1.Position 프로퍼티
: 위치 정의,top, bottom, left, right 프로퍼티와 함께 사용하여 위치 지정
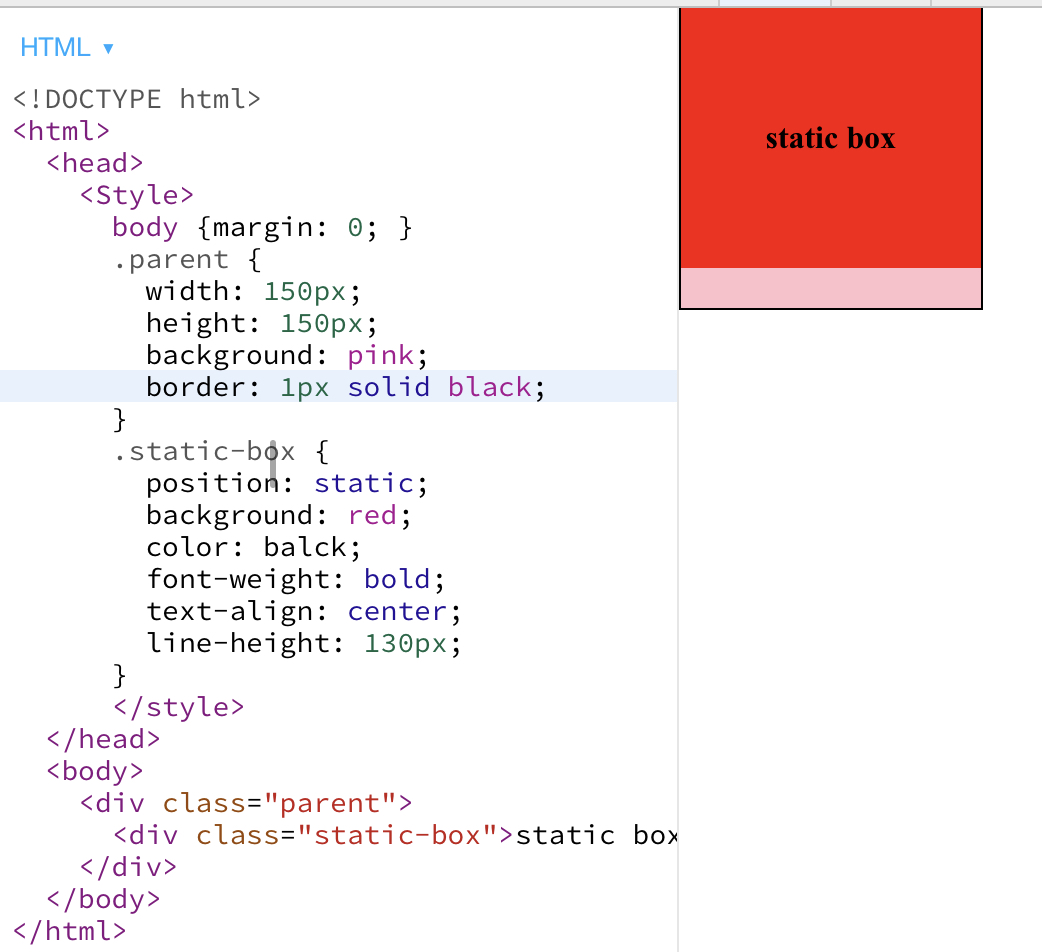
(1)Static(기본위치)
: position 프로퍼티의 기본값(position 프로퍼티를 지정하지 않았을때)
- 기본적인 요소 배치순서: 위에서 아래로, 왼쪽에서 오른쪽 순서에 따라 배치
- 부모요소 내에 자식요소로 존재할 때는 부모요소의 위치를 기준으로 배치
- 이미 설정된 position을 무력화하기 위해 사용될 수 있다
- 좌표 프로퍼티를 같이 사용할 수 없고 사용할 경우 무시

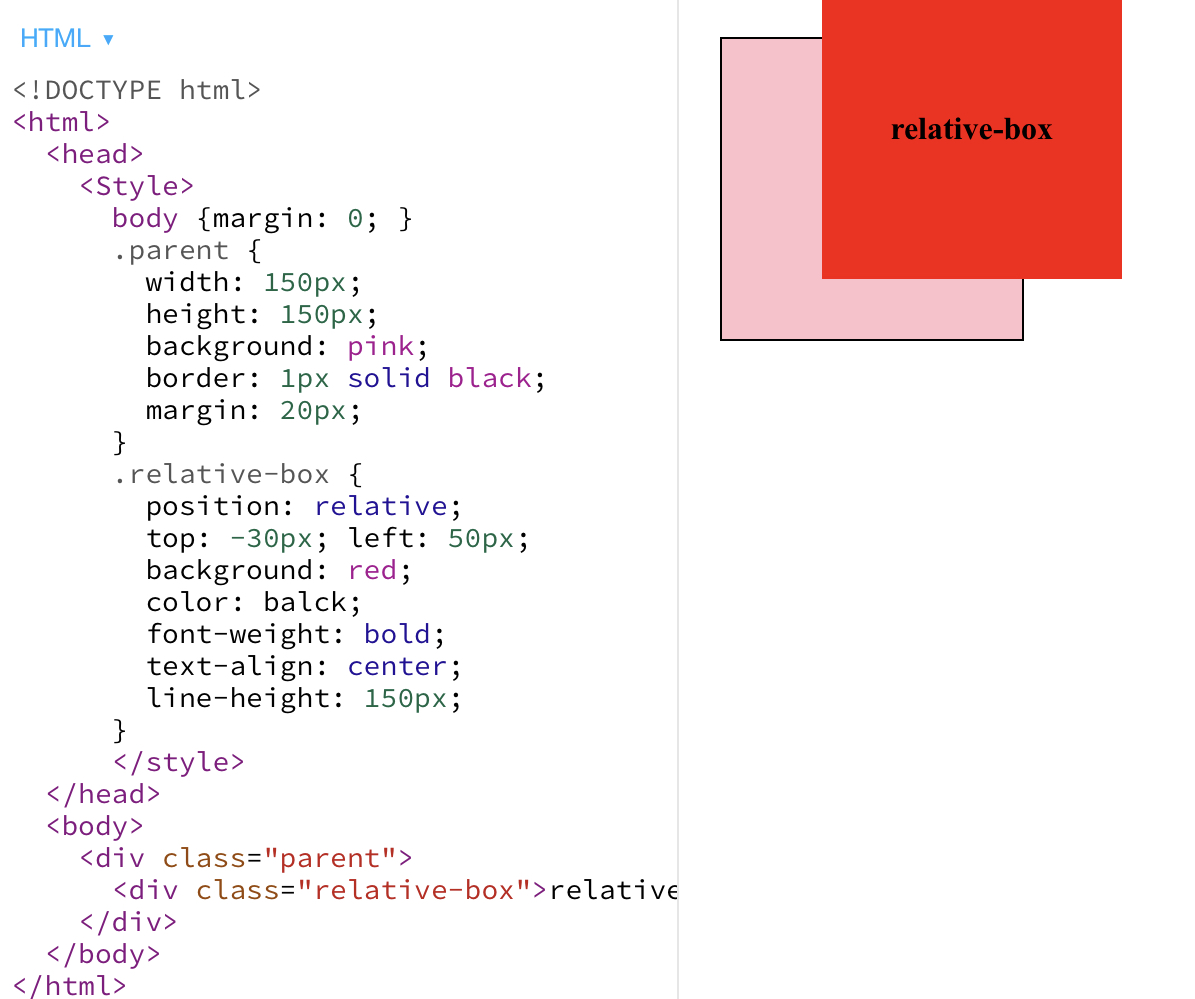
(2)Relative(상대위치)
: 기본위치를 기준으로 좌표 프로퍼티(top, bottom, left, right)사용하여 위치 이동 -> 좌표 프로퍼티가 있을 경우에만 적용됨

-> width, height 상속되지 않음(좌표 프로퍼티 적용되는 것만 다를뿐 static을 지정했을때와 동일하게 동작
-> width는 100%가 적용되어 부모요소와 동일한 값 갖고 heigt는 auto가 적용되지만 line-height는 150px이 적용되어 부모요소와 동일
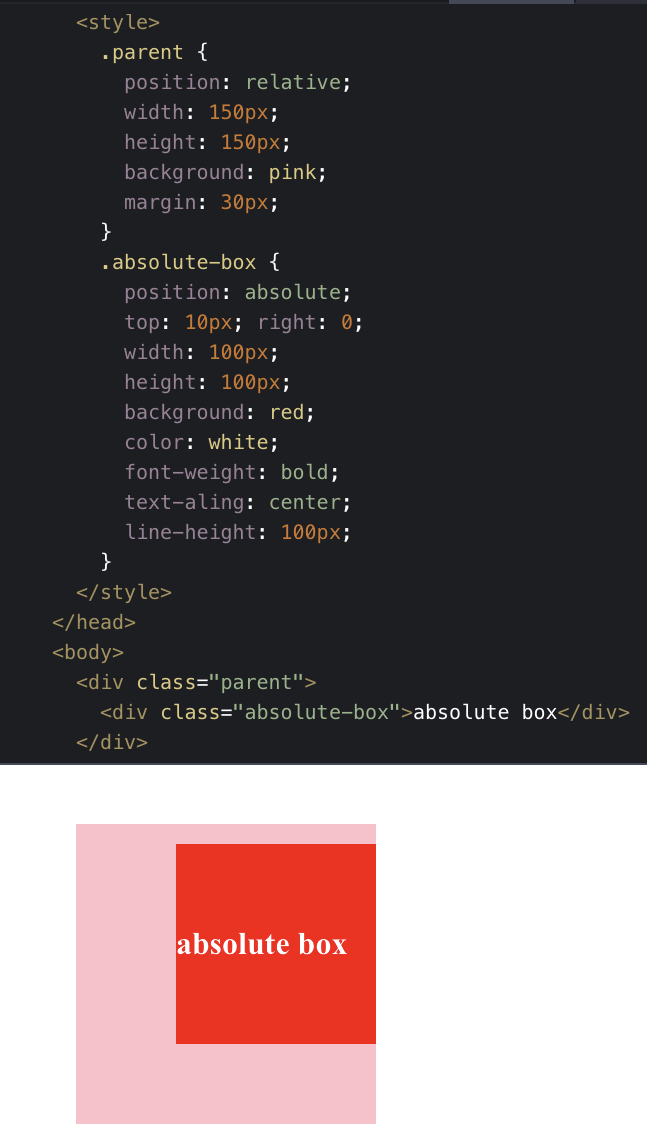
(3)Absolute(절대위치)
- relative, absolute, fixed 프로퍼티가 선언되어 있는 부모 또는 조상요소 기준으로 좌표 프로퍼티만큼 이동, 위치 결정
- 부모 또는 조상요소가 static인 경우 document body 기준으로 좌표프로퍼티대로 위치 -> 부모요소가 기준이 되려면 부모 요소에
position: relative;를 부여하여야 함 - 다른 요소가 먼저 위치 점유해도 뒤로 안밀리고 덮어쓰게 됨(부유 또는 부유객체)
- block레벨 요소의 width는 inline요소와 같이 content의 크기만큼 가로크기가 됨 ->width지정해야함


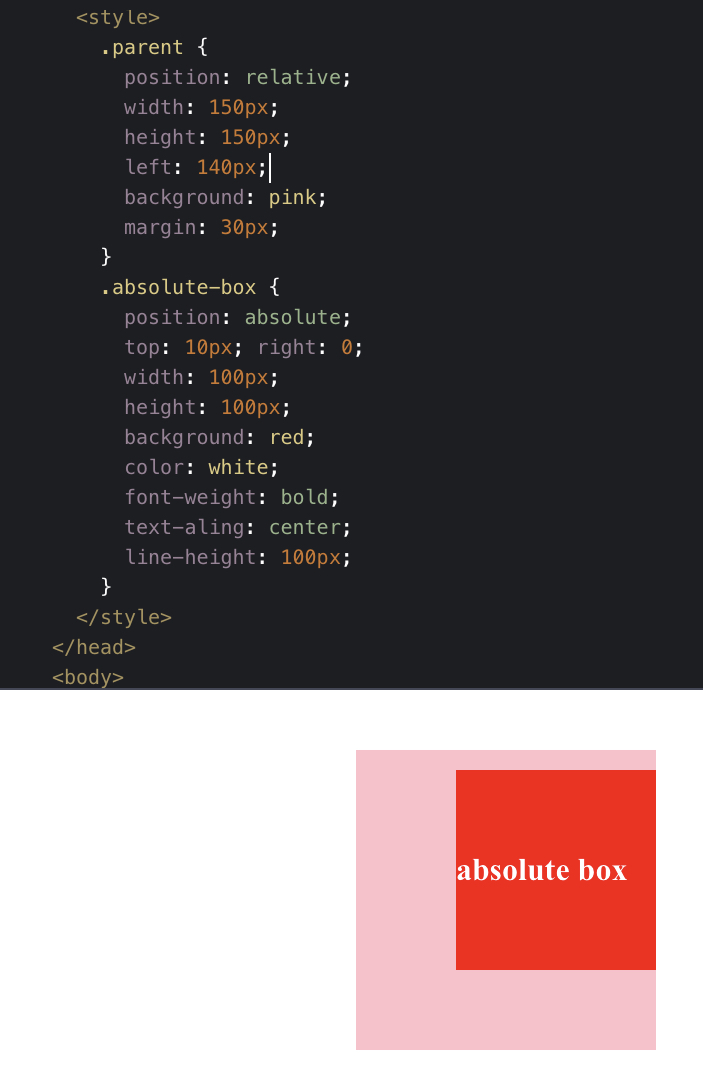
-> absolute box는 relative box내 그대로 위치해있고 relative box만 왼쪽으로 140px 이동함: 부모요소 기준으로 움직인다는 것을 알 수 있음
1)relative 프로퍼티와 absolute프로퍼티의 차이점
relative 프로퍼티는 기본위치(static으로 지정되었을 때 위치)를 기준으로 좌표 프로퍼티를 사용하여 위치를 이동시킨다. 즉 무조건 부모를 기준으로 위치하게 됨
absolute 프로퍼티는 static 이외의 position 프로퍼티가 지정되어 있을 경우에만 부모를 기준으로 위치하게 된다. 부모 조상이 모두 static인 경우 document body를 기준으로 위치하게 된다. 따라서 absolute 프로퍼티 요소는 부모 요소의 영역을 모두 벗어나 자유롭게 어디든 위치할 수 있다. -> 이럴경우 브라우저 상단을 기준으로 좌표 프로퍼티에 따라 움직임
(4)Fixed(고정위치)
- 부모요소와 관계없이 브라우저의 viewport 기준으로 좌표 프로퍼티를 사용하여 위치
- 스크롤 되더라도 사라지지 않고 항상 같은곳에 위치
- block요소의 width는 inline요소와 같이 content에 맞게 변화 -> 적절한 width를 지정하여야 함
2.Z-index 프로퍼티
z-index: value;: 큰 숫자값을 지정할수록 화면 전면에 위치- position 프로퍼티가 static 이외인 요소에만 적용
3.Overflow프로퍼티
: 자식요소가 부모요소의 영역을 벗어났을 때 처리 방법
overflow: visible; : 영역을 벗어난 부분 표시(기본값)
overflow: hidden; : 영역을 벗어난 부분 잘라내서 안보이게 함
overflow: scroll; : 영역을 벗어난 부분이 없어도 스크롤 표시
overflow: auto; 영역을 벗어난 부분이 있을때만 스크롤 표시(현재 대부분의 브라우저)
- 특정 방향으로만 스크롤 표시:
overflow-x: auto;또는overflow-y: auto;프로퍼티 사용
Reference