
Type은 당신의 생각보다 더 엄할지도.
코드를 반복적으로 작성하다보면, 괜히 영어 쓰던 버릇 어디 안가서 맨 앞글자를 대문자로 넣고는 한다.
가령... string을 String으로. number를 Number로 타이핑하곤 하는데.
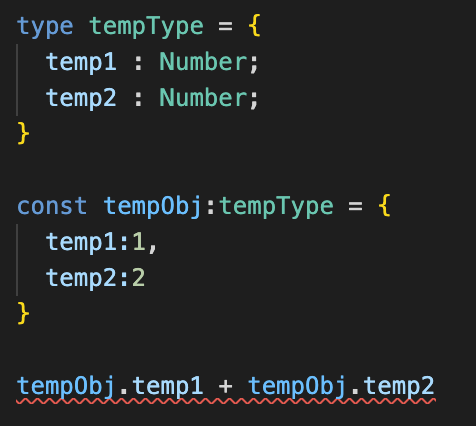
알고 보면 정말 간단한 이유 때문인데, 모를 때는 위 사진처럼 그어지는 빨간 줄을 보고 당췌 무슨 이유인가? 하며 방랑했던 기억이 난다.
원인은, 그것이 값만을 가리키지 않기에.
Number 를 생각해보자.
종종 쓰는 함수 중에는 천 단위로 쉼표를 찍어주는 것이 있다.
(1000).toLocaleString() // 1,000또, 소수점을 만들어주는 함수도 있고.
(1000.123).toFixed(1) // 1000.1https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Number
위의 링크를 참고하면, Number Type에는 정말 이거저거 함수가 많다.
그리고, 대망의 '값' 만을 반환하는 메서드로 'valueOf()' 가 따로 존재한다.
즉, Number는 곧 다음과 같이 정의될 것 같다.
Number:{
toExponential: () => string
toFixed: () => string
toLocaleString: () => string
toPrecision: () => string
toString: () => string
valueOf: () => number
}자, 이러면 간단하다.
type:Number 와 type:number는 같은 타입이 아닌데다, 멋대로 사칙연산을 사용할 수 없다.
??? : 그럼 Number(1)은 뭔데요?

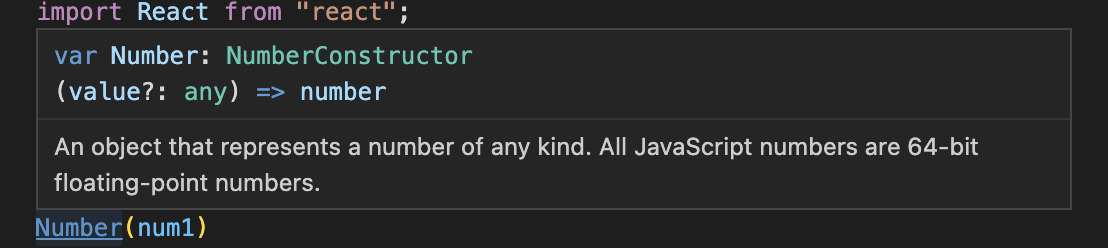
JS에서는 위의 사진처럼 보이듯이, Number 형변환을 진행하면 number로 뱉는다.
생각을 더 깊게.
const num1 = new Number(1)
const num2 = 1
// Is num1 === num2 is true?언젠가 내가 면접관으로 기술면접을 던질 때, 한 번 물어볼만한 문항이 될 것 같다.
num1은 Number Type을 가진 객체를 선언한 것이므로,
Number:{
toExponential: () => string
toFixed: () => string
toLocaleString: () => string
toPrecision: () => string
toString: () => string
valueOf: () => number
}위의 형태로 정의된다.
그러나, num2는 '값'만을 지닌 원시값으로 묵시적으로 선언되었기 때문에
num1 === num2 는 곧 false가 된다.
true로 꺼내려면?
Number(num1) === num2 를 하면 되겠지 뭐.
더 참고할만한 링크는 아래.