Promise.all과 Promise.allSettled 모두 여러 개의 Promise들을 병렬적으로 실행시키기 위한 메소드이다.
Promise.all
const promise1 = new Promise((resolve) => {
setTimeout(() => {
resolve(1);
}, 3000);
});
const promise2 = new Promise((resolve) => {
setTimeout(() => {
resolve(2);
}, 2000);
});
const promise3 = Promise.resolve(3);
Promise.all([promise1, promise2, promise3])
.then((result) => console.log(result))
.catch((e) => console.error(e));Promise.all은 하나라도 실패하면 에러로 빠져버린다. 그리고 실패를 해버린 후의 promise들의 결과들은 무시된다.
Promise.allSettled
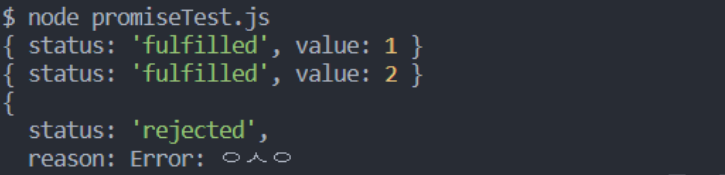
하나가 실패하더라도 모든 Promise들의 결과를 받을 수 있으며 status 값에 따라 잘 분기처리해주면 된다. 하나가 실패하더라도 다른 값들은 사용해야할 때 사용하면 좋다.
const promise1 = new Promise((resolve) => {
setTimeout(() => {
resolve(1);
}, 3000);
});
const promise2 = new Promise((resolve) => {
setTimeout(() => {
resolve(2);
}, 2000);
});
const promise3 = Promise.reject(new Error('ㅇㅅㅇ'));
Promise.allSettled([promise1, promise2, promise3]).then((results) => {
results.forEach((result) => {
console.log(result);
});
});