📝 오늘 한 것
- PoiemaWeb - HTML5
📚 배운 것
1. 전역 속성(global attributes)
모든 HTML 요소들이 공통으로 사용할 수 있는 속성
1) hidden 속성
-
속성값이 없으므로 그냥 hidden이라고 적는다
-
해당 요소가 안 보이도록 숨겨주지만, 숨겨진 부분의 HTML 내용은 동작 가능하다
ex. form 요소를 숨겼어도 숨겨진 양식들은 전송이 된다
2) tabindex 속성
-
tab 키를 이용해 요소에 포커스를 줄 때 탐색할 순서를 지정한다
-
대화형 콘텐츠에는 기본적으로 순차적으로 탭 순서가 지정된다
-
비대화형 콘텐츠도
tabindex="0"으로 탭 순서에 넣을 수 있다 -
비대화형 콘텐츠에
tabindex=-1로, 포커스는 가능하지만 탭 순서에선 제외시킬 수 있다
2. 텍스트 관련 태그
1) 글자 형태 태그
(1) <em> : 강조할 텍스트 범위 지정
ex. 빨주노초파남보 무지개
<p>빨주노초파남보 <em>무지개</em></p>
(2) <small> : 작은 텍스트 범위 지정
(3) <mark> : 하이라이트 된 텍스트 범위 지정
<p>빨주노초파남보 <mark>무지개</mark></p>
(4) <del> / <ins> : 제거된 / 추가된(밑줄) 텍스트 범위 지정
(5) sub / sup : 아래 쓰인 / 위에 쓰인 텍스트 범위 지정
<p>빨주노초파남보 <sub>무지개</sub></p><p>빨주노초파남보 <sup>무지개</sup></p>
2) 본문 태그
(1) : HTML에서 연속적으로 공백을 삽입하는 법
(2) <pre> : 콘텐츠가 작성된 그대로(띄어쓰기와 줄바꿈까지) 브라우저에 표시된다
(3) <hr> : 수평선
(4) <q> : " "로 표현되는 짧은 인용문
<p>오늘 <q>운동</q>을 갈지 말지 고민 중</p>
(5) <blockquote> : 긴 인용문
blockquote는 시각적으로 들여쓰기로 표현된다<blockquote> 시각적으로 들여쓰기로 표현된다 </blockquote>
3. a 태그
1) href="상대 경로"
현재 작업 디렉토리를 기준으로 특정 파일의 상대적인 위치
-
현재 작업 디렉토리와 '같은' 위치에 있는 파일의 위치
ex.href="image.jpg" -
현재 작업 디렉토리보다 '하위' 디렉토리에 있는 파일의 위치
ex.href="picturefile/image.jpg" -
현재 작업 디렉토리보다 '상위' 디렉토리에 있는 파일의 위치
ex.href="../picturefile/image.jpg"
2) target 속성
링크한 url을 표시할 위치
target="_self": 현재 윈도우에서 오픈 (기본값)target="_blank": 새로운 윈도우나 탭에서 오픈
4. 테이블(table)
<table> <tr> <th>좋아</th> <th colspan="2">쏘쏘</th> </tr> <tr> <td>침대</td> <td>운동</td> <td rowspan="2">저녁</td> </tr> <tr> <td>먹방</td> <td>점심</td> </tr> <tr> <td>여행</td> <td>더위</td> <td>추위</td> </tr> </table>table { width: 50%; text-align: center; } table, th, td { border: 1px solid darkcyan; } th, td { padding: 15px; }
5. 오디오(audio), 비디오(video)
<audio controls loop preload="none"> <source src="this-is-me.mp3" type="audio/mpeg"> </audio> <video controls width="50%" poster="laugh.gif"> <source src="siksen.mp4" type="video/mp4"> </video>source 태그는 브라우저별로 재생을 지원하는 파일 형식이 다른 문제를 해결하기 위해 사용된다 (type 속성은 생략 가능)
6. 폼(form)
-
사용자가 입력한 데이터를 수집하기 위해 사용된다
<form></form> -
속성 🙋♀️
action="url"→ 입력 데이터가 전송될 URLmethod="get/post"→ 입력 데이터 전달 방식
-
form에 연결할 수 있는 각 요소들의 id 속성값에
form id 속성값을 넣어주면 각 요소들을 직접 form 안에 넣지 않아도 form과 연결할 수 있다
1) <input>
-
사용자로부터 데이터를 받기 위해 사용된다
-
type 속성에 따라 다양하게 구분되며, 기본값은 text이다
-
데이터는
name속성값을 key로,value속성값을 value로 해서key=value의 형태로 서버에 전송된다
2) <select>
-
데이터는 select 요소의
name속성값을 key로, option 요소의value속성값을 value로 해서key=value의 형태로 서버에 전송된다 -
optgroup: 속성을 그룹화한다
<select name="fmaily" id="form 태그의 id 속성값"> <option value="mom">엄마</option> <option value="dad">아빠</option> <option value="daughter" disabled>딸</option> <option value="son" selected>아들</option> </select> <select name="drink" id="form 태그의 id 속성값" multiple> <option value="coke">콜라</option> <option value="sprite">사이다</option> <option value="fanta" selected>환타</option> <option value="juice">주스</option> </select> <select name="hobby" id="form 태그의 id 속성값"> <optgroup label="good"> <option value="eat">먹기</option> <option value="travel">여행</option> </optgroup> <optgroup label="bad" disabled> <option value="exercise">운동</option> <option value="토크">수다</option> </optgroup> </select>
3) <textarea>
- 여러 줄의 글자를 입력할 때 사용
<textarea name="think" rows="5" cols="30">의외로 CSS만큼 HTML도 재밌는 게 신기하군</textarea>
4) <button>
-
type 속성
- submit : 서버로 양식 데이터 제출 (기본값)
- reset : 모든 컨트롤을 초기 값으로 되돌림
- button : 기본 행동이 없으며, 클릭했을 때 아무 일도 안 일어남, script와 연결 가능
-
<input type="button" value="foo">에 비해 다양한 스타일링이 가능하다
5) <fieldset>
-
관련된 입력 양식들을 그룹화할 때 사용한다
-
<legend>는 그룹화된 fieldset의 제목을 정의한다 (fieldset 태그 안에서 사용)
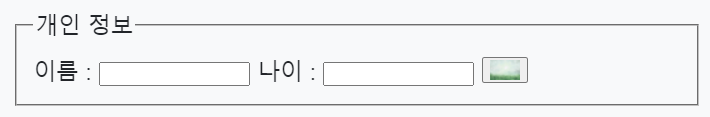
<fieldset> <legend>개인 정보</legend> 이름 : <input type="text" name="username"> 나이 : <input type="text" name="age"> <button type="submit" name="submit-button" value="foo"><img src="laugh.gif"></button> </fieldset>
🙋♀️ 질문
✨ 내일 할 것
- PoiemaWeb - CSS

.png)
.png)