이미지 데이터란?
이미지 표시하기
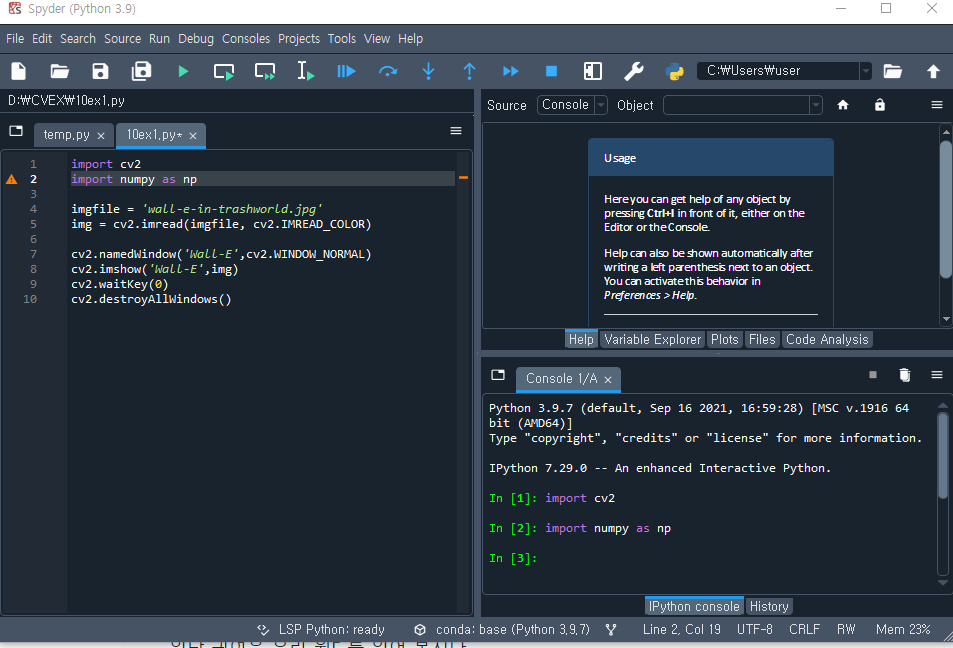
-OpenCV 함수를 사용하여 이미지 읽고 표시하기
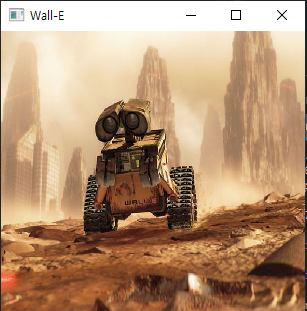
일단 귀여운 우리 월E 를 읽어 봅시다.
참고로 이미지 파일은 해당 코드와 같은 파일 안에 있어야 좋습니다!!!!
이 코드에서 사용하고자 하는 패키지들을 임포트 합니다.

하지만, 이미 진즉에 import를 했던 터라 위에 1,2번 코드들은 지워도 무방합니다~~ 근데 에러가 뜬다.. 그럼.. 뭐 어쩔수 없습니다. 걍 import 적으세요.. 저처럼... 따흑...
자 이제 함수 설명을 해봅시다.
imread(1번 파라미터,2번 파라미터)
이미지 파일을 일기 위한 객체를 정의
1번 파라미터는 파일명을 인풋 파라미터로 집어 넣습니다. 이때 파일명이 상당히 길어서 변수로 지정 후 파라미터에 집어 넣었습니다.
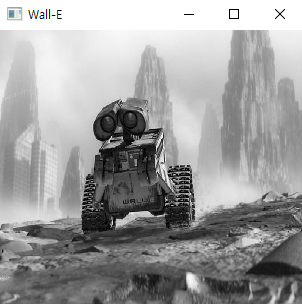
2번 파라미터는 우리가 이미지 파일을 읽을 것인데 컬러 이미지로 읽겠다는 뜻입니다.(흑백도 가능)
IMREAD_COLOR: 컬러 이미지로 로드하며, 투명한 부분은 무시함
IMREAD_GRAYSCALE:흑백 이미지로 로드함
IMREAD_UNCHANGED: 투명한 부분 포함하여 이미지 고대로 로드함.



cv2.namedWindow('Wall-E',cv2.WINDOW_NORMAL)
불러온 이미지를 디스플레이 할 창의 이름을 정해주는 함수로 'Wall-E'라는 이름을 가진 창을 불로 옵니다.
cv2.imshow('Wall-E',img)
이미지 파일을 표시하기 위해 랜더링 해주는 함수
cv2.waitkey(0)
사용자가 키보드를 누를 때까지 대기
cv2.destroyAllWindows()
생성한 모든 창 제거함.
이미지 자르기
이미지 일부를 잘라서 원본 이미지에 붙여보기
img[1:100, 1:100]의 픽셀을 다른 위치로 옮겨서 덮어 씌우기


img_crop = img[1:100,1:100]
세로, 가로 1부터 100까지의 데이터를 img_crop 이라는 변수에 입력으로 넣었다.
img[301:400, 101:200] = img_crop
그리고 그 값을 이미지 세로 301~400, 가로 101~200의 위치의 array 값에다가 잘라진 값을 넣었다.
이미지 표시하기
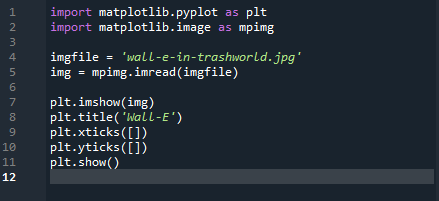
Matplotlib 함수를 이용하여 이미지 일고 표시하기.


plt.xticks([])
기본적으로 이미지에 표시되는 X축 눈금을 없애줌
plt.yticks([])
기본적으로 이미지에 표시되는 Y축 눈금을 없애줌

색깔이 달라지는 것 확인 가능




plt.imshow(cv2.cvtColor(img,cv2.COLOR_BGR2RGB))
BGR로 표시되는 색상을 RGB로 변환하는 코드
plt.axis('off')
기본적으로 표시되는 그림의 axis 정보를 삭제함
위의 코드의 차이점은 import cv2의 차이점이고 우리는 이를 통해 mat 과 cv2의 차이를 확인 할 수 있다.
openCV는 색상을 표시하는 순서가 BGR 이고 Matplitlib는 RGB 이다.
색상을 numpy 배열로 표시하는 것은 동일하나 색상 순서가 달라서 plot 결과가 달라져 있다.
참고: 색상 표시 방법
- GRAY : 색상정보 없이 밝기 정보 만 갖는 이미지임(0~256)
- RGB: Red, Green, Blue 세 가지 색으로 색상 정볼르 표현함
- RGBA: RGB 정보에 alpha 값이라고 하는 투명도를 추가함
- RGB, RGBA -> GRAY 로도 변환 가능하나 반대 방향의 변환은 불가.
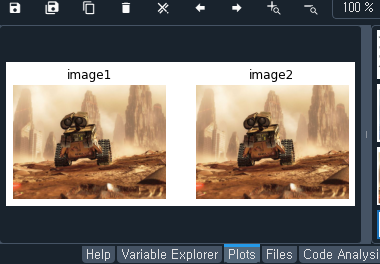
두 장의 그림 표시
Matplotlib 함수로 여러 장의 그림 한번에 표시하기


fig = plt.figure()
figuere 를 변경할 수 있는 객체 정의
fig.add_subplot(x,y,z)
첫번째 숫자 : row, 두번째 숫자: col , 세번째 숫자 : index
두번째 그림도 마찬가지로 정의하여 실행하면 하나의 화면에 이미지 두개를 출력할 수 있음
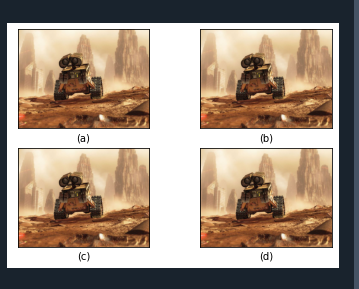
FOR 루프를 사용하여 여러 장의 그림 표시


Range()
원하는 숫자를 만들어 내는 유용한 함수로 시작 및 끝 숫자를 넣어주며 끝 숫자는 포함되지 않는다.
str()
숫자가 들어간 문자열을 만들기 위해서 사용한 함수
label
원하는 label 값을 정의해줌
set_xlabel()
label 값을 읽어서 X축에 표시해줌, 배열의 인덱스가 '0'부터 시작하므로 i-1 번쨰 값을 출력함.