Retrofit은 네트워크 통신을 통해 데이터를 주고 받기 위한 라이브러리이다. 이전에 OkHTTP 라이브러리가 있었는데, 이를 기반으로 하여 만들어졌고, 코루틴을 지원하여 더 편리하고 효율적인 라이브러리이다.
Retrofit을 사용하기 위해서는
Data Class - JSON데이터를 kotlin으로 변경
service Interface - url과 연결하는 함수 정의
Retrofit Instance Class
생성의 3가지 단계가 필요하다.
초기설정
https://square.github.io/retrofit/
https://github.com/square/okhttp
위 링크를 참고하여 dependency에 retrofit과 json을 kotlin형으로 바꿀 수 있는 gson을 추가한다. 또 log를 받기 위한 okhttp dependency도 가져왔다.
ef retrofit_version = "2.9.0"
implementation "com.squareup.retrofit2:retrofit:$retrofit_version"
implementation "com.squareup.retrofit2:converter-gson:$retrofit_version"
implementation(platform("com.squareup.okhttp3:okhttp-bom:4.10.0"))
implementation("com.squareup.okhttp3:okhttp")
implementation("com.squareup.okhttp3:logging-interceptor")그리고 manifest에서 인터넷 사용을 위한 권한 설정도 추가해줘야 한다.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>API에서 데이터 가져오기
https://jsonplaceholder.typicode.com/albums
무료 api 제공 사이트에서 albums 데이터를 가져와보려고 한다.

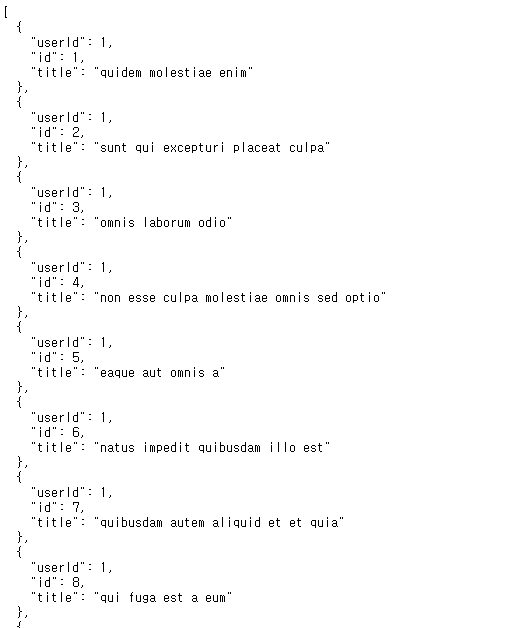
데이터 클래스
위와 같은 형태의 json object로 주어지는데, 이에 대응되는 데이터 클래스를 만들어주어야 한다.
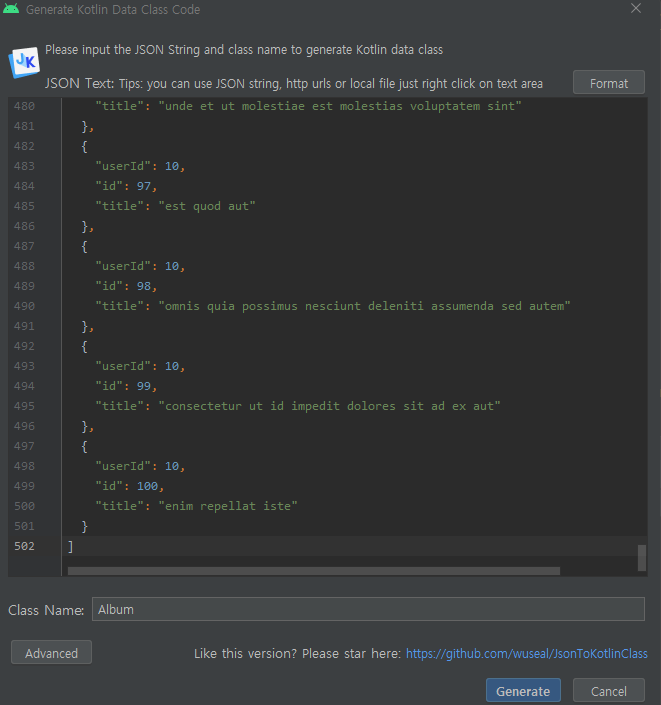
이를 지원해주는 플러그인인 JSON to Kotlin Converter가 안드로이드 스튜디오에 있으니 이를 설치하고, Kotlin Data Class를 만든다.
그 다음 json 파일을 복사해와

사진과 같이 붙여넣어주고 class Name을 지정해주면 된다.

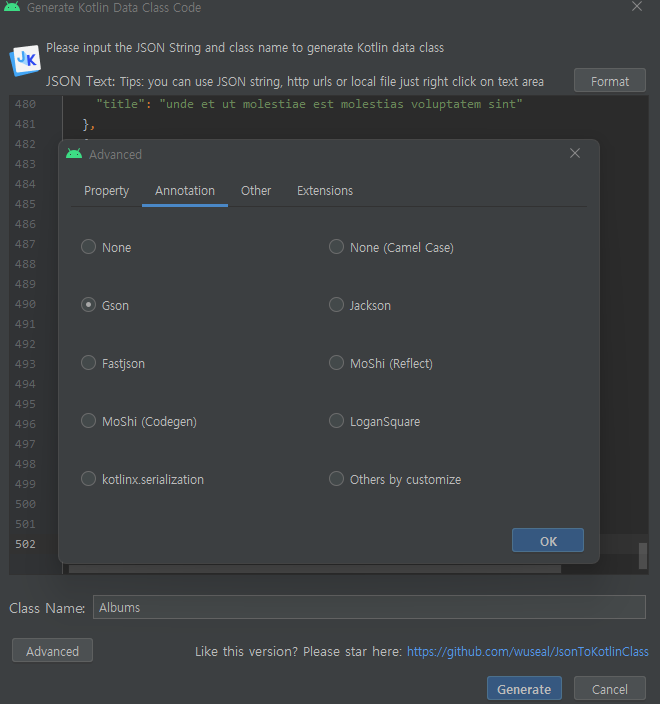
그리고 advanced 에서 gson 애너테이션을 선택해준다.
Albums.kt
class Albums : ArrayList<AlbumsItem>()AlbumsItem.kt
data class AlbumsItem(
@SerializedName("id")
val id: Int,
@SerializedName("title")
val title: String,
@SerializedName("userId")
val userId: Int
)2개의 파일이 위와 같이 자동으로 생성된다.
Albums는 json array를 의미하고, AlbumsItem은 json array의 각각의 object를 의미한다.
서비스 인터페이스
@GET, @POST등의 http 통신 함수를 넣는 인터페이스 클래스를 만든다.
interface AlbumService {
//https://jsonplaceholder.typicode.com = base url /albums = End Point
@GET("/albums")
suspend fun getAlbums() : Response<Albums>
}코루틴을 사용하기 때문에 suspend fun으로 Response<Json array type>을 리턴하는 함수를 만들고
@GET 애너테이션에 url endpoint를 넣어준다.
base는 url의 공통되는 부분으로, 나중에 한번에 정의하여 처리할 것이다.
Retrofit Instance
새로운 코틀린 파일을 생성하고 여기서 Base URL 과, retrofit builder을 선언한다.
class RetrofitInstance {
companion object{
val BASE_URL = "https://jsonplaceholder.typicode.com/"
fun getRetrofitInstance() : Retrofit{
return Retrofit.Builder()
.baseUrl(BASE_URL)
.addConverterFactory(GsonConverterFactory.create(GsonBuilder().create()))
.build()
}
}
}companion object로 만드는 이유는 companion object는 클래스 오브젝트를 만들면서 처음 생성되어 나중에 클래스 명으로 companion object 내의 구문을 쉽게 가져올 수 있다. -> 부족한 개념이 많아 수정 예정
Retrofit Builder에는 base URL과 내가 사용하는 converter(예시에서는 gson)을 넣어 빌드해준다.
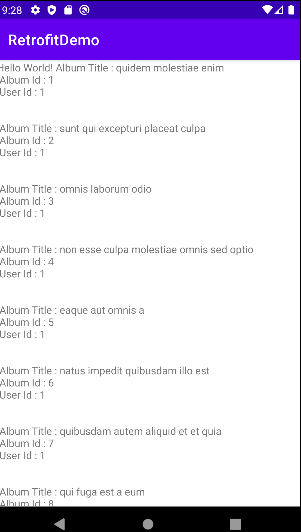
Main 에서 livedata로 받아와 화면에 보이기
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
val retService = RetrofitInstance
.getRetrofitInstance()
.create(AlbumService::class.java)
val responseLiveData : LiveData<Response<Albums>> = liveData{
val response = retService.getAlbums()
emit(response)
}
responseLiveData.observe(this, Observer {
val albumsList = it.body()?.listIterator() //get elements one by one
if(albumsList!=null){
while(albumsList.hasNext()){
val albumsItem = albumsList.next()
Log.i("MYTAG", albumsItem.title)
val result = " " + "Album Title : ${albumsItem.title}" + "\n"+
" " + "Album Id : ${albumsItem.id}" + "\n"+
" " + "User Id : ${albumsItem.userId}" + "\n\n\n"
binding.textView.append(result)
}
}
})
}
}val retService = RetrofitInstance
.getRetrofitInstance()
.create(AlbumService::class.java)retrofit instance를 받아오고
val responseLiveData : LiveData<Response<Albums>> = liveData{
val response = retService.getAlbums()
emit(response)데이터의 변화에 대한 대응으로 liveData를 가져오고 그 liveData를 observing 한다.