📝 오늘 한 것
-
grid garden
-
scss - setup
📚 배운 것
1. grid garden
1) grid garden
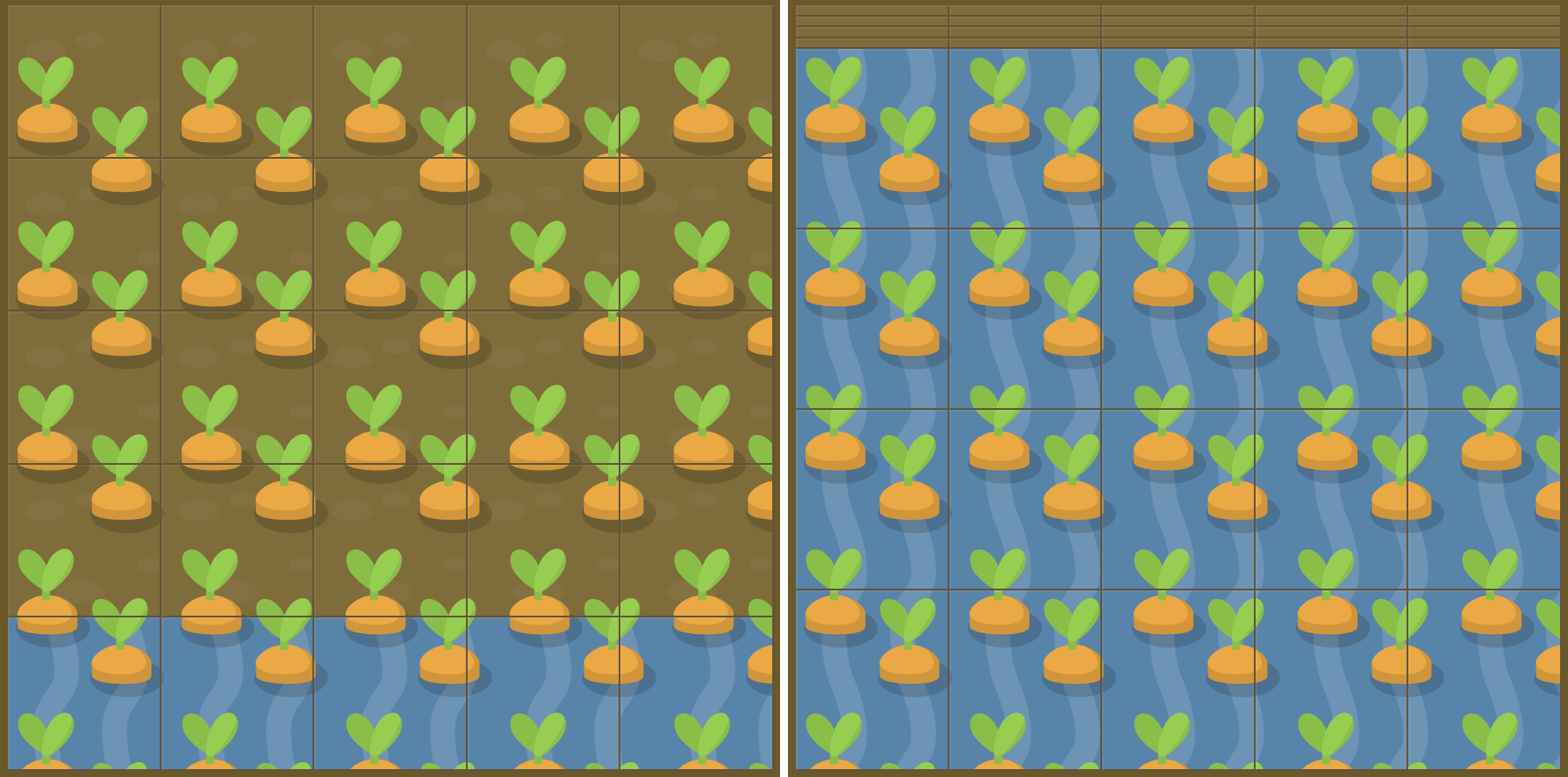
(1) 26번째 문제
grid-template-rows을 사용하여 정원 상단의 50px를 제외하고 물을 주세요.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: repeat(4, 12.5px) auto; /* 2. 따라서, 그 앞에 4행을 만들어야 한다. */
}
#water {
grid-column: 1 / 6;
grid-row: 5 / 6; /* 1. 5번째 행에만 물이 차도록 되어 있다. */
}(2) grid-area
앞서 배운 것처럼 grid-area는 grid container에 grid-template-areas를 부여하고, 이를 바탕으로 grid item에 grid-area를 부여하는 식으로 사용할 수 있다.
그러나 grid-area는 grid item에 grid-column과 grid-row 대신 사용할 수도 있다.
이때 line은 /(슬래쉬)로 구분지어 반시계 방향으로 적는다. ( grid-row-start, grid-column-start, grid-row-end, grid-column-end 순이다. )
grid-area: 1 / 2 / 4 / -1;💡 정리
grid-column-start와 grid-column-end를 합쳐서
grid-column을 사용할 수 있다.
grid-row-start와 grid-row-end를 합쳐서grid-row를 사용할 수 있다.
grid-column과 grid-row를 합쳐서grid-area를 사용할 수 있다.
2. SCSS
1) css 전처리기
css 전처리기는 자신들만의 특별한 문법을 가지고 CSS를 생성하도록 하는 프로그램이다.
좀 더 가독성 좋은 코드를 작성할 수 있고, 유지·보수를 하기가 쉽다.
대표적으로 sass, less, stylus 등이 있다.
보통 sass라고 하면 scss와 같은 말로 쓰인다.
2) set up
gulp는 새로운 코드를 오래된 코드로 바꿔준다. (앞서 배운 webpack과 비슷한 역할을 한다.)
이 경우 scss, sass를 평범한 css 코드로 바꿔준다.
git clone ~ 을 통해 파일을 받아온 후 npm i를 실행하여 node_modules를 받아온다.
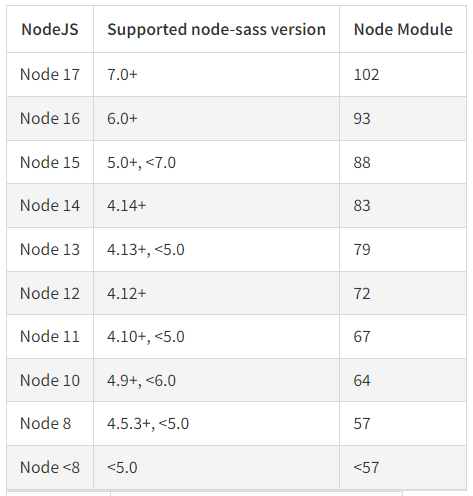
이때 node-sass는 설치되어 있는 node 버전에 영향을 받기 때문에 npm i를 실행하기 전에 node를 최신 버전에서 v12로 다운그레이드 했다.

package.json 파일의 scripts를 참고하여 터미널에서 npm run dev(gulp dev)를 실행한다.
이때 git clone을 통해 다운로드 받은
gulpfile.babel.js파일을 살펴보면 다음과 같은 코드가 있다.const routes = { css: { watch: "src/scss/*", src: "src/scss/styles.scss", dest: "dist/css" } };gulp가 src/scss/styles.scss 파일을 실시간으로 지켜보고 있다는 뜻이다.
해당 파일에서 수정이 이루어지면 저장함과 동시에 dist/css가 수정된다.
index.html 파일에서 dist/css/styles.css를 연결했기 때문에 해당 프로젝트를 브라우저에서 열어보면 변화를 확인할 수 있다.
(앞서 배운 webpack과 크게 다르지 않다.)
✨ 내일 할 것
- scss
