정의
WebRTC(Web Real-Time Communication)는 웹 응용 프로그램과 사이트가 오디오 및/또는 비디오 미디어를 캡처하고 선택적으로 스트리밍할 수 있게 하는 기술이며, 중개자 없이 브라우저 간에 임의의 데이터를 교환할 수 있습니다.
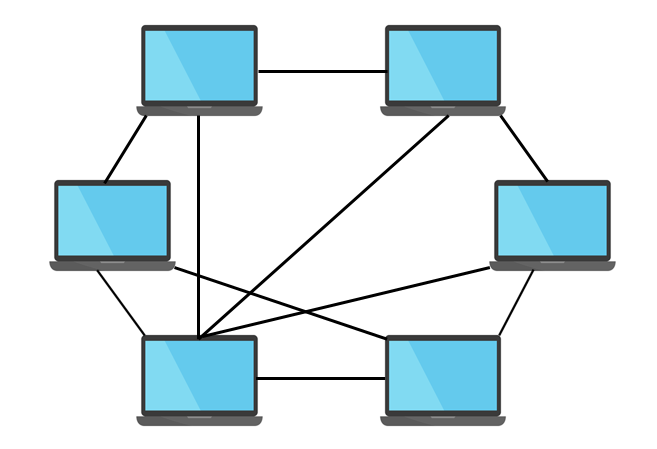
peer-to-peer
인터넷에 연결된 다수의 개별 사용자들이 중개 기관을 거치지 않고 직접 데이터를 주고받는 것을 말한다.

(출처: https://m.blog.naver.com/pcmola/222092887306)
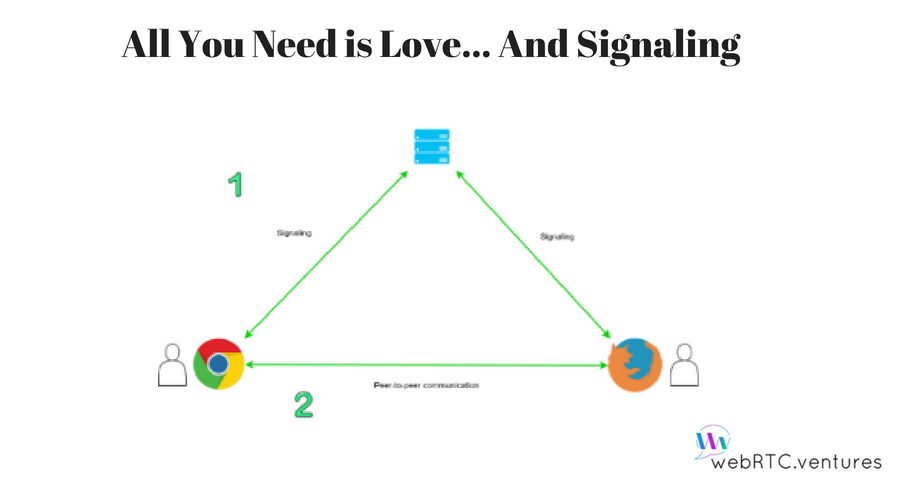
Signaling
두 디바이스들 사이에 WebRTC 커넥션을 만들기 위해, 인터넷 네트워크에서 그 둘을 연결 시키는 작업을 해줄 signaling server가 필요하다.
가장 먼저, 시그널링 서버 자체가 필요하다. WebRTC는 시그널링 정보에 관한 transport 메커니즘을 제시하진 않는다. 두 피어들 사이에서 해리포터의 부엉이처럼 시그널링에 관련된 정보들을 전달해줄 수 있는 것이면 WebSocket 이든 XMLHttpRequest 든 상관없다.

공식문서: https://developer.mozilla.org/en-US/docs/Web/API/WebRTC_API
Rooms (방 만들기 + 입장)
-
app.js
// 화상화면이 나오는 div const call = document.getElementById("call"); // 방 이름 input + 입장하기 버튼 form 담긴 div const welcome = document.getElementById("welcome"); // 방 이름 input + 입장하기 버튼 form const welcomeForm = welcome.querySelector("form"); let roomName; function handleWelcomeSubmit(event) { event.preventDefault(); const input = welcomeForm.querySelector("input"); // 서버로 join_room 메세지 타입으로 room name과 end 함수보냄 socke.emit("join_room", input.value, startMedia); roomName = input.value; input.value = ""; } // 방 입장 div 숨기고 화상화면 보여줌 await function startMedia() { welcome.hidden = true; call.hidden = false; await getMedia(); } welcomeForm.addEventListener("submit", handleWelcomeSubmit); // Socket Code // 다른 사용자가 입장하면 원래 있던 사용자에게 알림이 감 socket.on("welcome", () => { console.log("somebody joined"); }) -
server.js
wsServer.on("connection", (socket) => { // "join_room" 메세지 이벤트 socket.on("join_room", (roomName, done) => { // roomName 에 접속 socket.join(roomName); // done 함수 실행 (startMedia) done(); // 다른 사용자가 연결되었을 때 roomName 으로 "welcome" 메세지 보내기 socket.to(roomName).emit("welcome"); }); ));