라디오 버튼과 체크박스
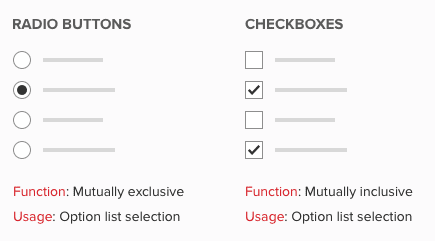
라디오 버튼은 상호 배타적인 선택을 나타내고 체크박스는 상호 포괄적인 선택을 나타낸다. 즉, 체크박스는 여러 개의 옵션을 선택할 수 있는 반면, 라디오 버튼은 여러 개의 옵션들 중 1개의 옵션만 선택할 수 있다.
이 둘은 사실 시각적인 차이도 가지고 있다. 만약 html 에서 버튼의 type을 radio로 지정하게 되면 🔘의 원형 버튼, checkbox 로 지정하게 되면 ☑️ 사각 버튼이 나오게 된다.

개발자와 디자이너들은 이 둘의 차이를 알고 있지만, 사용자들은 그 차이를 알고 있지만 사용자들은 버튼들의 외관만으로는 기능면에서 약간의 차이가 있다는 것을 알아채기 어렵다. 이 차이점이 사용자에게 특별한 의미를 부여하지 못하기 때문에 라디오 버튼과 체크박스의 공존은 UX의 일관성 원칙을 위반한다.
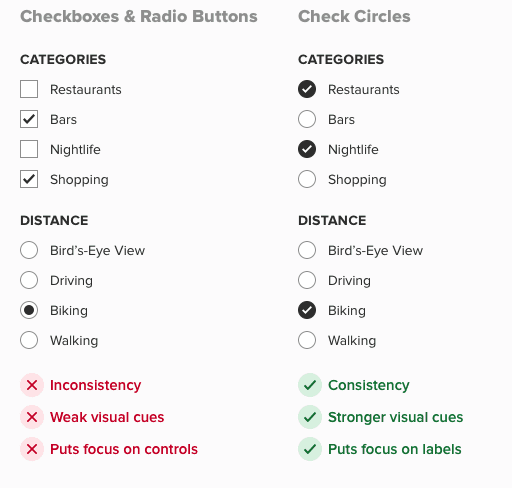
일관성의 위반
UX 일관성 원칙은 기능성과 용도가 동일한 구성요소는 외관이 균일해야 한다고 규정하고 있다. 라디오 버튼과 체크박스는 기능이 비슷하고 같은 맥락에서 사용되지만 외관성으로는 균일한 것이 없다.
상호 배타성/포괄성은 사용자의 관심사가 아니다
사용자는 라벨만 읽고 원하는 옵션을 선택하기만 하면 된다. 그들은 요소의 기능이 아니라 라벨에 적힌 것에 초점을 맞추기 때문에 상호 배타성과 포괄성은 버튼 자체가 아니라 그들이 읽는 라벨에 포함되어야 한다.
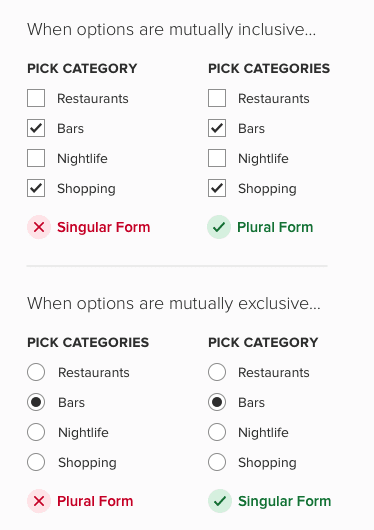
사용자가 하나 또는 여러 개를 선택할 수 있다는 것을 아는 방법
여러 옵션을 선택할 수 있으면 복수, 하나의 옵션만을 선택할 수 있으면 단수로 표현

라디오 버튼과 체크박스 구성 요소 통일
사용자는 일관성 있고 일관된 옵션 목록에서 선택할 수 있는 구성 요소가 필요하다. 그렇기 때문에 라디오 버튼과 체크박스를 통일시킬 필요가 있다.