
📌 Flutter?
구글의 오픈소스 모바일 앱 개발 프레임워크
- iOS와 Android 모두를 위한 고품질 기본 인터페이스를 제작하는데 도움을 주는 크로스 플랫폼 프레임워크
- Dart를 사용하므로 자바나 C# 같은 객체지향 개념을 이용하여 앱을 개발
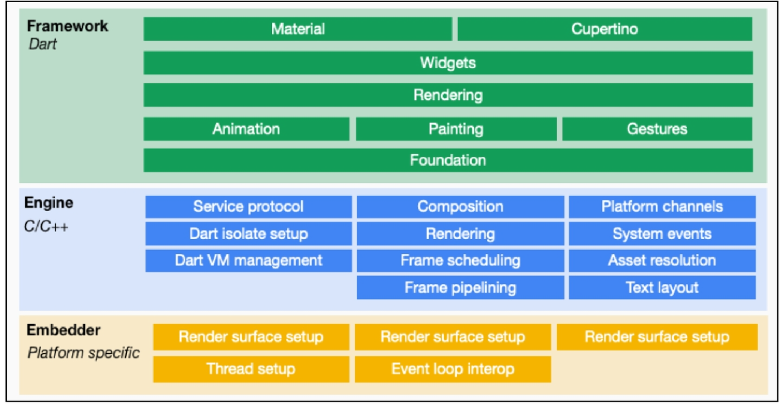
- 프레임워크, 엔진, 임베더 계층으로 구성

- 낮은 진입장벽, 네이티브급의 성능, 유연한 사용자 인터페이스(다양한 위젯)
- 플러그인이 프레임워크 개발을 못따라가는 경우가 있음
🔑 설치
https://docs.flutter.dev/get-started/install
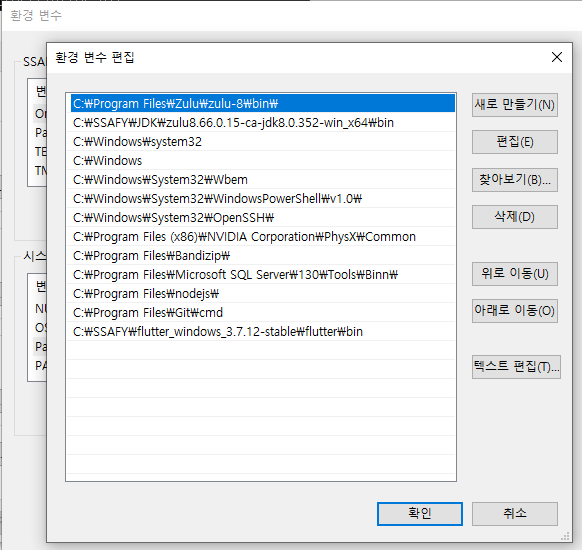
환경변수 추가

맨 밑에 flutter의 bin 파일 환경변수를 추가한다.
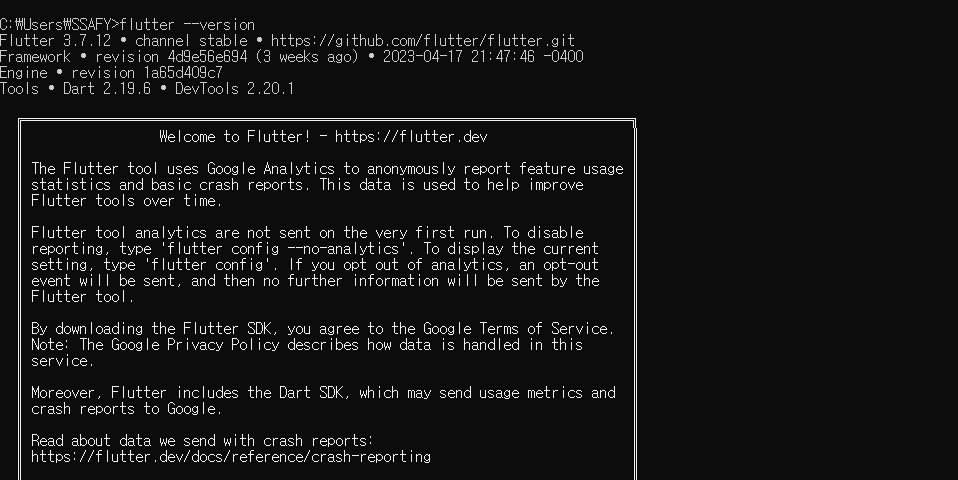
flutter --version으로 cmd에서 버전 확인할 수 있다.

그리고 android studio에서
flutter와 dart 플러그인을 설치해준다.
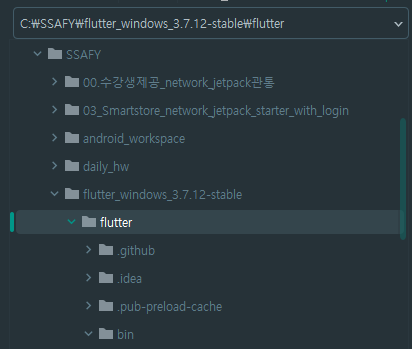
새로운 flutter project 만들고 sdk 경로 flutter 폴더로 설정(bin까지 설정 x!)

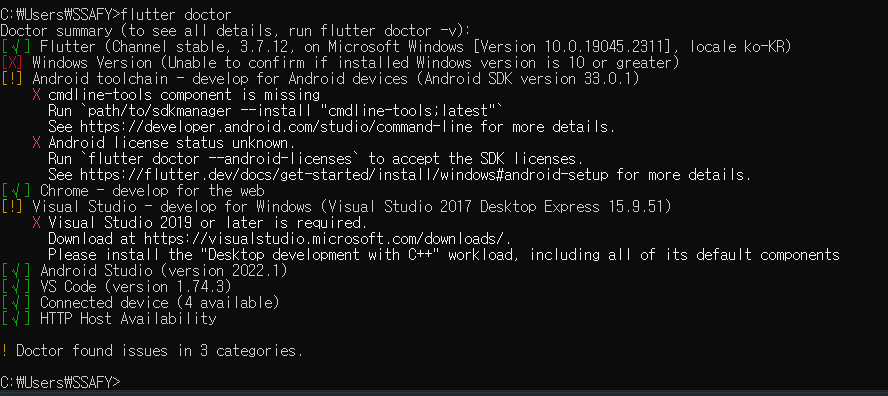
flutter project를 만들었는대 emulator가 뜨지 않으면 flutter doctor을 실행하고

필요한 경우 license를 받거나 cmdline-tool 설치하는 명령문을 작성한다
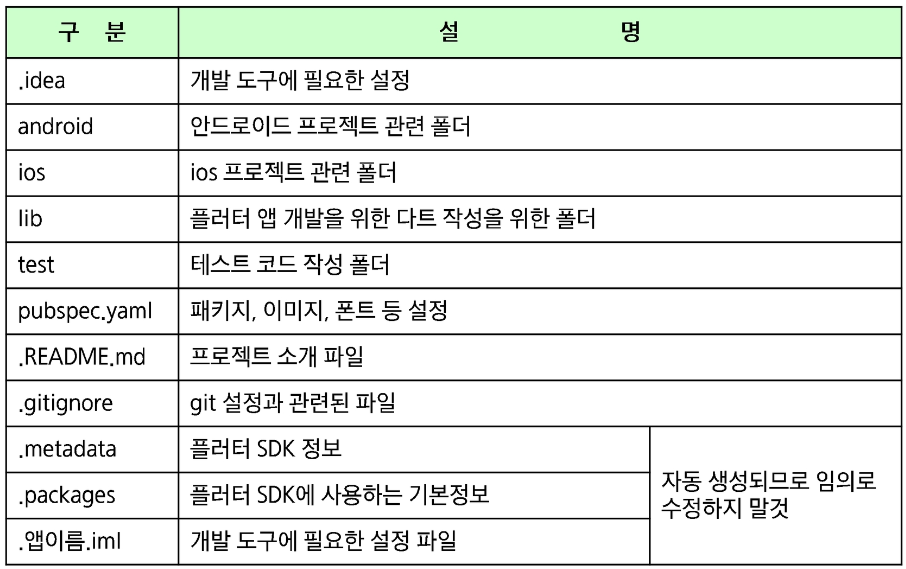
🔑 flutter 구조

📌 main.dart
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.green,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
} main.dart를 열어보면 위와 같이 생겼다.
dart에서 const의 의미는 runtime시에도 값이 바뀔 수 없는 상수이다. Runtime시에 바꿀 수 있는 final과 다르다.
🔑 상태값 관리
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
});
}dart에서 _가 붙는 변수는 즉 private이다.
상태가 바뀌는 변수는 setState안에 넣어 바꿔줘야 한다.
🔑 함수 호출
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
onPressed : (){_incrementCounter();},
tooltip: 'Increment',
child: const Icon(Icons.add),
)