
들어가기 전에
- 이 글은 자바스크립트 개발자라면 알아야 할 33가지 개념을 요약한 내용입니다.
(https://github.com/leonardomso/33-js-concepts, https://medium.com/@gaurav.pandvia/understanding-javascript-function-executions-tasks-event-loop-call-stack-more-part-1-5683dea1f5ec)
자바스크립트 함수 실행에 대한 이해
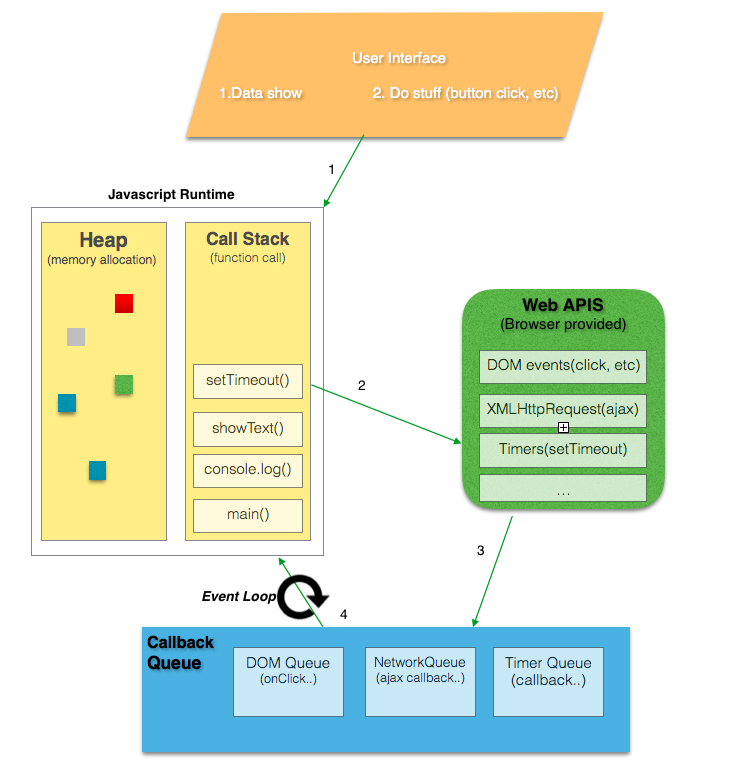
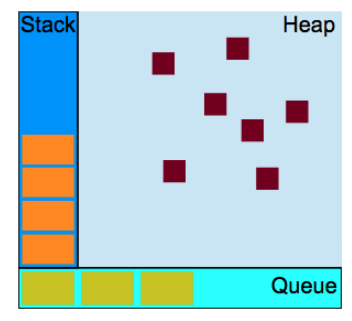
1. 콜 스택
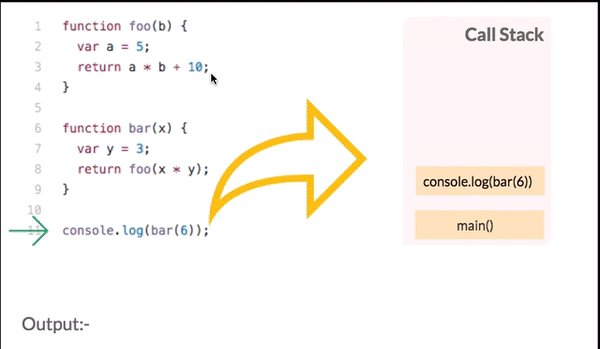
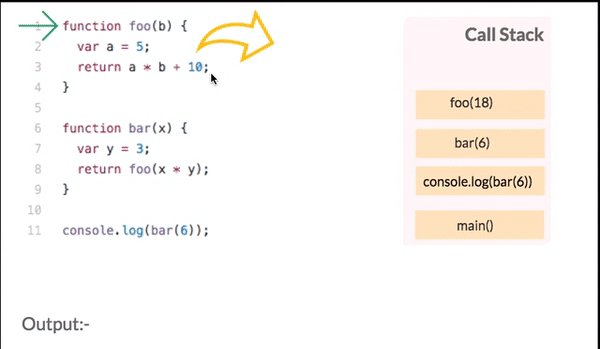
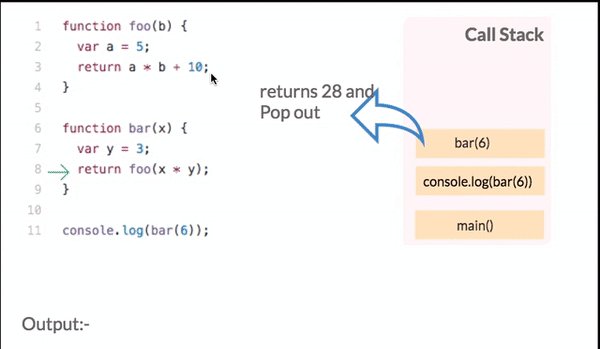
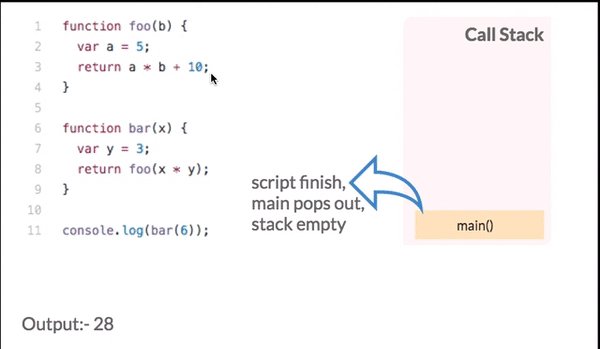
함수의 호출을 기록하는 자료구조입니다. 만약 우리가 어떤 함수를 실행시킨다면, 우리는 스택 위에 무언가를 올리는(push) 행위를 하는 것입니다. 그리고 우리가 함수로부터 반환을 받을 때, 우리는 스택의 맨 위를 가져오는(pop) 것입니다.

우리가 위의 파일을 실행시키면 처음으로 하는 일은 모든 실행이 시작되는 메인 함수를 찾는 일입니다. 위에서는 console.log(bar(6));가 먼저 콜스택에 올라가게 됩니다. 그 이후 bar 함수가 매개변수들과 같이 스택의 top으로 올라가게 되고 foo 함수는 스택의 top으로 올라갔다가 곧장 값을 반환하고 빠지게(pop)됩니다. 그 다음에는bar함수와console.log(bar(6));구문이 차례로 빠지게 됩니다. 그리고 마침내console.log(bar(6));` 구문은 값을 출력하게 됩니다. 이 모든 것들은 짧은 시간 안에 처리됩니다.
2. 힙
오브젝트(객체)들은 힙 내부에 할당됩니다. 힙은 거의 구조화되지 않은 영역의 메모리입니다. 변수와 객체들의 모든 메모리 할당이 여기서 일어나게 됩니다.
3. 큐
메세지 큐는 실행할 콜백함수나 실행될 메세지들에 대한 리스트입니다. 외부 비동기 이벤트(마우스 클릭, HTTP 요청 등)에 대한 콜백 함수가 제공되었다고 가정했을 때 이 메세지들은 이에 대한 응답으로 큐에 쌓입니다. 하지만 만일 아무런 콜백함수도 등록되어 있지 않다면 어떠한 메세지도 큐에 들어가지 않습니다. 큐에 쌓인 메세지는 스택이 충분한 공간을 갖고 있을 때, 큐 밖으로 나오게 되고 메세지가 가지고 있던 함수 목록들이 실행됩니다.
4. 이벤트 루프
이벤트 루프가 하는 기본적인 일 중에 하나는 스택과 작업 큐를 보고 스택이 비었을 때 큐에 첫번째에 있는 콜백을 스택에 밀어넣는 일을 합니다.