📝 오늘 한 것
- grid
📚 배운 것
1. grid
1) rows and columns
grid container에 grid-template-areas를 지정하고 grid item에 grid-area를 부여하는 대신
grid item에 grid-column-start(end)와 grid-row-start(end)를 사용할 수도 있다.

후자의 경우 grid container에 gap 프로퍼티를 사용해서 원하는 모양의 레이아웃을 더 쉽게 만들 수 있다.
물론 전자의 경우에도 gap 프로퍼티를 사용할 수 있지만 원하는 모양의 레이아웃을 만들기에 후자가 더 쉽다.
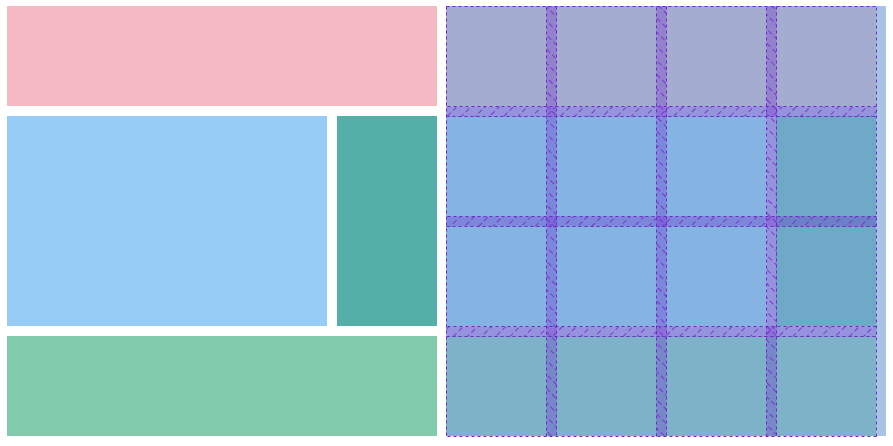
<div class="grid">
<div class="header"></div>
<div class="content"></div>
<div class="nav"></div>
<div class="footer"></div>
</div>주석 처리된 부분이 grid-template-areas와 grid-area를 사용했을 때의 코드이다.
.grid {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 10px;
}
.header {
background-color: lightpink;
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 2;
}
.content {
background-color: lightskyblue;
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
}
.nav {
background-color: lightseagreen;
grid-column-start: 4;
grid-column-end: 5;
grid-row-start: 2;
grid-row-end: 4;
}
.footer {
background-color: mediumaquamarine;
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 4;
grid-row-end: 5;
}2) shortcut
grid-column-start(end)와 grid-row-start(end)를 줄여 쓸 수 있다.
(1) grid-column / grid-row
start와 end를 따로 쓸 필요 없이 다음과 같이 줄일 수 있다.
.grid {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 10px;
}
.header {
background-color: lightpink;
grid-column: 1 / 5;
grid-row: 1 / 2;
}
.content {
background-color: lightskyblue;
grid-column: 1 / 4;
grid-row: 2 / 4;
}
.nav {
background-color: lightseagreen;
grid-column: 4 / 5;
grid-row: 2 / 4;
}
.footer {
background-color: mediumaquamarine;
grid-column: 1 / 5;
grid-row: 4 / 5;
}(2) 끝이 어딘지 미리 알 수 없을 때 음수값 사용
예를 들어, line이 몇 개인지, 어디서 끝나는지 신경 쓸 필요 없이 -1을 적으면 그 줄 line의 끝까지 grid item이 만들어진다.
grid-column: 1 / 5;
grid-row: 1 / 2;이는 다음과 같다.
grid-column: 1 / -1;
grid-row: 1 / 2;다른 예로는, 실제 content가 얼마나 길 것인지 미리 알 수 없을 때 사용하면 유용하다.
.content {
background-color: lightskyblue;
grid-column: 1 / 4;
grid-row: 2 / 4;
}실제로 content가 4에서 끝날지 7에서 끝날지 모를 때 -2를 사용하면 무조건 끝에서 2번째 line까지 grid item이 만들어진다.
.content {
background-color: lightskyblue;
grid-column: 1 / -2;
grid-row: 2 / -2;
}(3) span
시작과 끝 line을 적는 대신에 span을 사용할 수 있다.
얼마나 많은 grid cell을 가지고 있는가를 적는 것이다.
.header {
background-color: lightpink;
grid-column: 1 / -1;
grid-row: span 1;
}
.content {
background-color: lightskyblue;
grid-column: 1 / -2;
grid-row: span 2;
}필요한 경우 시작 line을 앞에 함께 적어줄 수 있다.
grid-row: 1 / span 1;3) line에 이름 짓기
span이 아니라 line을 사용하고자 할 때
필수는 아니고 선택 사항이지만 line에 이름을 지어줄 수도 있다.
.grid {
display: grid;
grid-template-columns: [first-line] 100px [second-line] 100px [third-line] 100px [fourth-line] 100px [fifth-line];
grid-template-rows: repeat(4, 100px [line]);
gap: 10px;
}
.header {
background-color: lightpink;
grid-column: first-line / fifth-line;
grid-row: 1 / line 1;
}
.content {
background-color: lightskyblue;
grid-column: first-line / fourth-line;
grid-row: line 1 / line -2;
}
.nav {
background-color: lightseagreen;
grid-column: fourth-line / fifth-line;
grid-row: line 1 / line -2;
}
.footer {
background-color: mediumaquamarine;
grid-column: first-line / fifth-line;
grid-row: line 3 / line 4;
}이때 repeat(4, 100px [line])에서 100px [line] 이라고 했기 때문에 최종 grid container에서 맨 위 line은 이름 지어준 [line]에 해당되지 않는다.
grid container의 맨 위 line을 가져오기 위해서는 이를 의미하는 1을 적어야 한다.
grid-row: 1 / line 1;✨ 내일 할 것
- grid
