HTML 웹 문서를 만드는 언어
- HyperText
- 문서를 서로 연결해주는 링크
- Markup
- 웹 브라우저에 내용을 보여 주는 텍스트, 이미지, 영상 등의 위치를 표시하는 것
- Language
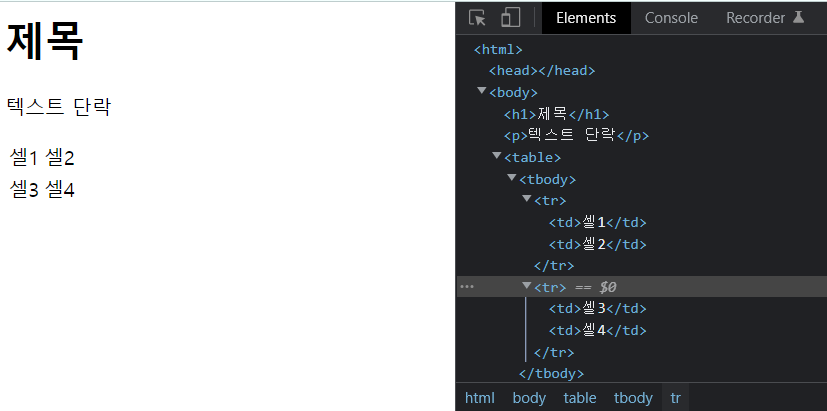
<h1>제목</h1>
<p>텍스트 단락</p>
<table>
<tr>
<td>셀1</td>
<td>셀2</td>
</tr>
<tr>
<td>셀3</td>
<td>셀4</td>
</tr>
<table>
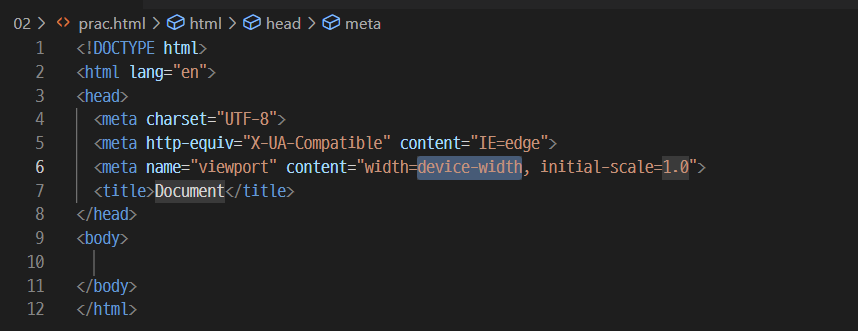
HTML 문서의 기본 구조
**<!DOCTYPE html>**
현재 문서가 HTML5 언어로 작성한 웹 문서라는 뜻
<html>~</html>
- 웹 문서의 시작과 끝을 나타내는 태그
- 웹 브라우저가 태그를 만나면 까지 소스를 읽어 화면에 표시
<head>~</head>
- 웹 브라우저가 웹 문서를 해석하는 데 필요한 정보를 입력하는 부분
<body> ~</body>
- 실제로 웹 브라우저 화면에 나타나는 내용

<!-- 1. -->
<!DOCTYPE html>
<!--2. html-->
<html lang="ko">
<!--3. head-->
<head>
<meta charset="UTF-8">
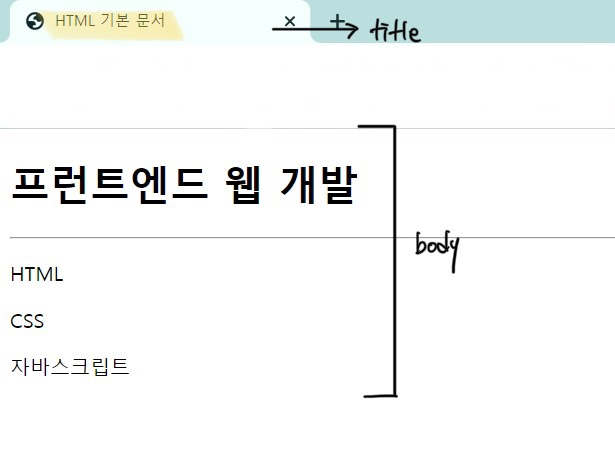
<title>HTML 기본 문서</title>
</head>
<!--4. body-->
<body>
<h1>프런트엔드 웹 개발</h1>
<hr>
<p>HTML</p>
<p>CSS</p>
<p>자바스크립트</p>
</body>
</html><!DOCTYPE html>
- 웹 문서 유형이 HTML5 문서임을 선언
- html에서는 영어 대소문자 구분X
- 문서 유형 강조 시,
!DOCTYPE처럼 대문자 사용
- 문서 유형 강조 시,
<html>
- 문서 유형 선언 이후, HTML 파일의 시작과 끝 표시
<html lang = “ko”>- lang 속성으로 문서에서 사용할 언어 지정 가능
- 검색 사이트에서 특정 언어로 제한해 검색할 때 필요
- 화면 낭독기에서 웹문서 소리 내어 읽을 때 해당 언어에 맞추어 읽음
<head>
- 웹 브라우저가 알아야할 정보를 입력하는 곳
- 웹 브라우저 화면 상에서는 나타나지 않음
- 문서에서 사용할 스타일 시트 파일도 이곳에서 연결
<meta>- 웹 문서와 관련된 정보 지정 시에 사용
- 화면에 글자를 표시할 때 어떤 인코딩을 사용할지 지정
- 웹 서버는 영어가 기본
- 화면에 한글로 된 내용 표시할 때 UTF-8이라는 문자세트 사용
<meta charset = “UTF-8”>
- 웹 사이트의 키워드나 간단한 설명, 제작자 등의 정보를 다음과 같이 지정할 수 있다
-
검색 엔진에서 사이트를 검색할 때 참고
<!--웹 문서의 키워드--> <meta name="keywords" content = "html의 구조"> <!--웹 문서의 설명--> <meta name="description" content = "html의 구조를 알아봅시다"> <!--웹 문서의 소유자나 제작사--> <meta name="aurthor" content = "Sujin Shin">
-
- 화면에 글자를 표시할 때 어떤 인코딩을 사용할지 지정
- 웹 문서와 관련된 정보 지정 시에 사용
<title>- 웹 문서의 제목을 나타 냄
<title>HTML 기본 문서</title>
- 웹 문서의 제목을 나타 냄
<Body>
- 웹 브라우저에 표시할 내용을 입력
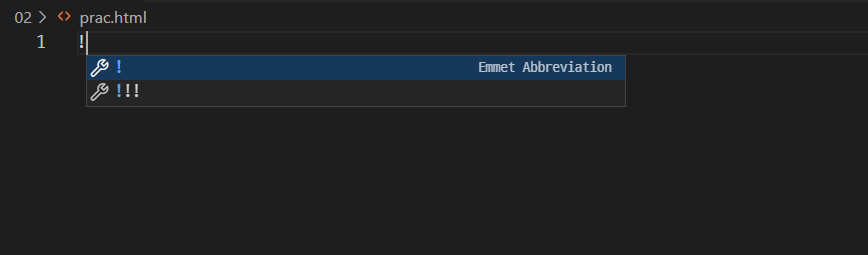
📌팁


! + Enter: HTML의 기본 구조 자동으로 만들어줌
