오늘은 고구마 계산기 다운 기능을 추가해주려 해요!
그럼 오늘도 활기차게 시작해볼게요~~😊
3. 추가 기능 구현하기
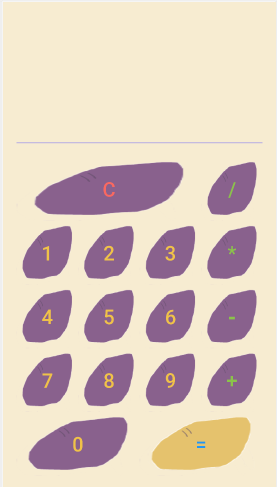
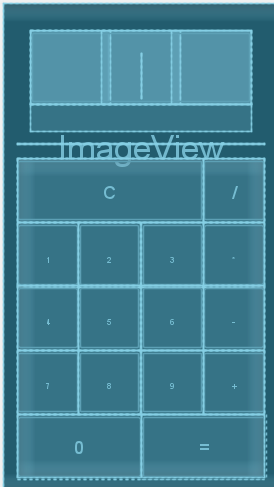
어제 만든 계산기의 형식을 좀 바꿔보았는데요,

정말 딱 필요한 버튼만 남기고 다 없애주었답니다.
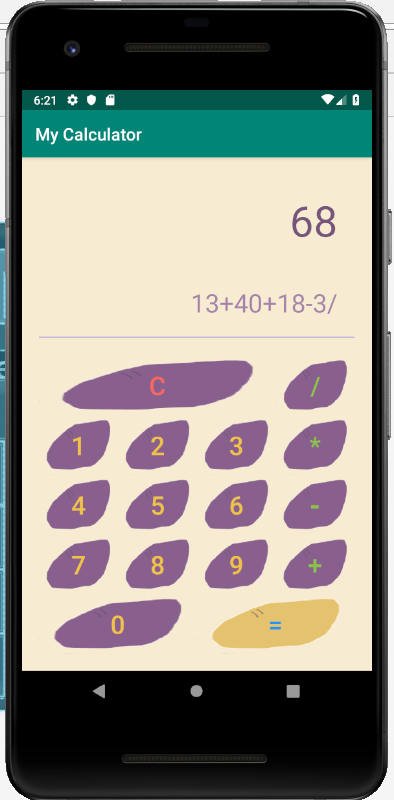
그리고 계산기도, 입력한 숫자가 위에, 최종 답이 아래 나오는 형식이 아닌,

입력했던 숫자들은 아래에 뜨고, 실시간 계산 결과가 위에 뜨도록 바꿔주었어요.
오늘은 두 가지 기능을 추가해줄 거예요.
-
고구마 껍질이 까질 때까지 여러 번 눌러야 숫자가 입력되기
-
정답을 3개의 고구마 중에서 고르기
1. 고구마 껍질이 까질 때까지 여러 번 눌러야 숫자가 입력되기
위 기능을 구현하기 위해 새로운 클래스를 하나 구현해주었어요.
public class Change {
private int clicked=0;
private int imagenum;
public int imagenumber(int a) {
switch (a) {
case 0:
imagenum = R.drawable.goguma1;
break;
case 1:
imagenum = R.drawable.goguma2;
break;
case 2:
imagenum = R.drawable.goguma3;
break;
case 3:
imagenum = R.drawable.goguma4;
break;
case 4:
imagenum = R.drawable.goguma5;
break;
}
return imagenum;
}
void click() {
clicked++;
}
int getClicked() {
return clicked;
}
void setClicked() {
clicked=0;
}
}그리고 MainActivity에 기능을 추가해주었답니다.
button2 = findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
bu2Ch.click();
button2.setBackgroundResource(bu2Ch.imagenumber(bu2Ch.getClicked()));
if(bu2Ch.getClicked()==4) {
button2.setOnClickListener(mClickListener);
}
}
});button2를 누를 때마다 clicked는 1씩 증가하고 그에 따라 이미지가 바뀌게 해주었어요.
2. 정답을 3개의 고구마 중에서 고르기
일단 3개의 고구마 버튼을 만들어 주고, INVISIBLE로 설정해서 기본 상태에선 보이지 않도록 설정해주었어요.
<Button
android:id="@+id/button16"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:background="@drawable/goguma1"
android:visibility="invisible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
그리고 정답이 입력될 textResult 뷰도 하나 만들어주었답니다.

MainActivity에서 =버튼을 눌렀을 때, 고구마 버튼들이 보이고, 새로 만든 textResult 뷰에 결과가 출력되도록 해주었어요. ↓
if("=".equals(input)){
textOutput.setText("");
textInput.setText("");
firstValue = "";
operator = "";
bu2Ch.setClicked();
button2.setBackgroundResource(bu2Ch.imagenumber(bu2Ch.getClicked()));
bu7Ch.setClicked();
button7.setBackgroundResource(bu7Ch.imagenumber(bu7Ch.getClicked()));
button16.setVisibility(View.VISIBLE);
button17.setVisibility(View.VISIBLE);
button18.setVisibility(View.VISIBLE);
textResult.setText(String.valueOf(result));
button16.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
button16.setBackgroundResource(R.drawable.goguma6);
}
});
button17.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
button17.setVisibility(View.INVISIBLE);
}
});
button18.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
button18.setBackgroundResource(R.drawable.goguma6);
}
});
return;
}그리고 각 고구마 버튼을 누르면 이미지가 바뀌도록 해주었어요.
(C 버튼과, 새로 숫자를 입력할 시 생긴 고구마 버튼들이 사라지게도 설정해주었어요.)
최종모습

다음에 수정한다면, 정답이 3가지 고구마 중에 랜덤으로 숨겨지도록 만들어 볼게요!
지금까지 안드로이드 개발자(가 되고싶은)의 애플리케이션 만들기 첫 번째 작품을 봐주셔서 감사합니다~~
이걸 보는 여러분 모두 복받으실 거예요🤣