정말 오랜만이죠!! 1년만..ㅎ...
생각보다 이 시리즈가 인기가 너무 많아서 이대로 방치할 수 없었습니다...허허..
다시 시작하는 웨어러블 앱 만들기!
힘차게 가볼까요😆
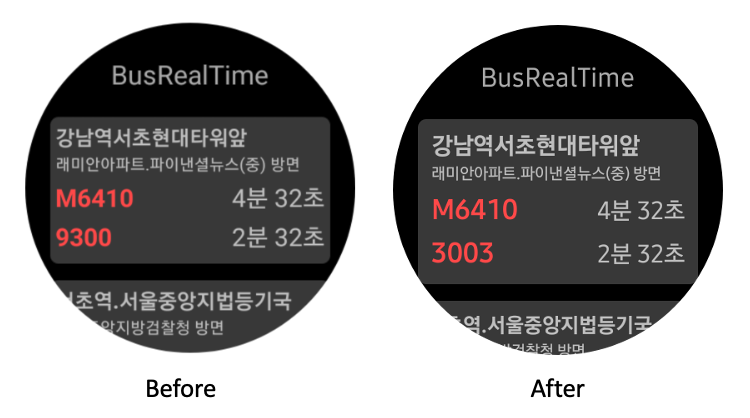
기존에 만들어둔 디자인이 좀 구려서 좀 더 가독성있게 바꿔보았습니다!
훨씬 보기 편한 것 같죠?

이제 디자인은 마쳤으니, 제대로 구현해볼까요?
List View를 만들어봅시다.
1. xml 만들어주기
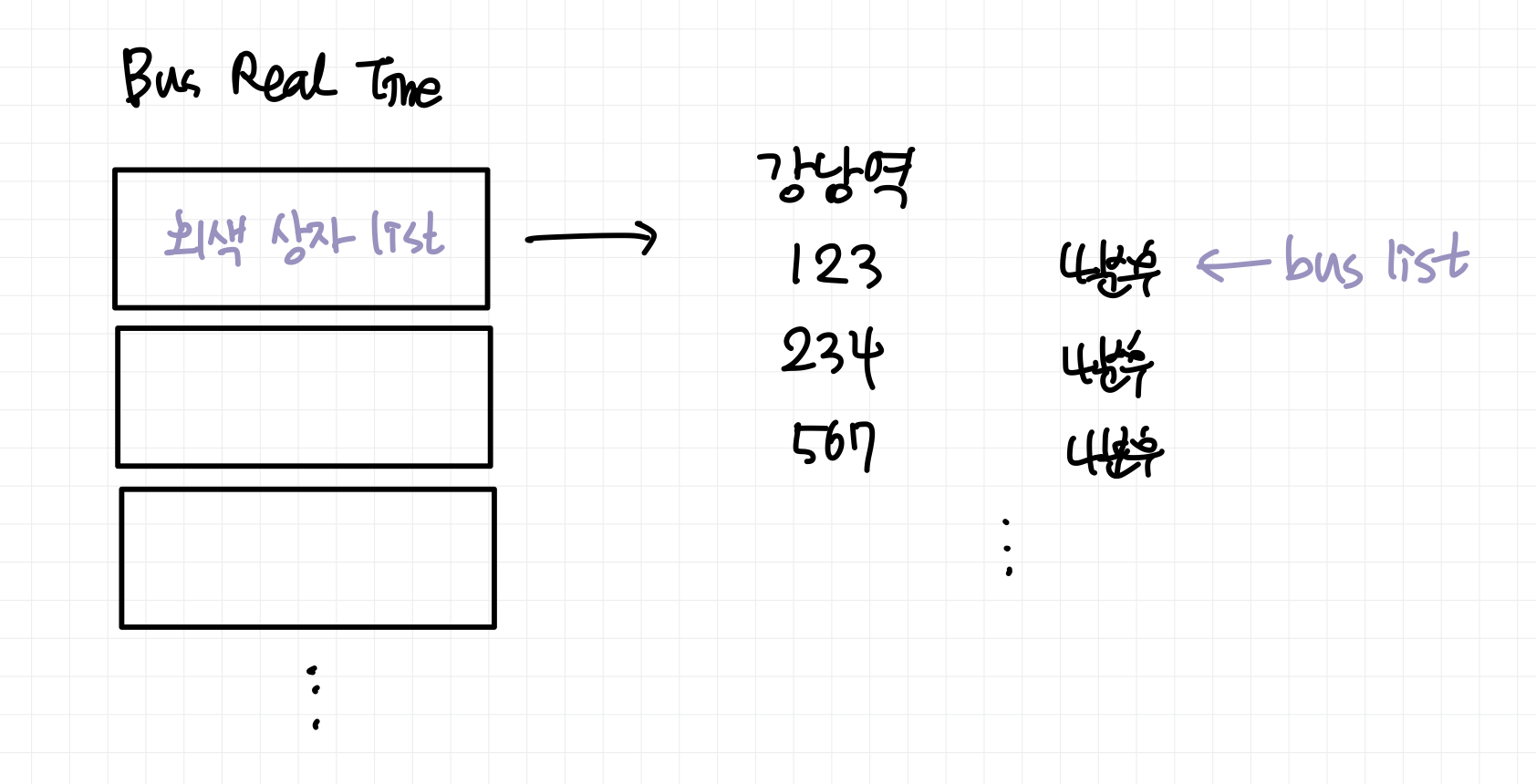
일단 이 어플을 뜯어보자면, 회색상자들이 여러개 만들어질 수 있고, 회색 상자 안에서 버스 list들이 여러개 만들어 질 수 있는 형태입니다.

회색 상자 list 를 만들기 위한 location_list.xml과
버스 list 를 만들기 위한 bus_list.xml을 만들어주었습니다.
💡listview 안에 listview 넣는거 실패해서 그냥 버스는 한개만 볼 수 있도록 하겠습니다.🥲
(새로운 xml파일을 만들 땐,
New -> Wear -> Blank Activity 순서대로 클릭하여 만들어줍니다.)
저 list들이 들어 갈 곳에 <ListView>를 만들어 줍니다.
activity_main.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="15dp"
android:text="BusRealTime"
android:textSize="16dp" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
location.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/border"
android:paddingVertical="5dp"
android:paddingHorizontal="8dp"
android:layout_marginBottom="10dp">
<TextView
android:id="@+id/station_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="강남역서초현대타워앞"
android:textColor="#FFFFFF"
android:textSize="14dp"
android:textStyle="bold" />
<TextView
android:id="@+id/bus_direction"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="3dp"
android:text="래미안아파트.파이낸셜뉴스(중) 방면"
android:textSize="10dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginBottom="3dp">
<TextView
android:id="@+id/bus_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="M6410"
android:textColor="#FF5252"
android:textSize="17dp"
android:textStyle="bold" />
<TextView
android:id="@+id/bus_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4분 32초"
android:textColor="#FFFFFF"
android:textSize="15dp" />
</LinearLayout>
</LinearLayout>
2. getter 만들어주기
제대로 정보를 파싱해주기 위해서
LocationItem.java 파일을 만들어주었습니다.
LocationItem.java
package com.example.myapplication3;
public class LocationItem {
private String station;
private String direction;
private String number;
private String time;
private int color;
public LocationItem(String station, String direction, String number, String time, int color){
this.station = station;
this.direction = direction;
this.number = number;
this.time = time;
this.color = color;
}
public String getStation()
{
return this.station;
}
public String getDirection()
{
return this.direction;
}
public String getNumber() {
return number;
}
public String getTime() {
return time;
}
public int getColor(){
return color;
}
}location list에서 필요한 정보는 역이름, 방향, 버스번호, 버스시간 그리고 버스번호 색깔입니다.
여기서 색깔은 int 형식입니다.
📌 여기서 잠깐! 혹시, getter를 직접 하나하나 타이핑하셨나요?
마우스 우클릭 후, Generate선택 후, Getter를 선택하고, getter함수를 만들 변수들을 모두 선택해주시면 자동으로 getter들이 생성됩니다!
3. Adapter 만들기
adapter를 만들어줍니다.
LocationAdapter.java
package com.example.myapplication3;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import org.w3c.dom.Text;
import java.util.ArrayList;
public class LocationAdapter extends BaseAdapter {
Context mContext = null;
LayoutInflater mLayoutInflater = null;
ArrayList<LocationItem> sample;
public LocationAdapter(Context context, ArrayList<LocationItem> data) {
mContext = context;
sample = data;
mLayoutInflater = LayoutInflater.from(mContext);
}
@Override
public int getCount() {
return sample.size();
}
@Override
public long getItemId(int position){
return position;
}
@Override
public LocationItem getItem(int position){
return sample.get(position);
}
@Override
public View getView(int position, View converView, ViewGroup parent){
View view = mLayoutInflater.inflate(R.layout.location_list, null);
TextView stationName = (TextView) view.findViewById(R.id.station_name);
TextView busDirection = (TextView) view.findViewById(R.id.bus_direction);
TextView busNum = (TextView) view.findViewById(R.id.bus_num);
TextView busTime = (TextView) view.findViewById(R.id.bus_time);
stationName.setText(sample.get(position).getStation());
busDirection.setText(sample.get(position).getDirection());
busNum.setText(sample.get(position).getNumber());
busNum.setTextColor(sample.get(position).getColor());
busTime.setText(sample.get(position).getTime());
return view;
}
}4. Adapter와 ListView 연결하기
MainActivity.java
package com.example.myapplication3;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import com.example.myapplication3.databinding.ActivityMainBinding;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
ArrayList<LocationItem> locationDataList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.InitializeLocationData();
ListView listView = (ListView) findViewById(R.id.listView);
final LocationAdapter locationAdapter = new LocationAdapter(this, locationDataList);
listView.setAdapter(locationAdapter);
}
public void InitializeLocationData()
{
locationDataList = new ArrayList<LocationItem>();
locationDataList.add(new LocationItem("강남역서초현대타워앞","래미안아파트.파이낸셜뉴스(중) 방면", "M6410", "3분 23초", 0xAAff4646));
locationDataList.add(new LocationItem("사당역9번출구앞", "사당1동관악시장앞 방면", "7800", "1분 23초", 0xAAff4646));
locationDataList.add(new LocationItem("서초역.서울중앙지법등기국", "서울중앙지방검찰정 방면", "421", "2분 23초", 0xAA1478ff));
locationDataList.add(new LocationItem("선바위역2번출구", "양지마을.환경사업소 방면", "서초18", "1분 56초", 0xAA50c785));
}
}add를 이용해서 리스트에 새로운 값들을 넣어줄 수 있습니다.
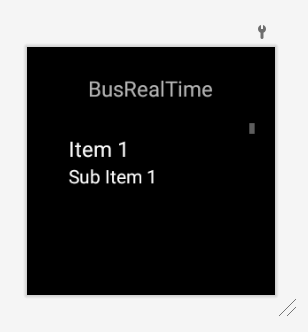
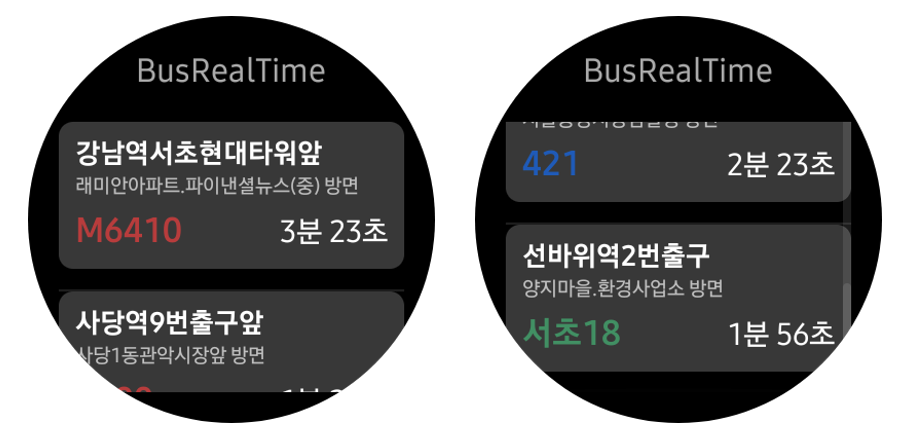
완성된 모습
색감이 왜이리 구릴까,,

이제 다음엔, API를 이용해서 제대로된 정보를 넣어봅시다!
안녕~ 😁
PS. 오랜만에 자바하니까 괴롭다..