📝 오늘 3일 동안 한 것
-
STEP 1 HTML/CSS - 처음부터 CSS 선택자까지 (현재 CSS Layout 학습 중)
-
MDN 'CSS first steps'
-
생활코딩 WEB1 1~15강
-
마크다운 작성법
📚 배운 것
1. a 태그
1) href 경로
(1) mailto: 이메일
(2) tel: 전화
(3) 같은 페이지의 다른 위치로 이동
<p id="here">여기</p>
<a href="#here">'여기'로 이동</a>2) a 태그 의사 클래스 (순서 중요)
(1) a:link (링크 방문 전)
(2) a:visited (링크 방문 후)
(3) a:hover (링크 위에 마우스 커서를 올렸을 때)
(4) a:active (링크 클릭하는 순간)
3) 링크 밑줄 없애는 법
a:link {
text-decoration: none;
}2. CSS 선택자(selector)
1) class VS id
(1) 하나의 class명이 하나 이상의 HTML 요소에 적용될 수 있다
(2) 하나 이상의 class명이 하나의 HTML 요소에 적용될 수 있다 (띄어쓰면 각각의 class명으로 인식)
<p class="list name">이름</p>.list {
color: red;
}
.name {
font-wieght: bold;
}(2) 하나의 id명은 반드시 하나의 HTML 요소에만 적용되어야 한다
2) 후손 선택자 VS 자손 선택자
(1) 후손 선택자(X Y) : 직계 아닌 것까지 모두
(2) 자손 선택자(X > Y) : 직계만
3) 속성 선택자
(1) X[속성] : 이런 속성이 있으면
(2) X[속성="값"] : 속성값이 이러면
(3) X[href*"입력값"] : 속성값 어딘가에 이 입력값이 있으면
(4) X[href^="입력값"] : 속성값 맨 앞에 이 입력값이 있으면
(5) X[href$="입력값"] : 속성값 맨 뒤에 이 입력값이 있으면
4) 형제 선택자
(1) X + Y : 같은 부모를 가지고, X 바로 뒤에 있는 Y
(2) X ~ Y : 같은 부모를 가지고, X 뒤에 있는 모든 Y
5) 커스텀 데이터 속성
(1) X[data-*="foo"]
- 여기서 data-*는 커스텀 속성, foo는 커스텀 속성값
<a href="image1.jpg" data-filetype="image">Image Link 1</a>
<a href="image2.png" data-filetype="image">Image Link 2</a>a[data-filetype="image"] {
color: red;
}(2) X[foo~="bar"]
- 여기서 foo는 커스텀 속성, bar는 커스텀 속성값
- 물결표(~)를 이용하면 '띄어쓰기로 구분되는' 값이 있는 속성을 대상으로 할 수 있다
cf. 3)(3)과 비교!
<a href="image.jpg" data-info="external image">Click</a>/* data-info 속성의 속성값에 "external"이 들어가는 a 태그 */ a[data-info~="external"] { color: red; } /* data-info 속성의 속성값에 "image"가 들어가는 a 태그 */ a[data-info~="image"] { border: 1px solid black; }
6) 의사 클래스(=가상 클래스=pseudo-classes)
선택자에 추가하는 키워드로, 특정 상태에 스타일 적용
(1) X:checked
- 선택했거나 on 상태인 라디오, 체크박스, 옵션 요소를 나타낸다
<!-- 라디오 --> <input type="radio" name="yes-or-no" id="yes"> <label for="yes">yes</label> <input type="radio" name="yes-or-no" id="no"> <label for="no">no</label>/* type 속성값이 "radio"인 input을 체크했을 때의 '라벨' */ input[type="radio"]:checked + label { color: hotpink; } /* type 속성값이 "radio"인 input을 체크했을 때의 '라디오' */ input[type="radio"]:checked { box-shadow: 0 0 0 1px hotpink; }
(2) X:nth-child(n)
- 그 부모요소의 n번째 자식요소 X
n번째 자식요소가 X인 경우에만 적용됨!- X:nth-child(2n): 2번째마다 선택, X:nth-child(3n): 3번째마다 선택...
(3) X:nth-of-type(n)
- 그 부모요소의 자식요소들 가운데 n번째 X
(4) X:nth-last-child(n)
- 그 부모요소의 뒤에서 n번째 자식요소 X
- 마찬가지로, n번째 자식요소가 X인 경우에만 적용됨
(5) X:nth-last-of-type(n)
- 그 부모요소의 자식요소들 가운데 뒤에서 n번째 X
(6) X:only-child
- 그 부모요소의 유일한 자식요소 X
- 그 부모요소 밑에 '다른 어떤 자식요소라도 있으면' 적용되지 않음
(7) X:only-of-type
- 그 부모요소의 자식요소들 가운데 유일한 자식요소 X
- 그 부모요소 밑에 'X라는 또 다른 자식요소가 있으면' 적용되지 않음
7) 의사 요소(=가상 요소=pseudo-elements)
선택자에 추가하는 키워드로, 특정 부분에 스타일 적용
(1) X::after
-
선택한 요소의 맨 마지막 자식으로 의사 요소를 하나 만든다
-
보통 content 속성과 함께 짝지어, 요소에 장식용 콘텐츠를 추가할 때 사용한다
-
기본값은 inline
-
clearfix 핵 - CSS float과 clearfix 참고
<div class="clearfix"> <h1>난이도</h1> <section> <article>어려울까</article> <article>쉬울까</article> </section> </div> <div>clearfix 연습</div>h1 { float: left; } section { float: left; } .clearfix::after { content: ''; display: block; clear: both }
(2) X::first-line
- 첫 번째 줄
- 효과를 보려면 블록 레벨 요소에 지정해야 한다
(3) X::first-letter
- 첫 번째 글자
- 효과를 보려면 블록 레벨 요소에 지정해야 한다
3. 함수
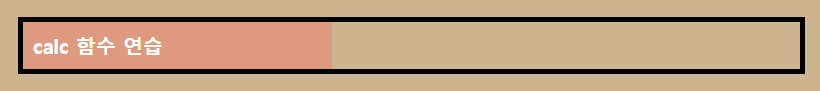
1) calc() 함수

<div class="out"> <div class="in">calc 함수 연습</div> </div>.out { border: 5px solid black; padding: 0; } .in { background-color: darksalmon; margin: 0; width: calc(50% - 100px); color: white; font-weight: bold; }
4. @rules
CSS에 행동 방법에 대한 지침을 제공하는 특수 규칙
1) @media
특정 조건이 참일 때만 (예: 화면 해상도가 일정 폭 이상이거나 화면이 일정 폭보다 넓을 때) CSS 를 적용할 수 있는 미디어 쿼리를 사용할 수 있다
ex) 50em보다 넓은 viewport가 있는 브라우저에만 적용되는 스타일 시트
@media (min-width: 50em) { body { background-color: navajowhite; } }
5. 속기
- 여러 줄의 속성 값을 한 줄로 나타내는 것
- 설정하지 않고 비워놓은 값은 (앞서 따로 설정한 적 있더라도) 자동으로 초기 값으로 재설정된다. 설정한 값만 변경하려는 경우에는 혼동이 올 수 있으므로 주의해야 한다.
1) background
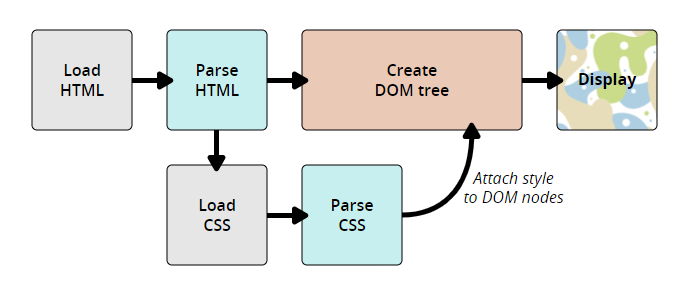
background: red url(image.png) 10px 10px repeat-x fixed;6. CSS 작동 방식

1) DOM
(1) DOM이란 CSS와 문서의 내용이 만나는 곳으로 트리 구조를 이룬다
(2) DOM 노드(node): 트리 구조를 이루고 있는 마크업 언어의 각 요소, 속성 및 텍스트
(3) 일부 요소는 자식 노드의 부모가 되며, 자식 노드에는 형제가 있다
<p> Let's use: <span>Cascading</span> <span>Style</span> <span>Sheets</span> </p>P ├─ "Let's use:" ├─ SPAN | └─ "Cascading" ├─ SPAN | └─ "Style" └─ SPAN └─ "Sheets"
(4) DOM을 이해하면 CSS를 설계, 디버그 및 유지·관리하는 데 도움이 된다. 브라우저 DevTools로 작업하면 적용할 규칙을 보기 위해 항목을 선택할 때 DOM을 탐색하게 된다.
7. display 속성
1) display: none;
요소를 마치 존재하지 않는 것처럼 감춰 줌
cf. visibility: hidden; → 요소를 감춰주지만 여전히 공간을 차지함
2) display: list-item;
(1) <li> 태그의 display 속성값
(2) <li> 태그를 쓰지 않고 비슷하게 표현된 레이아웃에 이 속성값을 부여해 깔끔하게 정리할 수 있다
(3) 이 속성값을 부여한 후에 list-style-type, list-style-position, list-style-image 속성을 사용할 수 있다
8. 너비(width)
/* width, margin */
#main {
width: 500px;
margin: 0 auto;
}
/* max-width */
#main {
max-width: 500px;
margin: 0 auto;
}
/* 모든 요소의 너비가 padding과 margin 값에 영향받지 않도록 */
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-box-sizing: border-box;
}9. position 속성
1) position: static;
(1) 기본값(=위치가 지정되어 있지 않다)
(2) 가장 위 & 가장 왼쪽으로 배치된다
(3) top, left, bottom, right 값을 무시한다
2) position: relative;
(1) 원래 있어야 할 위치(기본값 static 상태)를 기준으로 상대적으로 위치가 변경된다
(2) position: relative; 외에 top, right, bottom, left 값을 주어야만 위치 변경이 일어난다
top, right, bottom, left: 기준이 되는 곳에서 얼마만큼 떨어진 위치인지 나타낸다
ex) `left: 200px;` 기준이 되는 곳(left)로부터 '오른쪽으로' 200px 떨어진 곳
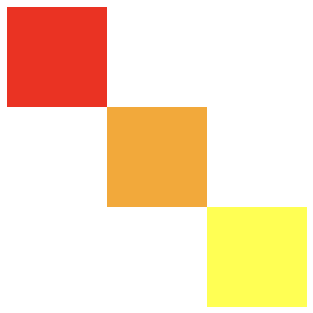
<div class="div1"></div> <div class="div2"></div> <div class="div3"></div>.div1, .div2, .div3 { width: 100px; height: 100px; } .div1 { position: static; background-color: red; } .div2 { position: relative; background-color: orange; left: 100px; } .div3 { position: relative; background-color: yellow; left: 200px; }
(3) 원래 있던 공간이 유지된다. 따라서 주변에서 함께 있던 아이템들의 재배치는 일어나지 않는다.
3) position: fixed;
(1) viewport(화면상의 표시 영역)를 기준으로 상대적으로 위치가 지정된다. 즉, 스크롤을 움직여도 위치가 변하지 않는다.
(2) top, right, bottom, left 값을 줄 수 있다.
(3) 크기가 자신의 콘텐츠만 해진다. 따라서 필요하다면 width, height 값을 설정해야 한다.
4) position: absolute;
(1) 가장 가까운, 위치가 지정된, 조상 요소를 기준으로 상대적으로 위치가 변경된다
- 위치가 지정된 = static(x) / relative, fixed, absolute(o)
- 조상요소 = 상위 요소 ⊃ 부모 요소
(2) 조상 요소가 하나도 없거나 위치가 지정된 조상 요소가 없다면, 본문(상단, 왼쪽 0, 0 값)을 기준으로 위치가 변경된다
(3) 크기가 자신의 콘텐츠만 해진다. 따라서 필요하다면 width, height 값을 설정해야 한다
(4) 원래 있던 공간에서 쏙 빠져나온다. 따라서 주변에서 함께 있던 아이템들의 재배치가 일어난다.
10. 마크다운 작성법 - 코드 블록
1) 순서 없는 목록 밑에 코드 블록 만들기
백틱(`) 3개를 띄어쓰기 없이 그 줄 맨 앞에 적어야 한다
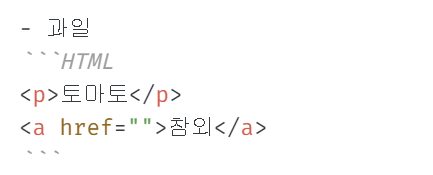
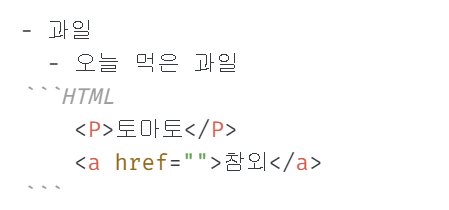
(1) 목록이 한 개일 때 (하위 목록x)
- 과일
<p>토마토</p> <a href="">참외</a>
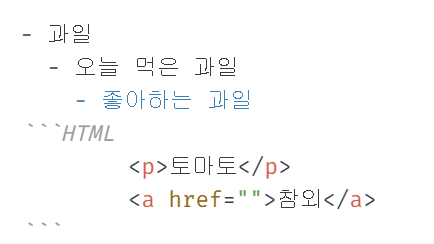
(2) 목록이 두 개일 때 (하위 목록o)
- 과일
- 오늘 먹은 과일
<p>토마토</p> <a href="">참외</a>
(3) 목록이 세 개일 때 (하위 목록o)
- 과일
- 오늘 먹은 과일
- 좋아하는 과일
<p>토마토</p> <a href="">참외</a>
2) 순서 없는 목록 밑에 '들여쓰는' '한 줄짜리' 코드 블록 만들기
블록 시작 부분에서 Backspace나 Space bar, Tab을 잘못 누르면 블록이 풀리거나 바뀌므로 주의
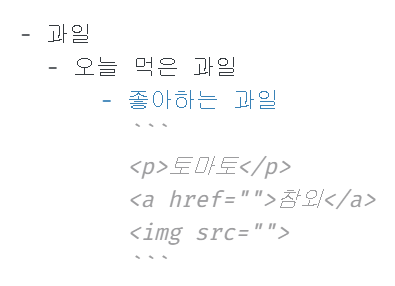
(1) 앞뒤로 백틱 3개 찍기
- 과일
- 오늘 먹은 과일
- 좋아하는 과일
<p>토마토</p> <a href="">참외</a> <img src="">
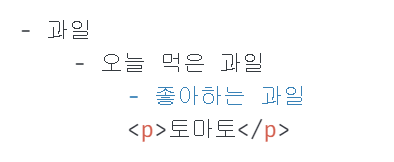
(2) Tab 2번 누르기
- 과일
- 오늘 먹은 과일
- 좋아하는 과일
<p>토마토</p>
🙋♀️ 질문
1. 마크다운 작성법 💢
1) 순서 없는 목록
Backpace, Space bar, Tab키를 어디에서 몇 번 누르냐에 따라서 기호가 변하는데 그 기준을 모르겠다
(1) Space bar
- 할일
- 할일
- 할일
- 할일
- 할일
- 할일
- 할일
- 할일
- 할일
Q1) 여기서 Backspace, Space bar, Tab키를 잘못 누르면 갑자기 기호가 바뀐다
→ A1) 1칸씩 늘려가면 기호가 4번째까지 똑같다가 5번째에 바뀌고(위 예시), 2칸씩 늘려가면 바로 다음에 바뀌고, 4칸씩 늘려가도 바로 다음에 바뀐다
(2) 똑같이 Tab키 1번 눌렀는데 다른 기호가 나옴
- 할일
- 할일
- 할일
Q1) 3번째 목차에도 하이픈(-)을 쓰고 싶어서 똑같은 위치에서 똑같이 tab키를 1번 눌렀는데 왜 또 갑자기 뚫린 동그라미가 나오는가
(3) 그래서 Tab키 2번 눌렀더니 이번엔 파란색이 됨
- 할일
- 할일
- 할일
- 할일Q1) 중간에 파란색으로 뜬 부분은 다른 부분과 무엇이 다른가 (Tab을 사용할 때만 나타나는 현상은 아니다)
Q2) Tab을 2번 이상 누르면 계속 하이픈(-)이 나오는 건가
✨ 내일 할 것
-
CSS layout 나머지
-
HTML 요소 참고서







%20%5BTIL%5D%20210818%20-%20Chrome%202021-08-18%20%EC%98%A4%EC%A0%84%208_37_59%20(2).png)
%20%5BTIL%5D%20210818%20-%20Chrome%202021-08-18%20%EC%98%A4%EC%A0%84%209_03_46%20(3).png)
%20%5BTIL%5D%20210818%20-%20Chrome%202021-08-18%20%EC%98%A4%EC%A0%84%208_36_08%20(3).png)