
consol.log는 출력을 의미한다. ;는 반드시 써야하는 거는 아니지만 그냥 사용하자.
주석 사용하기


변수 선언하기
/**
* Variable (변수) 선언하기
*
* 1) var - 더이상 쓰지 않는다. let이 var의 개선된 변수이다.
* 2) let - 선언을 한다음에 값을 바꿀 수 있다.
* 3) const - 변경하게 되면 에러가 뜨게 된다. 즉 바꿀 수 없다.
*/
var name = '코드팩토리'; //따옴표를 사용하면 글자를 표현하게 된다.
//따옴표를 쓰지 않았기에 변수이름이라는 것을 알 수 있다.
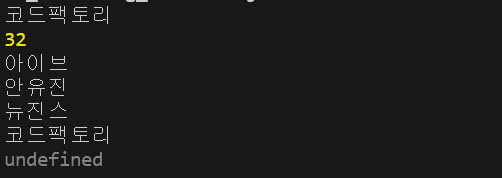
console.log(name);
var age = 32; // ''를 쓰게 되면 글자가 되고 안쓰면 숫자가 된다.
console.log(age);
let ive = '아이브';
console.log(ive);
ive = '안유진';
console.log(ive);
const newJeans = '뉴진스';
console.log(newJeans);
// newJeans = '코드팩토리';
/**
* 선언과 할당
*
* 1) 변수를 선언하는 것.
* 2) 할당은 변수에 값을 넣어주는 과정이다.
*/
var name = '코드팩토리'; // 1),2)를 한번에 할 수 있다.
console.log(name);
let friend;
console.log(friend); // undefined이 된다
const friend2; //값이 초기화된 상태로 선언되어야 한다. 즉 문제가 된다.
/**
* var과 let은 할당이 안이루어져도 된다 하지만
* const는 할당이 무조건 이루어 져야 한다.
*/ 
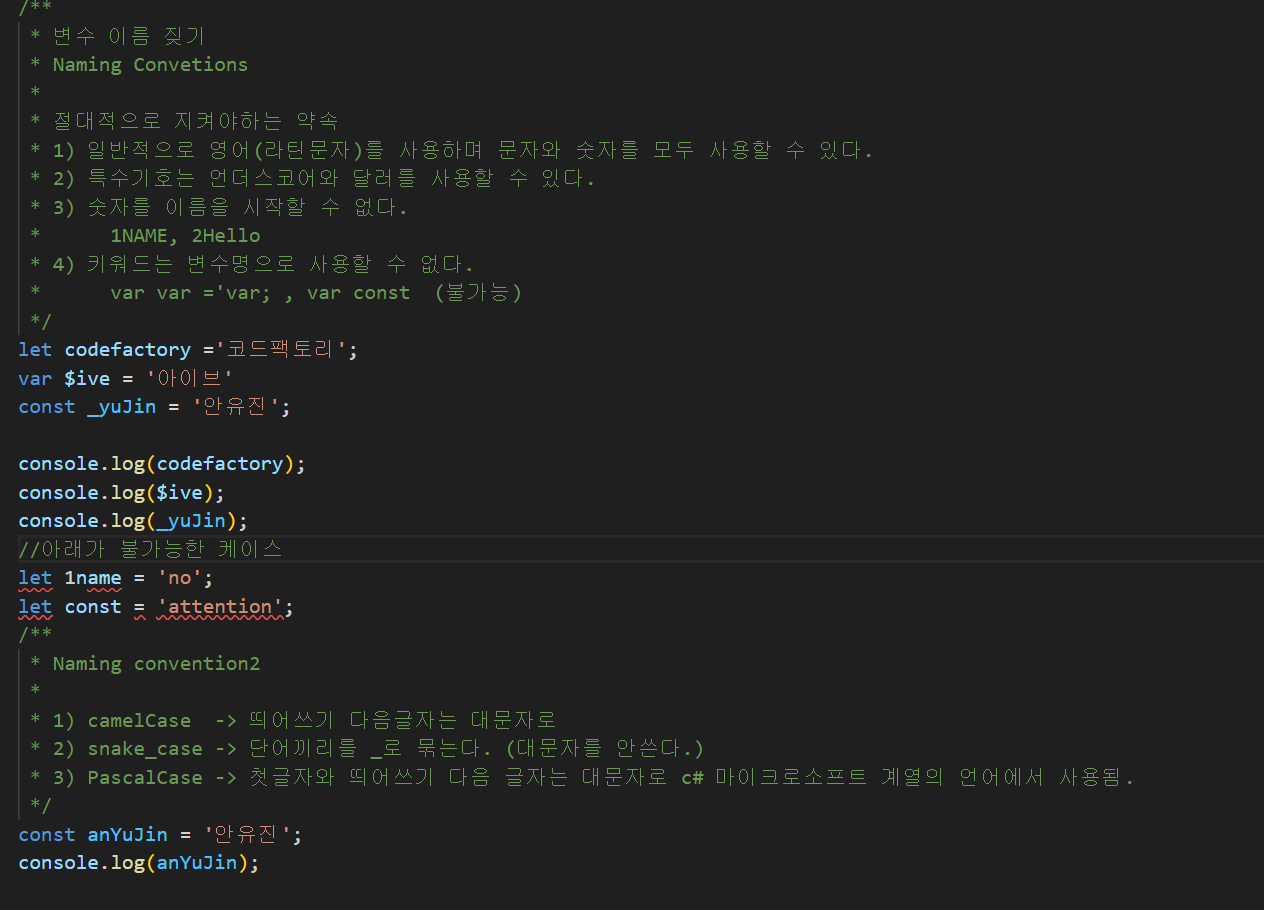
변수 이름 정하기

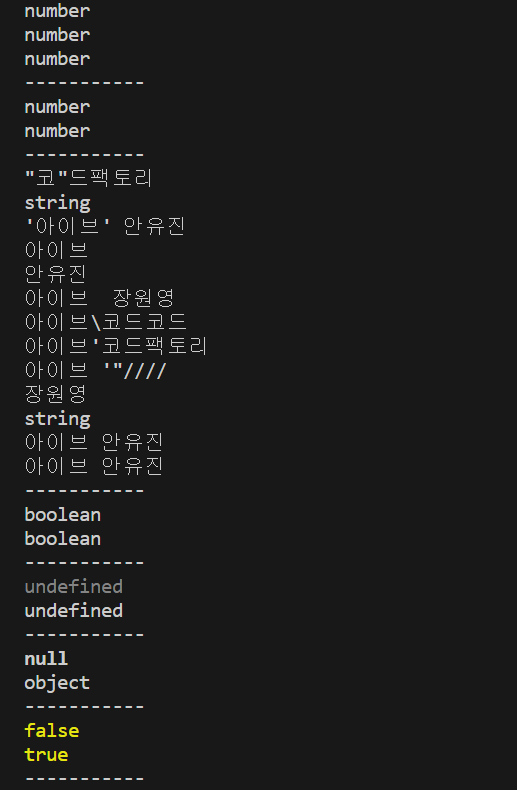
데이터 타입 배우기
/**
* Data Types
*
* 여섯개의 Primitive Type과
* 한 개의 오브젝트 타입이 있다.
*
* Primitive Types
* 다른 타입들이 구성될 수 있는 가장 작은 단위, 수학으로 보면 1,2,3, 이다.
* 1) Number (숫자)
* 2) String (문자열)
* 3) Boolean (불리안) ->참/거짓
* 4) undefined(언디파인드)
* 5) null (널)
* 6) Symbol (심볼) -> 최근에 생김
*
* 7) Object (객체)
* Function
* Array
* Object
*/
//Number tpye
const age = 32;
const tempatre = -21;
const pi = 3.14;
//타입 확인하기 typeof 변수
console.log(typeof age);
console.log(typeof tempatre);
console.log(typeof pi);
console.log('-----------');
const infinity = Infinity;
const nInfinity = -Infinity;
console.log(typeof infinity);
console.log(typeof nInfinity);
console.log('-----------');
/**
* String 타입
* 큰 따옴표 안에 작은 따음표 넣으면 작은 따음표 나오고
* 작은 따옴표 안에 큰 따옴표를 넣으면 큰 따옴표가 나온다.
*/
const codeFactory = '"코"드팩토리';
console.log(codeFactory);
console.log(typeof codeFactory);
const ive = "'아이브' 안유진";
console.log(ive);
/**
* Template Literal(``)
* `` 저 사이에서는 아무렇게 입력해도 된다.
* Escaping Charater
* 1) newline -> \n
* 2) tab -> \t
* 3) 백슬래쉬를 스트링으로 표현하고 싶다면 두번 입력하면된다.
*/
const iveYuJi = '아이브\n안유진';
console.log(iveYuJi);
const iveWonYoung = '아이브\t장원영';
console.log(iveWonYoung);
const backSlash ='아이브\\코드코드';
console.log(backSlash);
const smallQutoation = '아이브\'코드팩토리';
console.log(smallQutoation);
const iveWonYoung2 = `아이브 '"////
장원영`;
console.log(iveWonYoung2);
console.log(typeof iveWonYoung2);
const groupName = '아이브';
console.log(groupName+' 안유진');
console.log(`${groupName} 안유진`);
console.log('-----------');
/**
* Boolean 타입
*/
const isTrue = true;
const isFalse = false;
console.log(typeof isTrue);
console.log(typeof isFalse);
console.log('-----------');
/**
* Undefined
*
* 사용작 직접 값을 초기화하지 않았을때
* 지정되는 값이다.
*
* 직접 undefined로 값을 초기화하는 건 지양해야한다.
*/
let noInit;
console.log(noInit);
console.log(typeof noInit);
console.log('-----------');
/**
* null 타입
*
* undefined와 마찬가지로 값이 없다는 뜻이다.
* JS에서 개발자가 명시적으로 없는 값으로 치기화할때
* 사용된다.
*/
let init = null;
console.log(init);
console.log(typeof init); // 일종의 버그다..
console.log('-----------');
/**
* Symbol 타입
*
* 유일무이한 값을 생성할 떄 사용한다.
* 다른 프리미티브 값들고 다르게 symbol 함수를
* 호출해서 사용한다.
*/
const test1 ='1';
const test2 ='2';
console.log(test1 == test2);
const test3 ='1';
const test4 ='1';
console.log(test3 == test4);
const symbol1 = Symbol('1');
const symbol2 = Symbol('1');
console.log(symbol1 == symbol2);
// 어떤 값을 안에 넣더라도 값은 보존되지만 유일무이한 값으로 인식된다.
console.log('-----------');
/**
* Object 타입
*
* Map
* 키:벨류의 쌍으로 이루어져 있다.
* key : value
* 키값을 기준으로 벨류를 찾는다.
*/
const dictionary = {
red : '빨간색',
orange : '주황색',
yellow : '노란색'
};
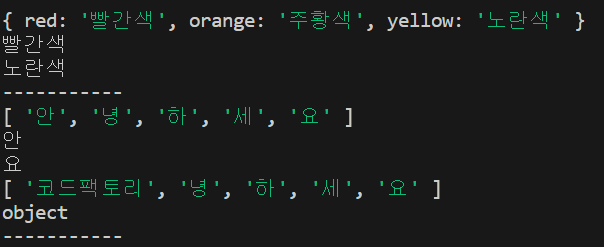
console.log(dictionary);
console.log(dictionary['red']);
console.log(dictionary['yellow']);
console.log('-----------');
/**
* Array 타입
*
* 값을 리스트로 나열 할 수 있는 타입니다.
*/
const numberArray=[
'안',
'녕',
'하',
'세',
'요'
];
console.log(numberArray);
console.log(numberArray[0]);
console.log(numberArray[4]);
numberArray[0]='코드팩토리';
console.log(numberArray);
console.log(typeof numberArray);
console.log('-----------');
/**
* static typing -> 변수를 선언할 떄 어떤 타입의 변수를 선언할지 명시한다.
* C언어
* dynamic typing -> 변수의 타입을 명시적으로 선언하지 않고 값에 의해 타입을 "추론"한다.
* Js -> dynamic typing
*/

Hoisting 간단히 알아보기
/**
* Hoisting
*/
console.log('Hello');
console.log('World');
console.log('----------');
// console.log(name); // undefined가 됐다.
// var name ='코드 팩토리';
// console.log(name);
var name;
console.log(name);
name = '코드팩토리';
console.log(name);
// 위와 같이 주석 처리 된 것과 같은 출력을 보인다.
/**
* Hoisting은 무엇인가?
*
* 모든 변수 선언문이 코드의 최상단으로 이동되는 것처럼 느껴지는 현상을 이야기한다.
* let과 const도 Hoisting이 된다.
*/
console.log(yuJin);
let yuJin = '안유진';
// 실제 존재는 되어 있지만 할당 전에는 접근 할 수 없다.
// 이러한 호스팅 현상을 var 키워드는 막아 주지 못하지만
// let과 const는 호스팅 현상을 막아준다.
좋은 정보 감사합니다