1. 제목(HEadings) 태그
- h1에서 h6까지 있으며 h1이 가장 중요한 제목, 글자 크기도 가장 큼
- 검색엔진은 제목 태그를 중요한 의미로 받아들임(검색결과에 노출) -> 제목 이외에 사용하지 않는것이 좋다
2. 글자 형태(Text Formatting) 태그
(1)b
- bold체 지정
- 의미론적(semantic) 중요성의 의미 없음
(2)strong
- bold체 지정
- 의미론(semantic) 중요성의 의미 있음
- 추가적인 중요성 없으면 b 태그 사용해도 됨
(3)i
- italic체 지정
- 의미론적(semantic)중요성의 의미 없음
(4)em
- italic체로 표현
- emphasized text를 지정 -> 의미론적(semantic) 중요성의 의미 있음
(5)small
- samll text 지정
(6)mark
- highlighted text 지정
(7)del
- deleted(removed) text 지정
(8)ins
- inserted(added) text 지정
(9)sub/ sup
- sub: subscripted text
- sup: superscripted text
3. 본문태그
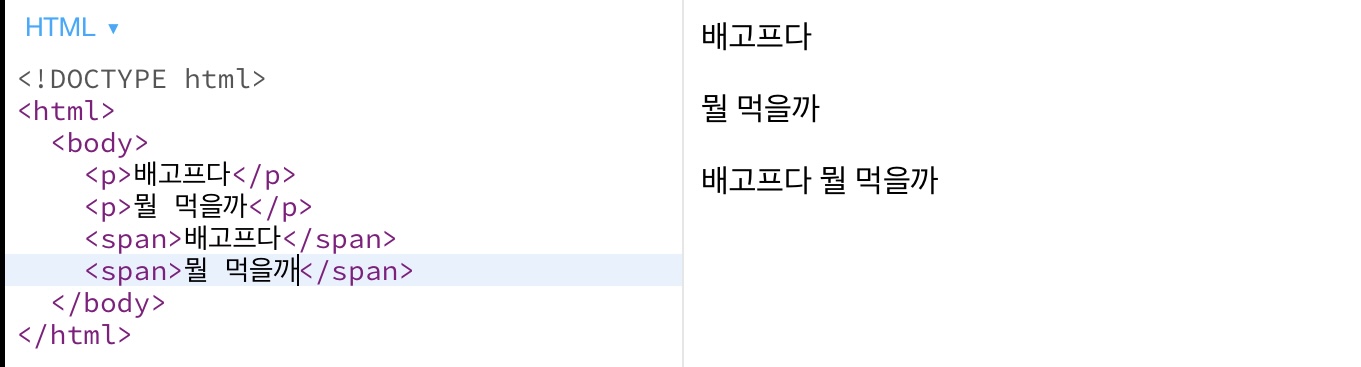
(1)p
- 단락(Paragraphs)을 지정
- sapn: 줄이 바뀌지 않고 한 줄에 이어서 나옴(inline-element)
- 단점: 단락과 단락이 고정되어 있어 시각적으로 자유도가 떨어짐 -> CSS로 단점 극복 가능

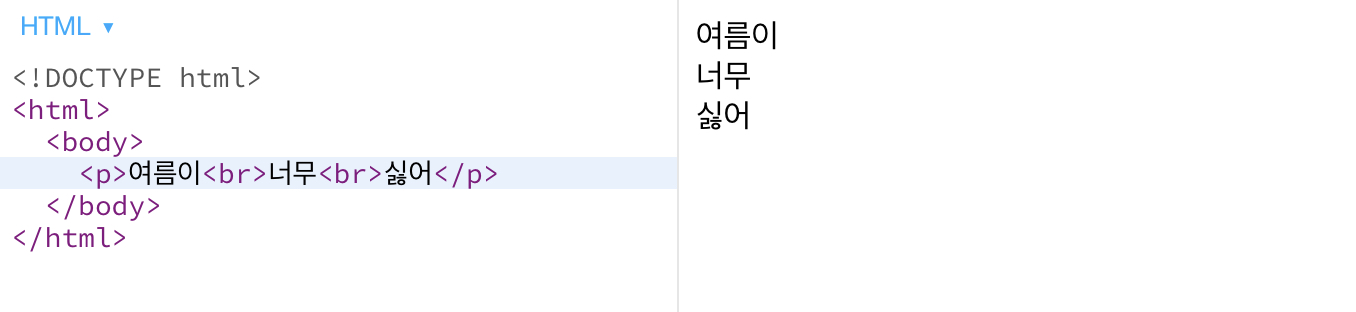
(2)br
-
(강제)개행(line break)을 지정 -> 줄바꿈
-
빈 요소(empty element)로 종료태그 없음
-
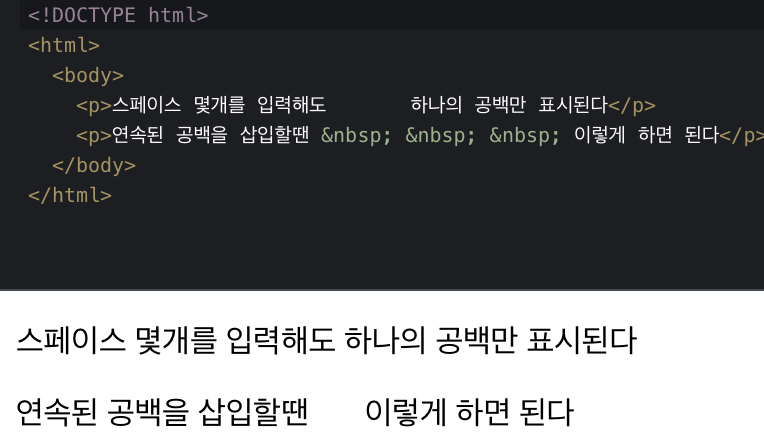
원하는만큼 간격을 줄 수 있음

-
연속된 공백(space) 삽입: -> Non-breaking Space의 약자

(3)pre
- 형식화된(preformatted) text를 지정: pre 태그 내 작성된 그대로의 content가 브라우저에 표시됨
(4)hr
- 수평줄 삽입
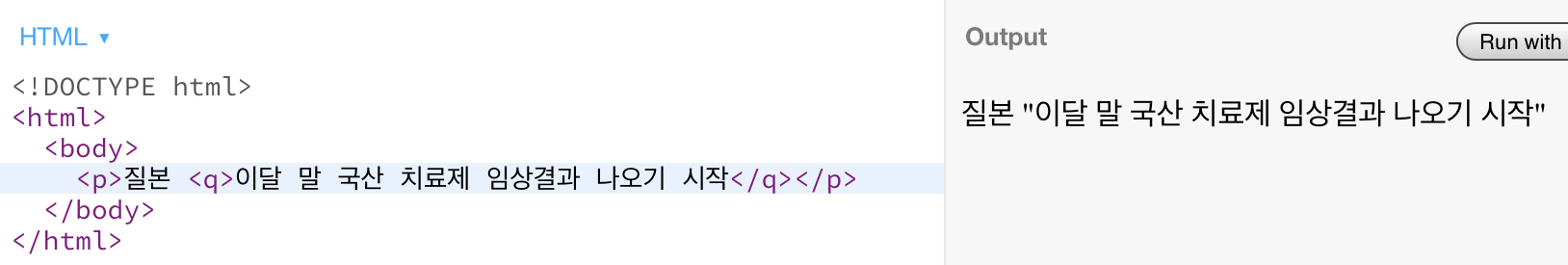
(5)q
- 짧은 인용문(quotation)을 지정

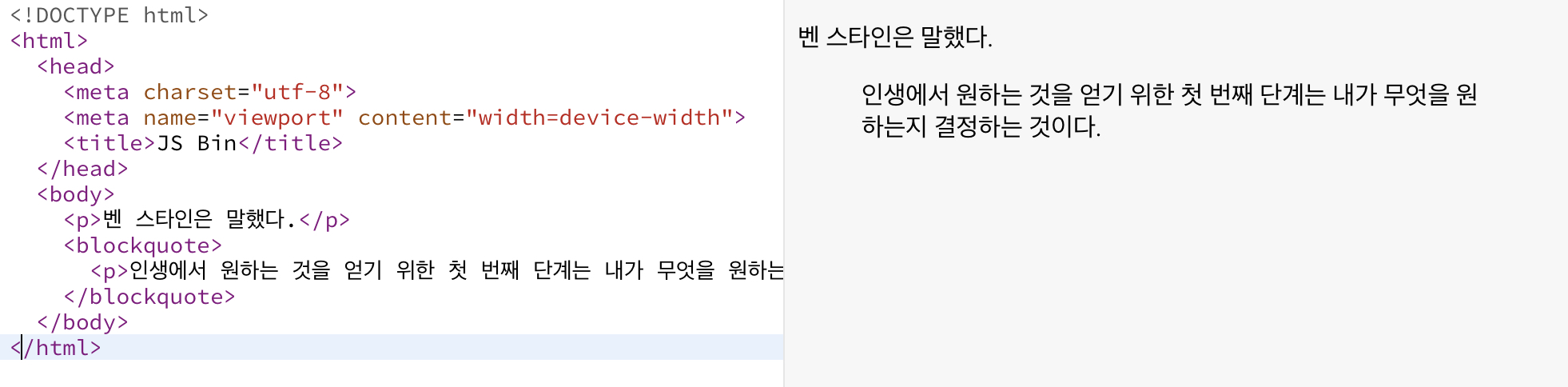
(6)blockquote
- 긴 인용문 블록을 지정
- blockquote 요소를 들여쓰기함
- css를 이용해 다양한 style 적용 가능

(7)a
- 클릭하면 다른 페이지로 이동
- href속성에 이동할 주소(URL) 값
- target 속성에 “_blank” 값은 클릭하면 새창에서 페이지가 열리게 해주는 값
(8)div
- division의 줄임말, html document에서 섹션 나눌 때 사용
- 자체로 의미가 있지는X
- 비슷한 부분끼리 그룹 묶어줌
- 디자인에 맞게 레이아웃 분리
- 각 에 class나 id라는 속성을 부여하여 CSS Style을 입혀줄 수 있음
(9)attribute
1)id
- 각 태그에 이름을 주는 속성(단 하나밖에 없어 대상을 식별할 수 있는 고유한 값) -> 웹 페이지에 해당 id 이름은 오직 하나만 가질 수 있다.
- 해당 요소에만 넣고 싶은 디자인을 적용할 때 사용
- 해쉬(#)를 이용하여 지정
- 대소문자 구분
2)class
- id와 마찬가지로 이름을 주는 속성, 다른점은 여러 태그에 중복된 이름을 부여할 수 있다.
참조