Figma를 사용해보자🖍
1.Figma 입문(?)

멋진 화면을 만들기 위해서Figma를 독학중이다.무거운 포토샵, 일러가 필요없다니!깔끔하고 간편하고 좋다🥰(디자이너였기 때문에 포토샵과 일러스트레이터 사용법이나 단축키는 알고있는 상태다!)우선 일단 앱화면을 디자인 해보려고 한다!
2. Figma local font사용하기

폰트를 다운받아 figma에 적용하려고하는중에적용이 안되는 사태가 발생했다🥲적용이 느리게 된건가 싶어서 새로고침을 몇 번 이나 했지만 그대로였다!검색해보니 적용 방법이 따로 있어서 정리하려고 한다😗https://www.figma.com/downloads/링
3.Figma 단축키 정리

작업하면서 자주쓰이는 단축키를 정리해보려고 합니다😗포토샵과 일러스트레이터가 익숙하다면크게 어렵지 않을것 같습니다🥳그래도 조금씩 작업하면서 추가해나가려고 합니당🥳(그냥 정리하고 싶어...크크)(handtool🖐🏻 로 바뀌면서 화면을 움직 일 수 있음!이건 제 습
4.Figma Component

자주 사용하게 될 요소들은 component로 묶어주는것이 좋다. 이때 단축키는 command+ 자주 사용하는 요소들을 component로 만들어 사용한다🥳 👆🏻 component로 만들면 layer이름 옆에 이 모양으로 바뀜! 👆🏻 component는
5.zeplin

figma plugin에서 zeplin을 설치해준다.출처:https://www.figma.com/community/plugin/745330164019088593/Zeplin
6.figma 에서 사이즈 조절할때 같이 늘어난다면?

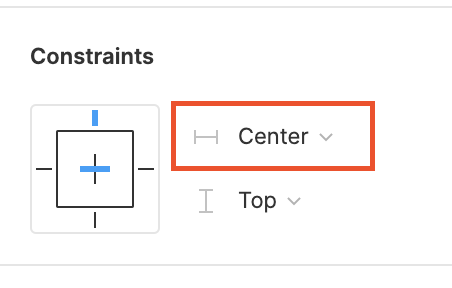
하단에 아이콘들을 정렬해놓고 화면에 따라 width를 늘려봤는데width에 따라 늘어나고있었다😈 이러지마..흑흑이럴때는!scale에서 center로 바꿔주면된다!width를 늘려도 아이콘들은 가지런히 센터에 놓여진다!(개운하다🥳 크크! )