📝 오늘 한 것
1. 박스 나누기
2. 시멘틱 태그
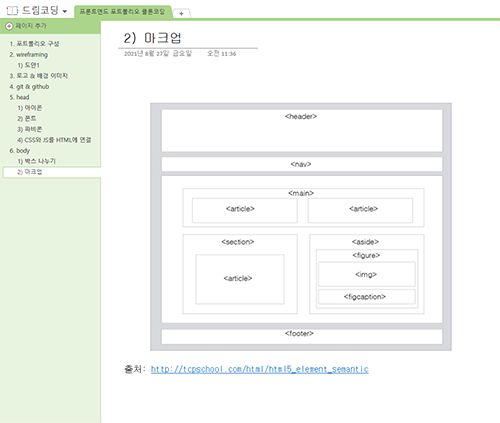
3. 마크업
-
커밋 완료! 😁
-
엘리 님이 배포해주신 포트폴리오 pdf 파일만 보고 박스를 나눈 후 직접 처음부터 끝까지 코드를 작성해봤다. 너무 재밌고 신기한 경험이었다. 모르는 부분도 있었지만 코딩하면서 생긴 질문들은 그때그때 메모장에 따로 정리해두었다. 아직까지 답을 못 구한 질문들도 있지만, 개중에는 검색을 통해 바로 해결한 질문도 있었고, 나중에 강의를 들으면서 답을 구한 질문도 있었다.
-
이론만 쭉 배우면서 간단한 예제로 연습하는 것보다 백만 배 더 재밌는 거 같다. 왜 여기저기서 이론을 배울 때 미니 프로젝트 완성을 목표로 하고 공부하라는 건지 몸소 느꼈던 시간이었다.
-
박스 나누기가 많이 도움이 됐다. 레이아웃을 박스로 나누고 이를 바탕으로 구조를 메모장에 분석한 후 HTML로 작성했다. 반복되는 것들이 무엇이 있는지 확인하고 class를 부여할 때 고려했다.
-
그러나 당연하게도 내가 작성한 코드와 엘리 님이 작성한 코드는 엄청난 차이가 났다. 강의를 보면서 많이 놀라고 배웠다. 몰랐던 것도 있었지만, 분명 모르는 게 아닌데 여기서 왜 이렇게 했을까 안타까운 것도 많았던 거 같다. 확실히 주어진 과제를 먼저 직접 해본 후 강의를 보는 게 백만 배 더 도움이 되는 듯하다.
🙋♀️ 코딩하면서 생긴 질문
Q1. 어디까지 class를 부여해야 하는 걸까? 계속 쓰다 보니 선택자가 너무 많아지는 거 같다. 그래도 계속 BEM(Block Elements Modifier) 규칙에 따라 새로운 클래스를 지정해 나가야 하는 건지 아니면 웬만한 건(이 '웬만한 거'의 기준도 모르겠음) 선택자 지정 없이 나중에 CSS에서 의사 클래스를 활용해야 하는 건지 모르겠다.
강의를 들어보니 전자가 맞는 거 같다. 가능하다면 class를 부여해라. 단, 반복되는 것들이 있는지 확인하고 효율적으로 부여할 것.
Q2. <h1> 태그의 정확한 정의가 무엇인가?
h1은 문서의 최상위 제목을 나타내는 태그로서 하나의 문서에 한 번만 지정하는 것이 좋다. 보통은 header 내의 사이트 로고에 해당한다.
그러나 section별로 하나씩 부여할 수도 있다. 이 강의의 경우도 그러하다.
Q3. projects-box 부분 코드를 어떻게 짜야할지 모르겠다. 일반적인 nav도 아닌 거 같은데 어떤 카테고리를 누르느냐에 따라 밑의 박스가 몇 개만 보였다 안 보였다 하는 건 대체 어떻게 하는 걸까?
nav가 아니라 button이었다😅
Q4. <a> 태그는 함께하는 다른 태그들의 바깥에 씌우는 것인가? 안에 씌우는 것인가?
결과적으로 화면상에 나타나는 모양이나 효과는 전부 똑같지만,
<block><inline></inline></block>법칙에 따라 대개 a 태그는 다른 태그들의 안쪽에 위치하게 된다. 그러나 예외인 경우도 있다. - [HTML] a tag / li tag 문제해결 참고
Q5. 다른 부분과 구분되는 텍스트들이 있는 부분은 <div>를 써야 하나? <p>를 써야 하나?
둘 다 블록 레벨 요소이면서 div 태그도 p 태그처럼 텍스트 입력이 가능하지만, div 태그는 실제로는 HTML 문서의 영역을 구분할 때 쓰인다. 텍스트를 입력할 땐 p 태그를 사용하자.
Q6. <header> 부분이 이렇게 넓어도 되나? header를 logo와 navbar만으로 구성하고 intro 부분은 따로 빼야 할까?
강의에서는 header와 footer를 아예 쓰지 않았다. 크게
<nav>와<section>들만으로 구성했다.
🔍 강의를 통해 배운 것
📌 각 section마다 공통적으로 지적받은 것들
- 확실하게 구별되는 각 section들에 class 대신 유일무이한
id를 부여해라.
- class를
BEM 규칙에 따라 작성해라. 단, 반복되는 것들이 있는지 확인하고 효율적으로 부여해야 한다. (나는 케밥 방식을 따라야 해서 _은 사용할 수 없기 때문에 -만 써서 수정했다.)
h1, h2, h3태그를 쓸 곳을 구분해서 사용해라.
1. nav.navbar
-
<section>별로 알아보기 쉽게주석을 남겨라. -
강의에서는 header와 footer를 만들지 않고
<nav>속<li>콘텐츠대로 section을 나눠라. -
<ul>의 class = navbar-menu /<li>의 class = navbar-menu-item -
일단 navbar까지 작성하고 한번
commit을 해라. -
그래서 나도 앞서 작성해놓은 HTML을 로컬 저장소에 commit한 후 Github에 push 했는데 갑자기
no newlines at end of files라는 에러가 떴다. → 해결법:</html>마지막에 Enter를 눌러라.
2. section.home
-
나는 nav와 사진 및 소개 문구를 함께 header 안에 넣었는데, 강의에서는 이를 nav.nabar와 section.home으로 구분했다.
-
h1, h2 태그를 section.home의 소개 문구에 지정했다.
처음에 이렇게 썼다가 고친 거였는데 괜히 고쳤...
3. section.about
-
img를 감싸고 있는 동그라미 border를 설정해주기 위해 img 태그를 감싸는 div 태그를 지정해라.
-
모든 가운데 정렬이 center 속성값만으로 해결되진 않는다. 그럴 때는 줄바꿈
태그를 이용해라. -
🙋♀️ 질문
stack-title에서 왜<p>가 아니라<div>를 사용한 걸까
✨ 내일 할 것
- 남은 드림코딩 강의 이어서