
📌 다이얼로그
사용자와의 상호작용을 위해 사용되고 크기는 전체화면이 아닌 일부 화면을 가리는 윈도우
종류
- AlertDialog
- CustomDialog
- DatePickerDialog
- TimePickerDialog
🔑 AlertDialog
AlertDialog는 AlertDialog.Builder()로 다이얼로그를 생성한다.
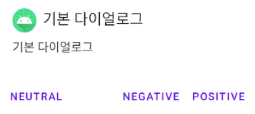
// 1. 기본 다이얼로그
btn1.setOnClickListener {
val builder = AlertDialog.Builder(this)
builder.setTitle("기본 다이얼로그")
builder.setMessage("기본 다이얼로그")
builder.setIcon(R.mipmap.ic_launcher)
// 버튼 클릭시에 무슨 작업을 할 것인가!
val listener = DialogInterface.OnClickListener { p0, p1 ->
when (p1) {
DialogInterface.BUTTON_POSITIVE ->
tv1.text = "BUTTON_POSITIVE"
DialogInterface.BUTTON_NEUTRAL ->
tv1.text = "BUTTON_NEUTRAL"
DialogInterface.BUTTON_NEGATIVE ->
tv1.text = "BUTTON_NEGATIVE"
}
}
builder.setPositiveButton("Positive", listener)
builder.setNegativeButton("Negative", listener)
builder.setNeutralButton("Neutral", listener)
builder.show()
}기본적으로 AlerDialog의 버튼은 세개이다.

물론 builder.set~Button을 쓰지 않으면 버튼이 뜨지 않게끔 할 수도 있고, PositiveButton이 취소 동작을 하는 등 동작을 마음대로 매핑할 수 있다.
🔑 커스텀 다이얼로그
직접 만든 XML 파일로 다이얼로그를 만들 수 있다.
btn2.setOnClickListener {
val builder = AlertDialog.Builder(this)
builder.setTitle("커스텀 다이얼로그")
builder.setIcon(R.mipmap.ic_launcher)
val v1 = layoutInflater.inflate(R.layout.dialog, null)
builder.setView(v1)
// p0에 해당 AlertDialog가 들어온다. findViewById를 통해 view를 가져와서 사용
val listener = DialogInterface.OnClickListener { p0, p1 ->
val alert = p0 as AlertDialog
val edit1: EditText = alert.findViewById(R.id.editText)
val edit2: EditText = alert.findViewById(R.id.editText2)
tv1.text = "${edit1.text}"
tv1.append("${edit2.text}")
}
builder.setPositiveButton("확인", listener)
builder.setNegativeButton("취소", null)
builder.show()
}🔑 날짜 다이얼로그
btn3.setOnClickListener {
val calendar = Calendar.getInstance()
val year = calendar.get(Calendar.YEAR)
val month = calendar.get(Calendar.MONTH)
val day = calendar.get(Calendar.DAY_OF_MONTH)
val listener = DatePickerDialog.OnDateSetListener { datePicker, year, month, day ->
// i년 i2월 i3일
tv1.text = "${year}년 ${month + 1}월 ${day}일"
}
val picker = DatePickerDialog(this, listener, year, month, day)
picker.show()
}val picker = DatePickerDialog(this, listener, year, month, day) 의 날짜 인자들을 바꾸면 바꾼 값을 초기 선택값으로 하여 다이얼로그가 표출된다.
🔑 시간 다이얼로그
// 4. 시간 다이얼로그
btn4.setOnClickListener {
val calendar = Calendar.getInstance()
val hour = calendar.get(Calendar.HOUR)
val minute = calendar.get(Calendar.MINUTE)
val listener = TimePickerDialog.OnTimeSetListener { timePicker, hour, min ->
tv1.text = "${hour}시 ${min}분"
}
val picker = TimePickerDialog(this, listener, hour, minute, false)
// true하면 24시간제
picker.show()
}