
개요
웹 프로젝트를 진행할 때 빼놓을 수 없는 것이 position과 display 입니다.
수많은(?) div 태그들의 배치를 도와주며
때로는 가로로, 때로는 세로로, 또는 어떠한 경우엔 요소를 없애기도 합니다.
이번 포스트는 display를 정리합니다.
display? visibility?
display는 이 요소를 '어떻게' 배치하는지에 대해 정의하고
visibility는 단순히 '보이냐? 마냐?' 에 대한 이야기입니다.
뜬금없이 왜 비교를 하는지는, display:none부터 정리하기 위함입니다.
Common tags
h1
hr
p
div구획을 나누는 용도로 쓰이는 위의 태그들은 기본 값으로 'block'을 가집니다.
span
a
input
button
textarea위와 같이 버튼이나, 텍스트가 담기는 태그들은 'inline'을 가집니다.
display:none
영단어에도 보이듯 none은 '없음'입니다.
즉, 설정된 요소를 보이지 않게 처리합니다.
언뜻 visibility:hidden과 다를바가 없다 느껴지기도 하는데,
결정적인 차이는 '눈속임'에 있습니다.
visibility:hidden은 개발자 도구를 살펴보면 빠르게 알 수 있듯이
사용자의 화면에서 없어지기만하지, DOM에서 사라지지 않습니다.
하지만 display:none은 아예 DOM에서 사라지게 만들어
가끔 position:relative가 설정된 경우에 뒤통수를 맞기도 합니다.
그와 반대로, 처음부터 display:none 속성을 이용해
그 자리에 새로운 태그, 또는 컴포넌트가 위치하도록하는 트릭을 사용하여
사용자들의 경험을 개선시킬 수도 있습니다.
display:inline
단어에서도 보이듯이 한 줄에 나열되는 속성입니다.
주로 텍스트와 관련된 태그들이 기본값으로 가지기도 합니다.
<span> 안녕하세요! </span>
<p style={{display:'inline'}}> 메롱!</p>예를 들어 위와 같이, 기본 display가 block인 p태그를 임의로 변경하게되면
안녕하세요! 메롱! 과 같이 출력됩니다.
물론 p 태그에 있는 margin... 등등의 기본 속성은 변하지 않습니다.
display:inline-block
inline-block은 기본적으로 inline속성을 띄어 나란히 배치됩니다.
그 가운데에, block 속성이 기능하는 width, height 조정이 가능합니다.
<img src='blah.jpg' style={{display='inline-block',
width='200px', height='150px'}}
<img src='blah.jpg' style={{display='inline-block',
width='300px', height='150px'}}예를 들면 block 속성을 가진 img 태그를 inline-block으로 변경 후
이미지를 가로로 나열하거나 하는 경우가 가능합니다.
display:flex
flex 속성은 위의 서술한 inline...block... 등등을 강화한 버전입니다.

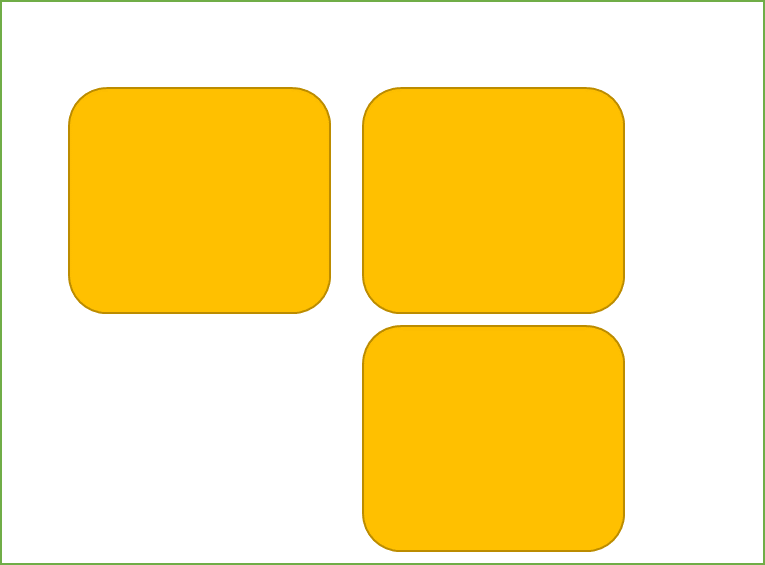
기본적으로 display:flex를 지정하면
위의 그림과 같이 대상 요소들이 inline 처럼 나열됩니다.
비슷한 속성으로 'float:left/right/none'가 있지만
flex가 크기까지 알맞게 만들어주는 반면, float는 그저 요소를 정렬할 뿐입니다.
다시 flex로 돌아와봅시다.
flex-direction
display:flex에는 추가로 붙는 속성이 많습니다.
그 중 대표가 flex-direction 입니다.
flex-direction:column
flex-direction:row
flex-direction:column-reverse
flex-direction:row-reverse직역하는 것과 같이, 어떤 방향으로 배치될 것인가? 에 대한 문제입니다.
column은 세로, row는 가로이며, reverse를 붙이면
마지막 요소를 기준으로 뒤집힌다? 라고 보면 될 것 같습니다.
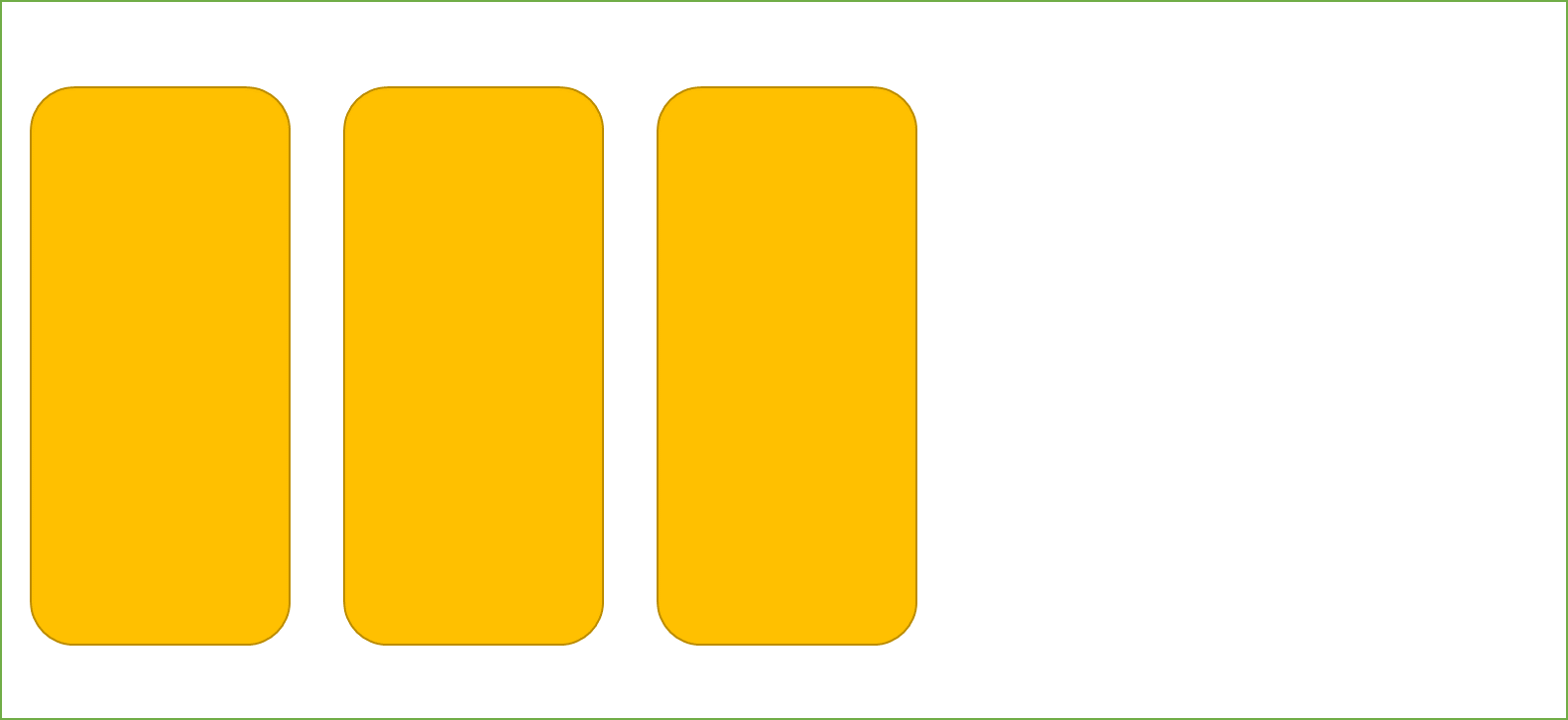
예를 들면.

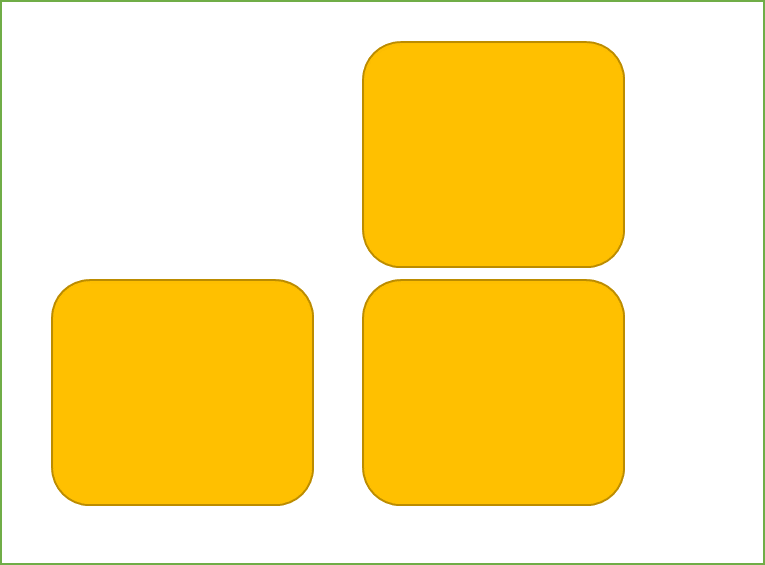
flex-direction row의 경우 위와 같이 동작하며

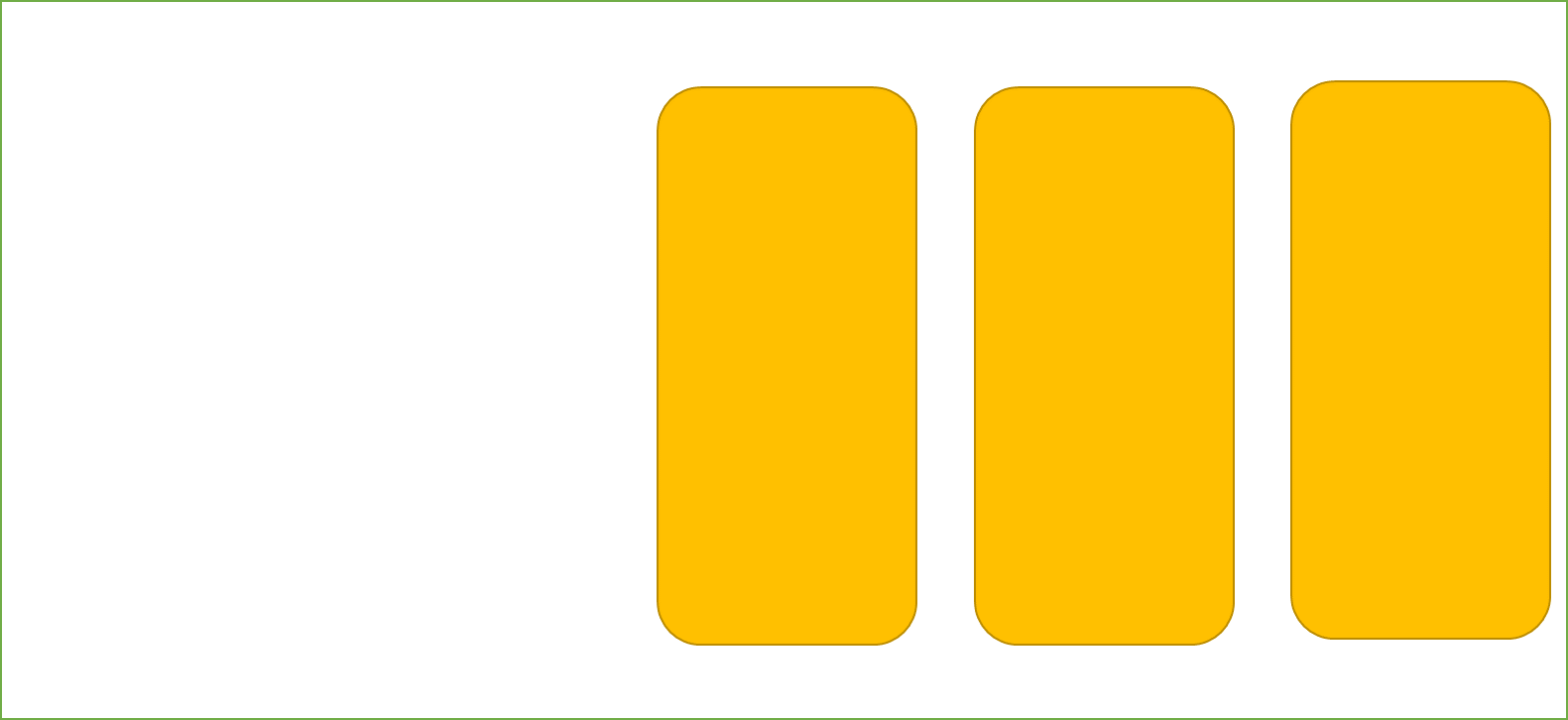
위는 row-reverse의 경우입니다.
flex-wrap
flex나, inline을 사용하다보면 영역에서 벗어나는 요소가 발생할 때가 있는데
이 때 활약하는 것이 flex-wrap입니다.
flex-wrap:wrap
flex-wrap:wrap-reverse
flex-wrap:nowrapnowrap은 아무것도 하지 않습니다.
wrap은 벗어나는 요소가 있으면 해당 요소를 아래 개행시킵니다.

wrap-reverse는 반대로 해당 요소를 위쪽으로 개행합니다.

flex-flow
flex-flow는 flex-direction - flex-wrap 순서로 작성합니다.
flex-flow : row wrap예를 들어 위와 같은 경우, row로 나열되며 벗어나는 요소는 아래로 개행됩니다.
justify-content
flex가 적용된 요소들을 정렬하는 속성입니다.
justify-content:flex-start
justify-content:flex-end
justify-content:center
justify-content:space-between
justify-content:space-around
justify-content:space-evenlyflex-start는 시작점을 기준으로 정렬합니다. 기본값입니다.
flex-end는 끝점을 기준으로 정렬합니다. float:right과 비슷한 동작입니다.
center는 요소를 가운데로 배치합니다.
space-between은 요소 사이를 동일한 간격으로 벌립니다.
space-around은 요소의 테두리에 균일한 간격을 만듭니다.
space-between vs space-around
space-between은 요소 사이에만 간격을 만듭니다.
예를 들어 ABC 라는 요소가 나열되어 있을 때,
여기에 space-between을 넣어주면A B C <- 이와 같이 배치됩니다.반면 space-around는 양 옆으로 간격이 생깁니다.
A B C이렇게 요소 하나하나의 양 옆에 간격이 발생합니다.
space-evenly
space-evenly는 between과 around를 합친 개념같습니다.
주의! IE와 엣지는 지원하지 않습니다.
쉽게 요약하면, 요소 사이는 space-between이 적용되며
시작요소, 끝 요소에는 space-around가 적용됩니다.
align-items
align-items:stretch
align-items:flex-start
align-items:flex-end
align-items:center
align-items:baseline기본값은 'stretch' 이며, 수직축으로 끝까지 확장됩니다.
flex-start는 시작점으로 정렬합니다. 영역이 확장되지 않습니다.
flex-end는 끝점으로 정렬됩니다. flex-direction에 따라 아래, 또는 오른쪽에 밀착됩니다.
center은 가운데 정렬입니다.
baseline은 텍스트 베이스라인 기준으로 정렬됩니다.
align-content
align-content:stretch
align-content:flex-start
align-content:flex-end
align-content:center
align-content:space-between
align-content:space-around
align-content:space-evenlyalign-content는 특별하게 flex-wrap:wrap이 적용된 상태에서
수직축으로 정렬되는 것을 의미합니다.
각각 옵션의 내용은 align-items에서 서술한 것과 차이가 없습니다.
align-self
align-self : auto
align-self : stretch
align-self : flex-start
align-self : flex-end
align-self : center
align-self : baseline각 옵션의 내용은 위의 서술한 바와 같습니다.
다른 점이라면, 선술된 내용들은 모든 요소에 적용되지만
align-self는 모든 요소가 정렬된 것을 우선 기반하지만
각기 다른 쪽에 배치될 수 있도록 돕습니다.
order
order:1,2,3....정렬 순서를 의미합니다. 꼭 1,2,3으로 나열하지 않아도 됩니다.
예를 들면 -3, -2, 0 처럼 해도 상관 없습니다.
A B C만약 위의 각각의 요소에 1,3,2를 적용했다면
A C B이렇게 순번이 변경됩니다.
z-index
z-index는 요소들이 앞 뒤 배치 여부를 결정합니다.
예를 들면,
<div id='wrappingArea' style={{
opacity:'0.7',
backgroundColor:'black',
z-index:2}}>
</div>
<div id='contentArea' style={{z-index:1}}>
</div>wrappingArea와 contentArea가 이미 css로 겹쳐있다고 가정합니다.
z-index는 클 수록 앞 쪽으로 배치됩니다.
즉, 위의 코드는 contentArea 위에 살짝 어두운 면이 덮여진 상태입니다.
저의 경우, animate가 끝난 후에 사용자가 접근할 수 있도록 하고 싶을 때
content와 동일한 너비, 높이의 투명한 영역을 앞쪽에 있도록 배치하고
모두 끝나면 투명 영역의 display를 none으로 전환하는 트릭을 사용합니다.
마무리
대부분의 속성들은 제가 직접 써보면서 어렴풋이 사용법을 알고 있었지만
말로 어떻게 정리해야할까? 에 대한 고민을 항상 했었는데
위에도 넣어두었지만, 해당 링크에 매우 이해하기 쉽도록
이미지, 설명, 실습 등이 포함되어 있어 많은 도움이 되었습니다.