, 새로운 요소로 갈아 끼우기 때문이다. 이 작업 또한 render() 함수가 맡아서 한다.

컴포넌트는 데이터를 업데이트 했을 때 단순히 업데이트한 값을 수정하는 것이 아닌 새로운 데이터를 가지고 render() 함수를 호출한다. 이렇게 된다면 데이터를 지닌 뷰를 생성해 낼 수 있다. 그러나, render()함수가 반환하는 결과를 DOM에 반영하지 않고, 그 전에 render() 함수가 만들었던 컴포넌트 정보를 비교한다.
💥 방식 자체는 루트 노드부터 시작하여 전체 컴포넌트를 처음부터 다시 렌더링하는 것처럼 보이지만, 사실 최적의 자원을 사용하여 수행하는 것이다! 💥
👨💻 3. 리액트의 특징
리액트는 Virtual DOM을 사용하는 것이다.
* Virtual DOM = DOM의 가벼운 사본
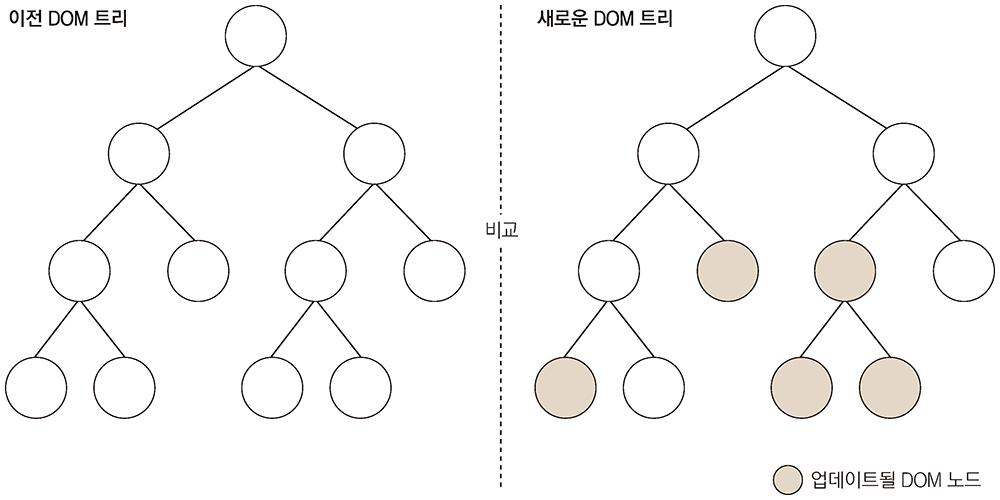
React에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트할 때는 다음 세가지 절차를 밟는다.
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링한다.
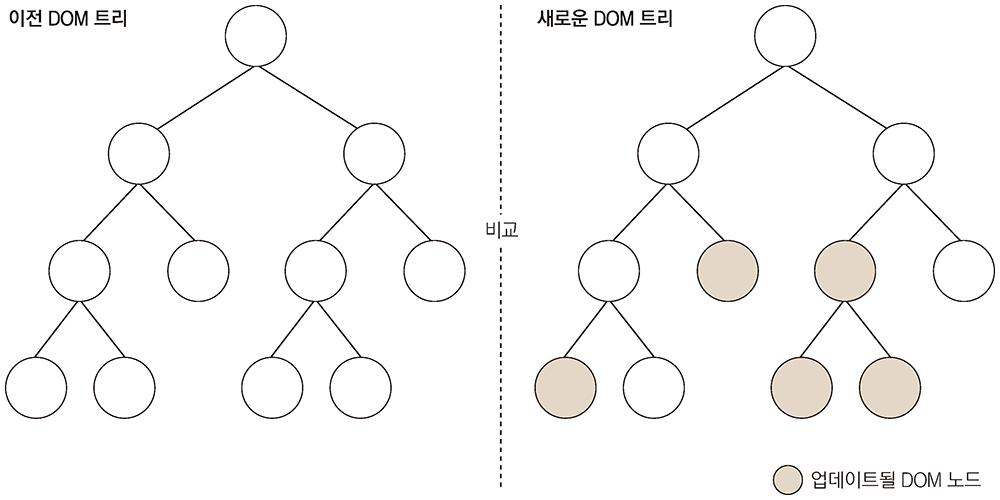
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다.
- 바뀐 부분만 실제 DOM에 적용한다.