
01. 구현
✅ 결과.
- 글 작성 페이지를 스타일링하고, 날짜 상세 페이지 안에 라우팅하였다. ( / [연도] / [날짜] / create )
- 글 작성 페이지 마운트 시, 데이트피커 input에 defalutValue를 현재 라우트.쿼리로 넣었다.
- 글 작성 페이지에서 기분을 선택할 수 있는 라디오 버튼을 만들었다.
- 메인 레이아웃의 너비를 확대와 축소가 가능한 토글을 만들었다.
- 오른쪽 어사이드에 해당 나이에 해당하는 년도로 바로 갈 수 있는 숏컷 블럭을 만들었다.
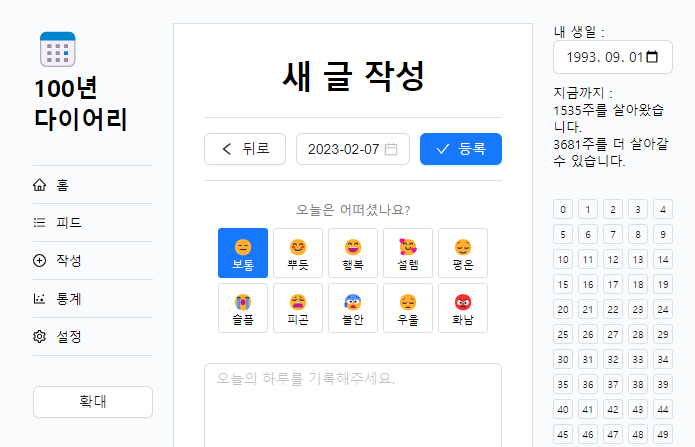
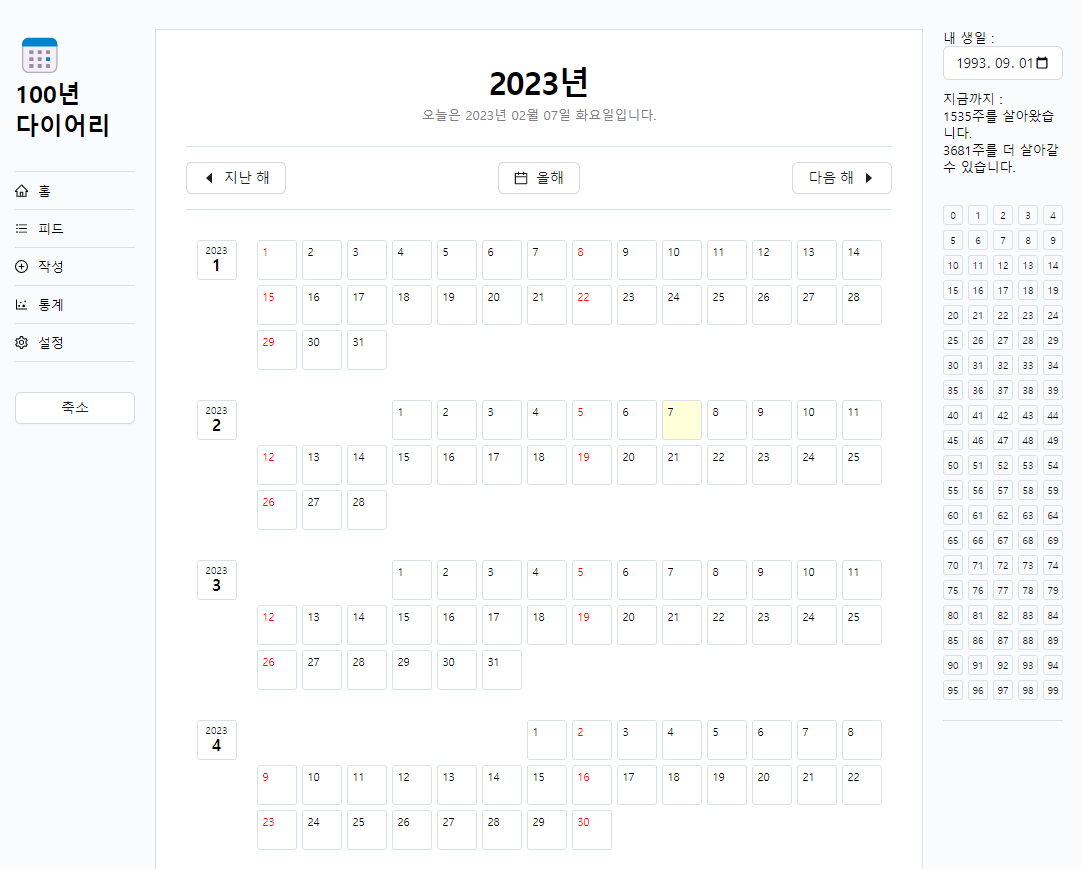
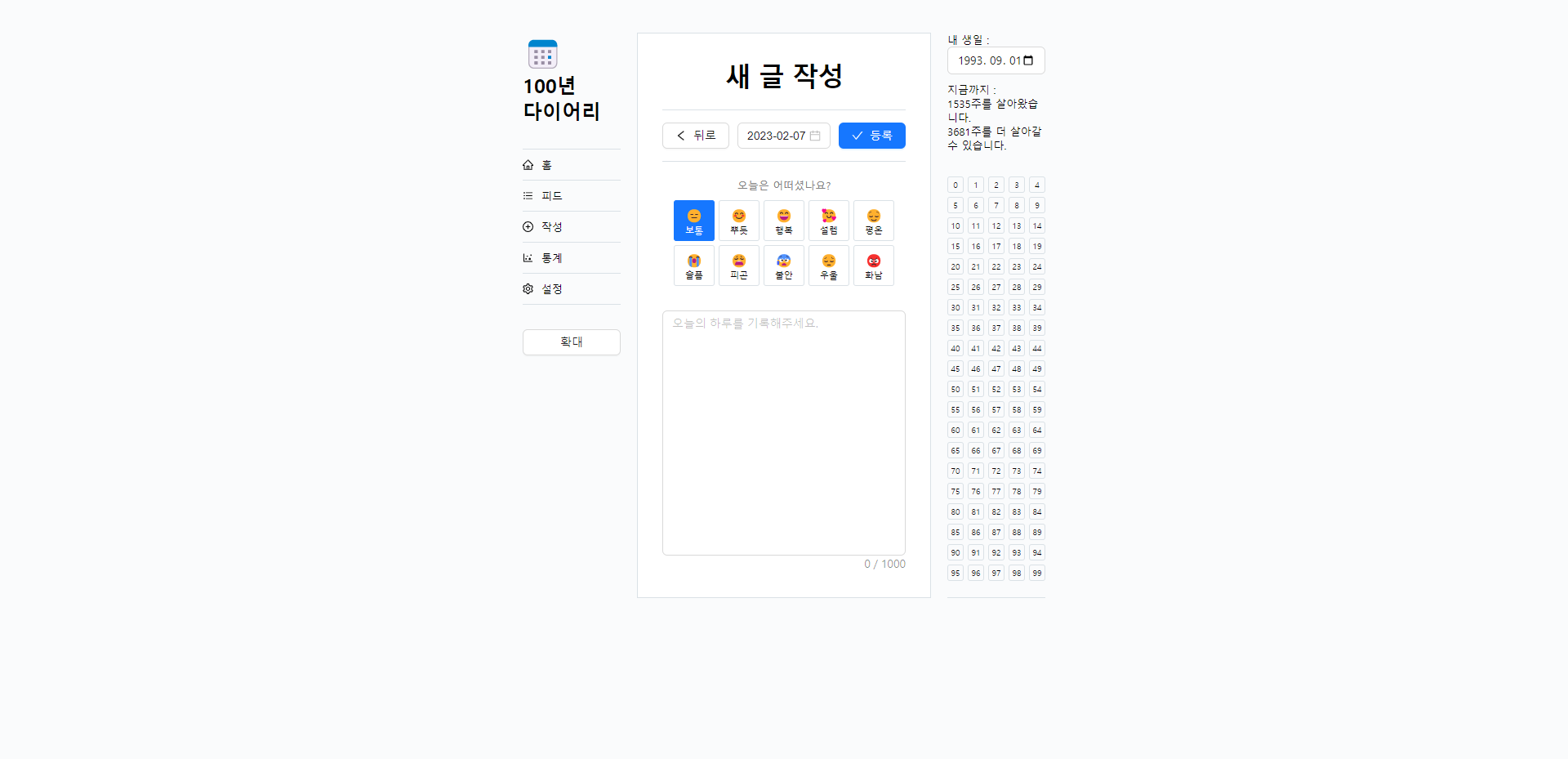
✅ 스크린샷.


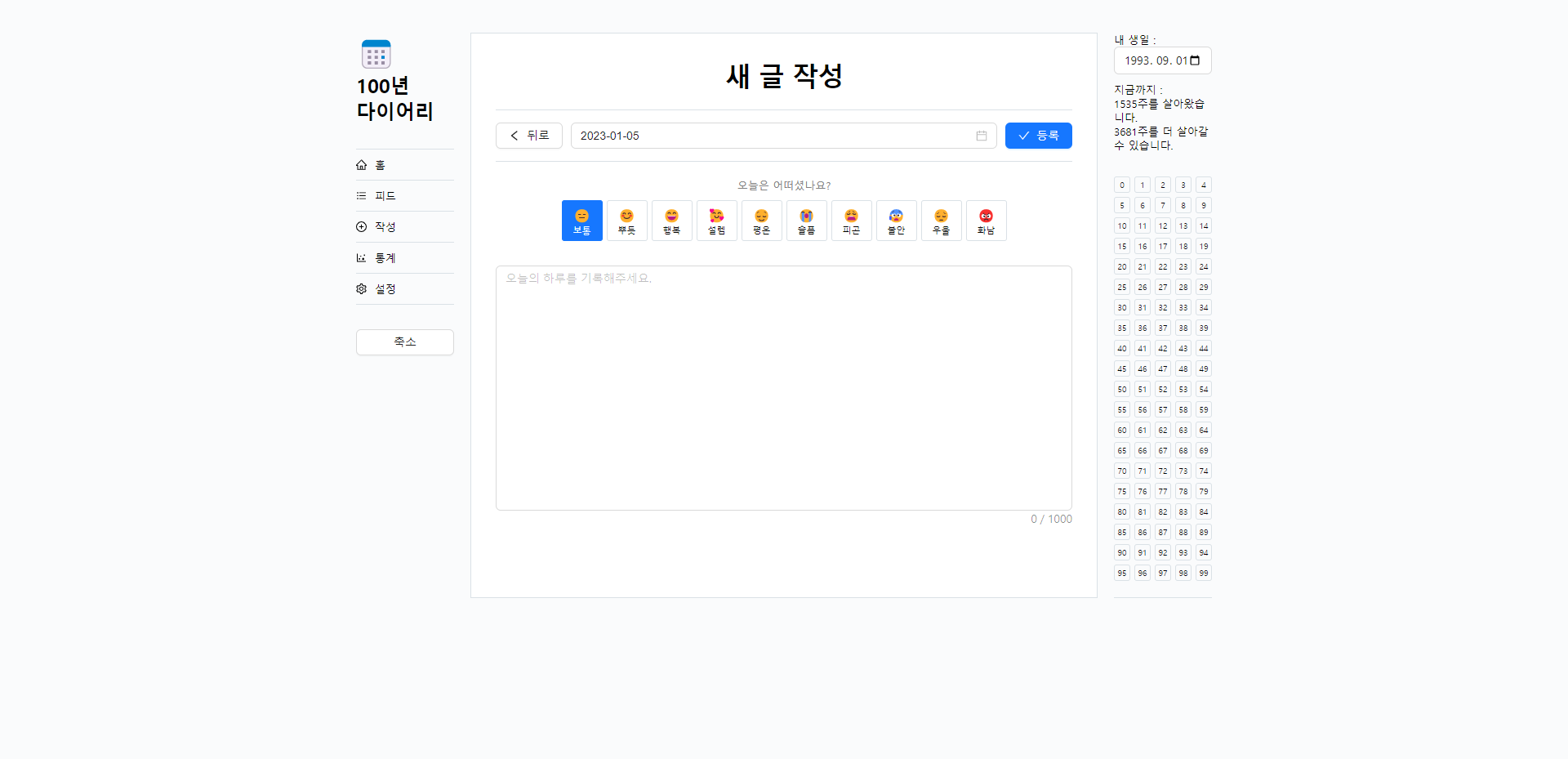
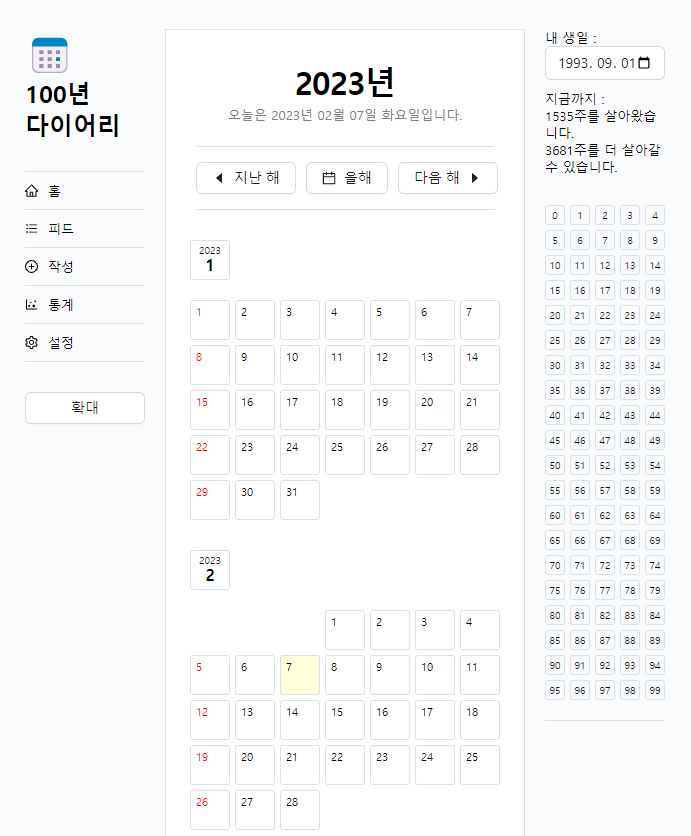
✅ 폭 축소 스크린샷.


02. 기억할 점
✅ emotion으로 props과 type 넘겨주기.
emotion의 styled-comonents에 props를 넘겨주어야 할 상황이 왔다.
가끔 검색하는 방법이므로 블로그에 기록.
'styled.엘리먼트' 뒤에 <{prop:타입}>을 지정할 수 있고,
스타일 값에 props인자가 담긴 함수를 넣어 조건을 달 수 있다.
https://emotion.sh/docs/typescript#passing-props
const [mood, setMood] = useState('보통');
const onClickMood = (e: React.MouseEvent<HTMLButtonElement>) => {
e.preventDefault()
setMood(e.currentTarget.id)
}
const Mood = styled.button<{mood:string}>`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: ${(props) => props.mood === props.id ? "#1677ff" : "#fff"} ;
color: ${(props) => props.mood === props.id ? "#fff" : "default"};
border: 1px solid ${(props) => props.mood === props.id ? "#1677ff" : "#dae1e6"} ;
font-size: 11px;
cursor: pointer;
border-radius: 3px;
`
<C.Mood onClick={onClickMood} id="보통" mood={mood}>
<C.Imoge>😑</C.Imoge>
보통
</C.Mood>버튼을 클릭하면, 무드 버튼의 스타일이 바뀐다.(라디오 버튼과 동일한 효과)
03. 느낀점
✅ 앞으로.
사전에 디자인을 하지 않고 라이브러리를 통해서 스타일을 잡아가고 있다. 지금은 기능에 집중하고 있지만, 포트폴리오에 싣기 위해서는 차후에 디자인 컨셉을 전체적으로 다시 잡아서 적용이 필요할 것같다.
여기까지는 스타일링과 라우팅을 구축하였고, 이제 정말 데이터를 CRUD할 수 있게 파이어베이스를 통해서 통신을 구현하는 일이 남았다.
✅ 발견한 에러.
- textarea의 온체인지 이벤트 핸들러에 넣은 useState set함수가 textarea의 value가 변할 때마다 리렌더링을 하게된다. React.memo를 통해 리렌더링을 막을 수 있다고 하여 차후에 적용할 예정.
https://react.vlpt.us/basic/19-React.memo.html
✅ 다음 적용사항.
- 글작성 페이지에 사진 인풋 추가.
- 리렌더링 오류 수정.
- 파이어베이스 연결하여 백엔드 통신 구현.
- 오른쪽 어사이드에 과거와 현재, 미래에 해당하는 블럭 컬러 구분.
- 다른 페이지 (피드, 통계, 설정) 스타일링.
- 로딩시, 로딩 컴포넌트 삽입.
- 모바일 환경에서 레이아웃 @media 반응형 구현.
