1.상속(Inheritance)
: 상위(부모, 조상) 요소에 적용된 프로퍼티를 하위(자식, 자손)요소가 물려받는 것을 의미, 상속 기능이 없을 시 각 요소의 rule set에 프로퍼티를 매번 지정해야 함

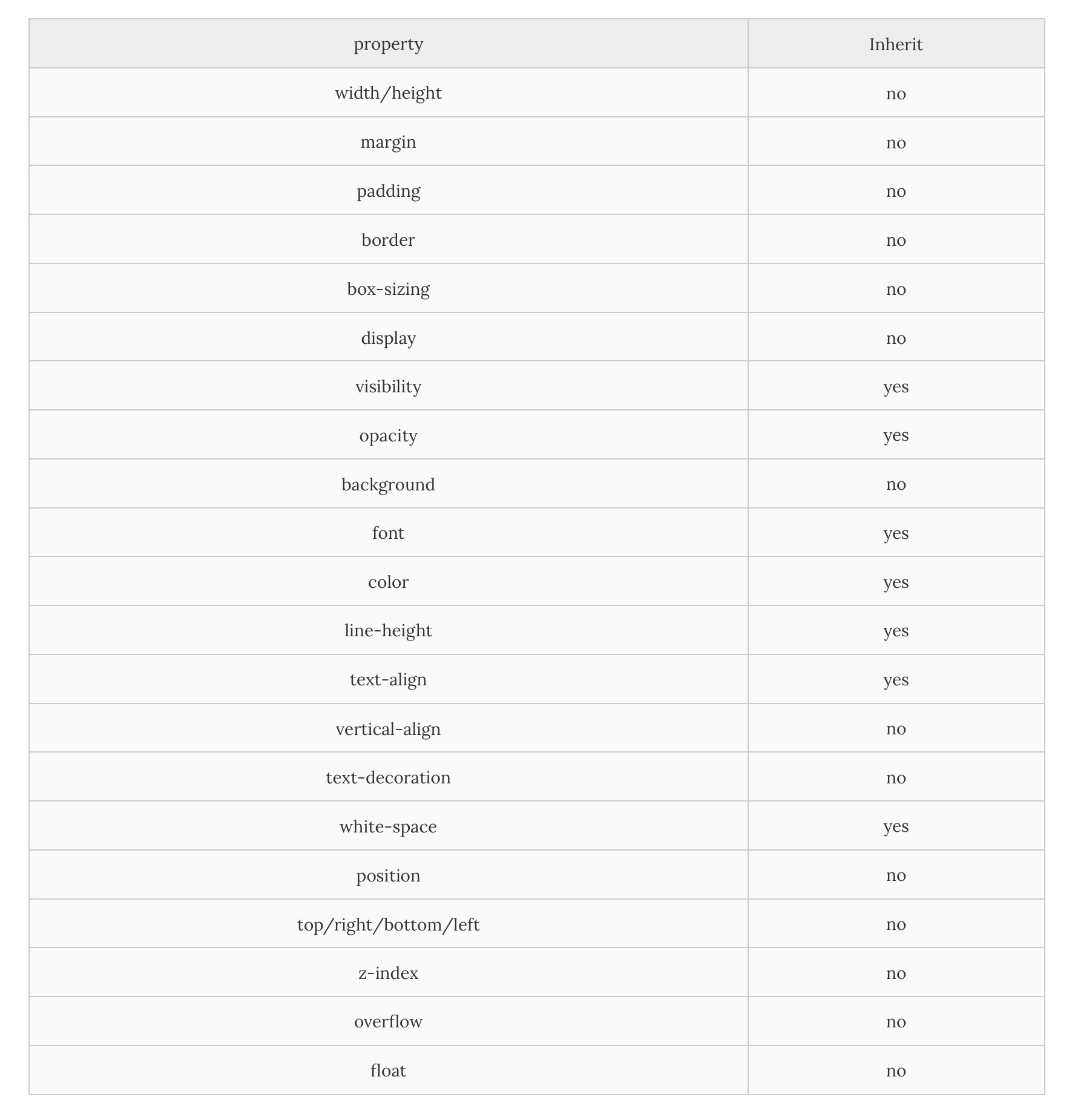
- 상속되지 않는 경우,
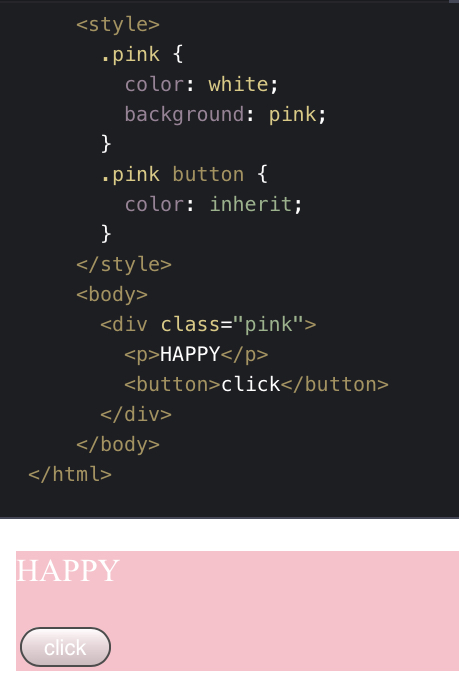
inherit키워드를 사용하여 명시적으로 상속받게 할 수 있다.

2.캐스캐이딩(Cascading)
: 여러개의 CSS를 적용할 때 충돌을 피하기 위해 CSS 적용 우선순위를 정하는 것
- 중요도: CSS가 어디에 선언되었는지에 따라 우선순위가 달라짐
- 명시도: 대상을 명확하게 특정할수록 명시도가 높아지고 우선순위가 높아짐
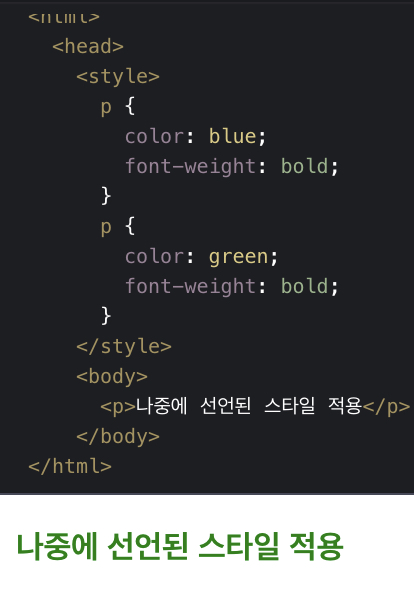
- 선언순서: 선언된 순서에 따라 우선순위가 적용. 나중에 선언된 스타일이 우선 적용
(1)중요도
: CSS가 어디에 선언되었는지에 따라 우선순위가 달라짐
1)head 요소 내의 style요소
2)head 요소 내의 style요소 내의 @important문: 외부 CSS파일을 불러들임
3)link로 연결된 CSS 파일
4)link로 연결된 CSS 파일 내의 @important문
5)브라우저 디폴트 스타일 시트
(2)명시도
: 대상을 명확하게 특정할수록 명시도가 높아지고 우선순위가 높아짐
important > inline css > id > class/attribute/가상선택자 > tag > 전체 선택자 > 상위 요소에 의해 상속된 속성
(3)선언순서
: 선언된 순서에 따라 우선순위가 적용. 즉 나중에 선언된 스타일이 우선 적용

Reference