1. 문서 형식 정의 tag(Document Type Definition, DTD)
: 출력할 웹 페이지의 형식을 브라우저에 전달, 설명
(문서의 최상위에 위치, 대소문자 구별X)
html5
-> <!DOCTYPE html>2. html tag
- html tag는 모든 html요소의 부모 요소, 웹페이지에 단 하나만 존재
-> 모든 요소는 html 요소의 자식 요소, html 요소 내부에 기술해야 함(단 <!DOCTYPE>는 예외 - 글로벌 어트리뷰트를 지원, 특히 lang attribute를 사용하는 경우가 많음
<html lnag=“ko”>
: 한국어를 주언어로 하는 경우3. head tag
- 메타데이터 포함하기위한 요소, 웹페이지에 단 하나만 존재
- html문서의 title, style, link, script에 대한 데이터 -> 화면에 표시X
- 메타데이터 이외의 화면에 표시되는 일체의 요소를 포함시킬 수 없음
(1)title tag
: title요소는 문서의 제목을 정의, 정의된 제목은 브라우저의 탭에 표시
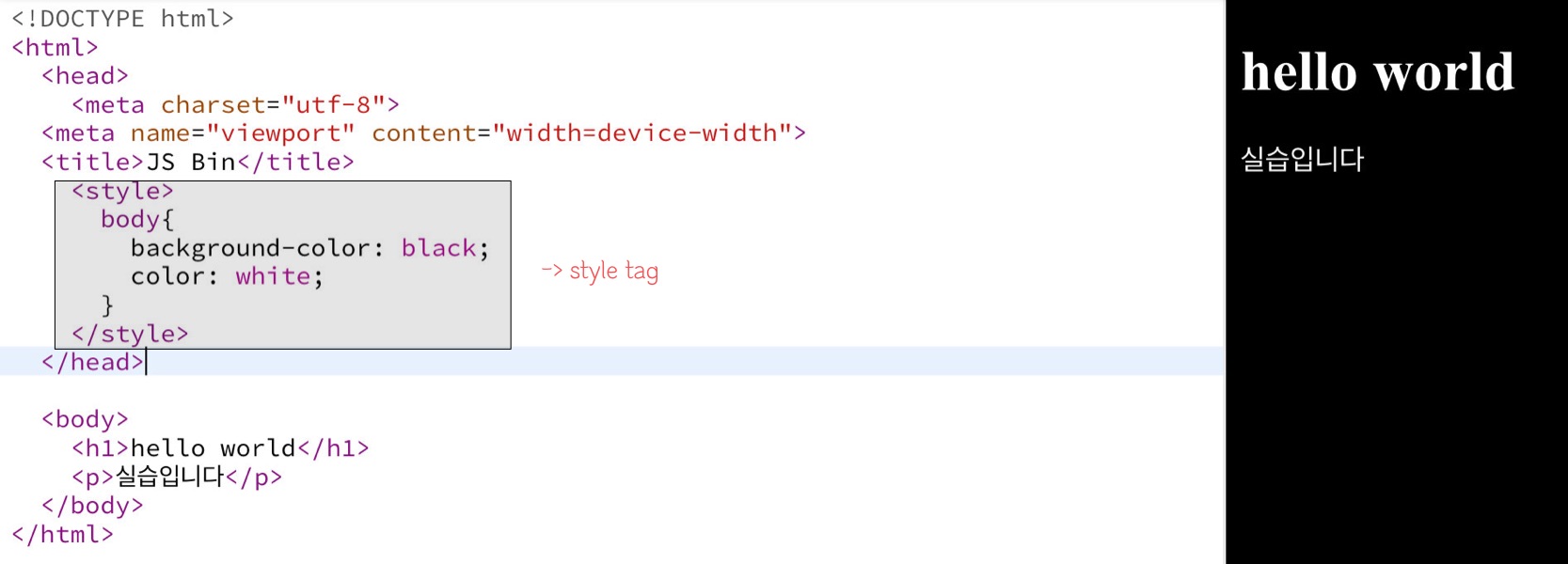
(2)style tag
: style요소에는 html문서를 위한 style정보를 정의

(3)link tag
: link요소에는 외부 리소스와 연결 정보를 정의, 주로 html과 외부 cssㅇ파일을 연계하여 사용
(4)script tag
: script 요소에는 client-side javaScript 파일을 로드할 수 있다.
<script src=“ “> </script>: src attribute를 사용하면 JavaScript 파일을로드할 수 있다.(5)meta tag
: meta 요소는 description, keywords, author, 기타 메타데이터 정의에 사용
(메타데이터는 브라우저, 검색엔진(keyword)등에 의해 사용)
- <meta charset=“utf-8”>: 브라우저가 사용할 문자셋을 정의, 한글, 일본어, 중국어가 포함된 페이지라면 utg-8이라는 값으로 문자 인코딩을 해주어야 함
- <meta name=“keyword” content=“HTML, CSS, XHTML, JavaScript”>: SEO(검색엔진 최적화)를 위해 검색엔진이 사용할 keyword를 정의
- <meta name=“description” content=“ “>: 웹페이지의 설명 정의
- <meta name=“author” content=“ “>: 웹페이지의 저자 명기
- <meta http-equiv=“refresh” content=“30”>: 웹페이지를 30초마다 Refresh한다.
- <meta name=“viewport” content=“width-device-width”>: 디바이스의 가로크기가 웹페이지의 가로와 같다는 의미, 이 정보를 추가하지 않으면 데스크탑 버전의 웹페이지가 축소되어 보이는 현상이 생김4. body tag
: html문서의 내용을 나타냄, 웹페이지에 단 하나만 존재
메타데이터를 제외한 웹페이지를 구성하는 대부분의 요소가 body요소 내에 기술
REFERENCE