
면접 질문에서, layoutIfNeeded와 setNeedsLayout의 차이가 정확히 무엇인지, 1/60 프레임을 기다리지 않고 실행된다는 것이 정확히 어떤 것인지에 대한 대답을 제대로 하지 못했다... View가 메모리에 적재되고 난 이후에 화면에 표시되기까지를 정리해보자!
View Layout Cycle
View를 그리는 단계는 크게 보면 3단계로 나눌 수 있다. 바로 Constraint update, Layout Update, Render
- Constraint Update : AutoLayout을 잡기 위해서 수식을 업데이트 하는 단계, 제약 조건일 뿐이며 Constraint를 지정하는 것만으로는 영향을 주지는 못합니다.
- Layout Update : Constraint 혹은 frame 기반으로 View의 위치와 크기를 결정하는 단계입니다.
- Render : View를 그리는 단계
그리고, 이후에도 속성들이 변경되면 일련의 과정들이 반복되면서 redraw해준다.
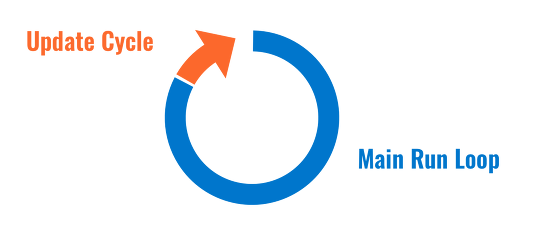
Main Run Loop
iOS에는 main run loop가 실행하는 동안에 applicatoin 객체가 사용자의 이벤트를 받아들이고 개발자가 짜놓은 코드에 따라 적절한 response를 내놓는다. response가 다 취해지고 다시 Main loop에 return이 되면 이제 update cycle로 진입하게 된다. Update Cycle은 layout을 재배치하거나 view들을 다시 그리는 작업을 진행하게 됩니다.

Layout Update
setNeedsLayout vs layoutIfNeeded 차이점
layoutSubviews()
UIView의 method인 layoutSubviews()의 경우 view와 모든 subview들의 위치와 사이즈를 재계산하여서 배치한다. 그래서 이 메소드는 매우 expensive하다고 표현되어 있다. 그래서인지 모르겠지만 공식문서에서는 이 함수를 직접 호출할 수 없으며, setNeedsLayout 와 layoutIfNeeded를 통해서 뷰를 갱신하라고 적혀있다.
setNeedsLayout()
위에서 말했듯이 해당 함수를 호출하하면 layoutSubviews가 호출된다. setNeedsLayout을 호출할 경우, 다음 update cycle에 layout을 갱신할 것을 요구하는 메소드다.
layoutIfNeeded()
해당 함수를 호출할 경우에는 main run loop의 update cycle이 아닌 즉시 layoutSubviews를 호출한다.
그러니깐, layoutIfNeeded의 경우는 Run Loop 중에서 update Cycle까지 기다리지 않고 바로 layoutSubviews를 호출한다는 말이다. 반면, setNeedsLayout의 경우는? Run Loop 도중에 비동기적으로 수행되며 Update Cycle을 기다리는 것이다.
Drawing Cycle
- 뷰가 로드되거나 변경이 있을 때 화면에 시각적으로 표현되어 그려지는 일종의 사이클
- 뷰 로드 시 시스템이 UIView에게 draw메소드를 통해서 드로잉을 요청한다.
- 뷰의 스냅샷을 캡처하여 UIView에게 전달
- 뷰의 컨텐츠 변경 시 관련 메소드 (setNeedsDisplay, setNeedsLayout 등등...) 호출하여 시스템에 업데이트 요청
- Next Drawing Cycle에서 업데이트 요청 받은 뷰를 업데이트
스냅삿을 통해서 이전 화면과 변경이 없다면? drawing cycle은 돌지 않을 것이다.
