
UIView의 ContentMode 정리
UIImageView에 UIImage를 채우고 해당 이미지가 어떤 비율로 들어갈지를 정할때 우리는 ContentMode를 사용한다
기본적으로는 top, bottom, left, right 등이 존재하며, scaleToFill, scaleAspectFit, scaleAspectFill 등등이 있다
오늘 전체적으로 정리해보자!!~~
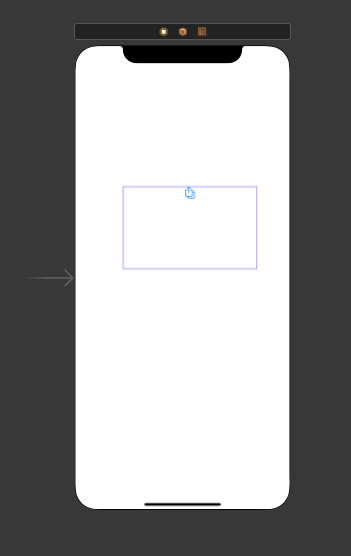
top
The option to center the content aligned at the top in the view’s bounds.
view의 bounds 영역에서 top에 정렬

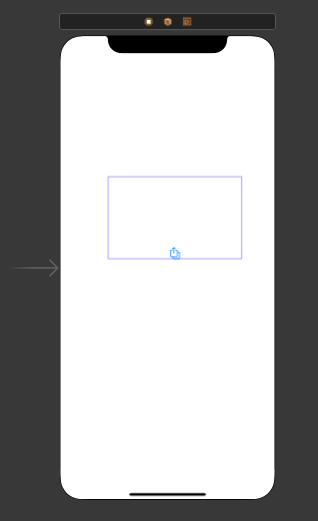
bottom
The option to center the content aligned at the bottom in the view’s bounds.
view의 bounds 영역에서 bottom에 정렬

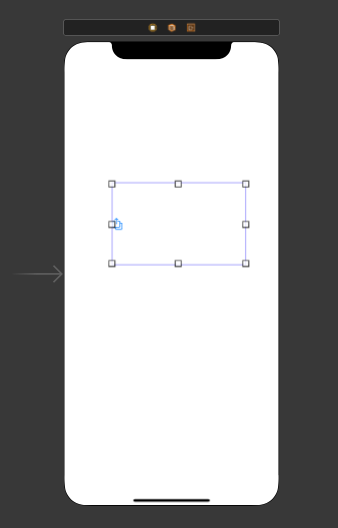
left
The option to align the content on the left of the view.
view의 bounds 영역에서 left에 정렬

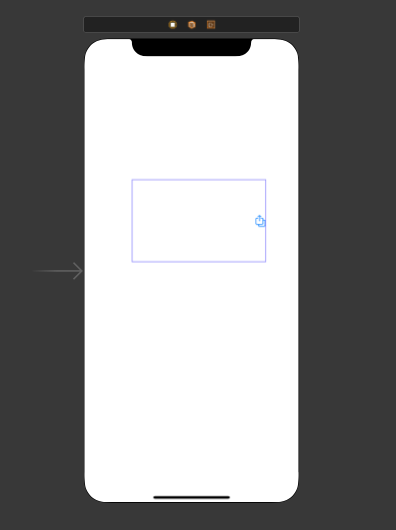
right
The option to align the content on the right of the view.
view의 bounds 영역에서 right에 정렬

scaleToFill
비율에 신경쓰지 않고 비율을 변경하여 View크기에 맞게 이미지를 imageView안에 넣는 옵션

AspectFit
콘텐츠의 비율을 유지하여 View 크기에 맞게 확장하는 옵션. 남는 영역은 투명하다

AspectFill
콘텐츠의 비율을 유지하여 View 크기에 빈 영역없이 확장하는 옵션. 일부 내용은 잘라질 수 있다.

Aspect = 비율 유지
Fill = 빈 영역없이 꽉 채우기
Fit = 화면에 맞게
