
값에 의한 전달(passed by value)
- 원시타입 변수들
Boolean,Null,Undefined,String,Number
참조에 의한 전달(passed by reference)
- 객체
Array,Function,Object
원시타입
원시타입 변수를 다른 변수에 =이라는 키워드를 이용하여 할당할 때, 우리는 새로운 변수에 값을 복사하게 됩니다.
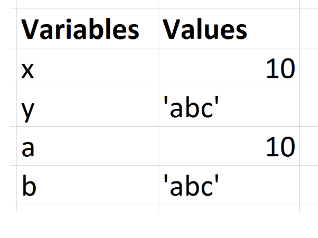
var x = 10;
var y = 'abc';
var a = x;
var b = y;
console.log(x, y, a, b); // -> 10, 'abc', 10, 'abc'a와 b는 값들이 복사되었기 때문에 x, y와는 분리되어 있습니다.
각각의 변수들이 아무런 관계도 없다고 생각해도 무방합니다.

객체(Objects)
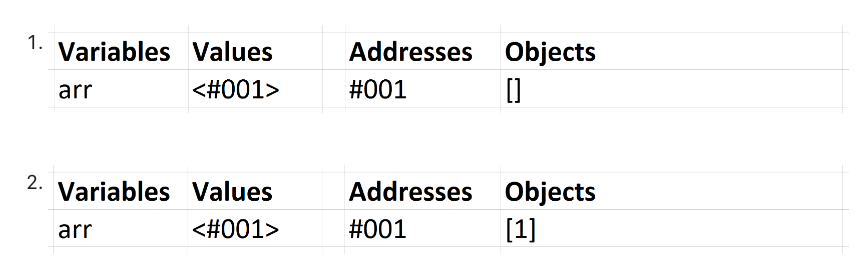
1) var arr = [];
2) arr.push(1);
arr이 가진 변수의 값(주소)은 변하지 않습니다.
변수의 값이 바뀌는 것이 아닌 메모리 속의 배열 값만 바뀌는 것입니다.
값의 push 같은 일을 할 때, 자바스크립트 엔진은 메모리 속의 arr의 위치로 갑니다. 그리고 거기에 저장된 정보를 이용하여 작업을 수행하죠.
참조로 할당하기
객체는 값 대신 참조로 복사됩니다.
var reference = [1];
var refCopy = reference;위와 같은 코드는 메모리상에서는 아래와 같이 표기됩니다.

각각의 변수는 이제 같은 배열로 향하는 레퍼런스를 갖습니다. 이 말은 우리가 reference나 refCopy를 건드려보면 다음과 같은 결과를 얻게 됨을 의미합니다.
reference.push(2);
console.log(reference, refCopy); // -> [1, 2], [1, 2]순수 함수(Pure Functions)
순수 함수
함수 중에 함수 바깥 스코프에 아무런 영향도 미치지 않는 함수
- 오직 원시 값들만 파라미터로 이용
- 주변 스코프에서 어떠한 함수도 이용하지 않아야 함
Array.map과 Array.filter를 포함한 많은 네이티브 배열 함수들은 그래서 순수 함수로 작성되어 있습니다.
-
비순수 함수의 예시
function changeAgeImpure(person) { person.age = 58; return person; } var alex = { name: 'Alex', age: 30 }; var changedAlex = changedAgeImpure(alex); console.log(alex); // {name: 'Alex', age: 35} console.log(changedAlex); // {name: 'Alex', age: 35} -
순수 함수의 예시
function changeAgePure(person) { var newPerson = JSON.parse(JSON.stringify(person)); newPerson.age = 25; return newPerson; }; var alex = { name: 'Alex', age: 30 }; var alexChanged = changeAgePure(alex); console.log(alex); // {name: 'Alex', age: 30} console.log(alexChanged); // {name: 'Alex', age: 25}
