OAuth authentication 구현하기

OAuth
인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이트 상의 자신들의 정보에 대해 웹사이트나 애플리케이션의 접근 권한을 부여할 수 있는 공통적인 수단으로서 사용되는, 접근 위임을 위한 개방형 표준.
OAuth 참여자
-
Resource Server
: Client가 제어하고자 하는 자원을 보유하고 있는 서버 (구글, 카카오, 깃허브 등) -
Resource Owner
: Client가 제공하는 서비스를 통해 로그인하는 실제 유저 -
Client
: Resource Server에 접성해서 정보를 가져오고자 하는 클라이언트(웹어플리케이션)
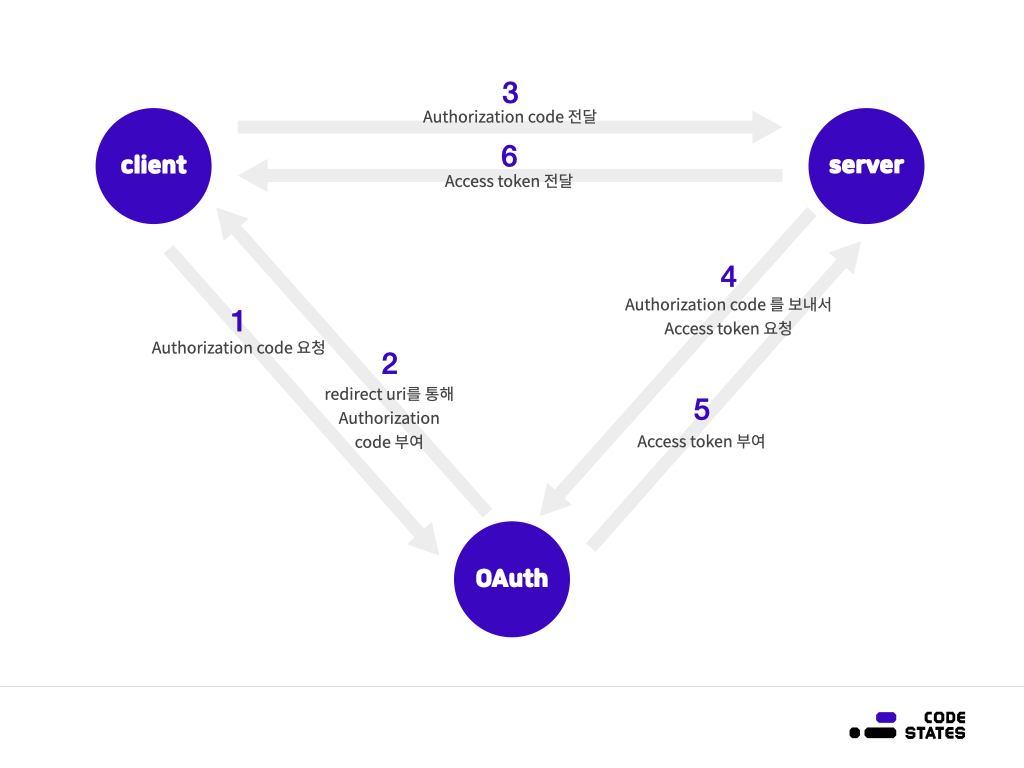
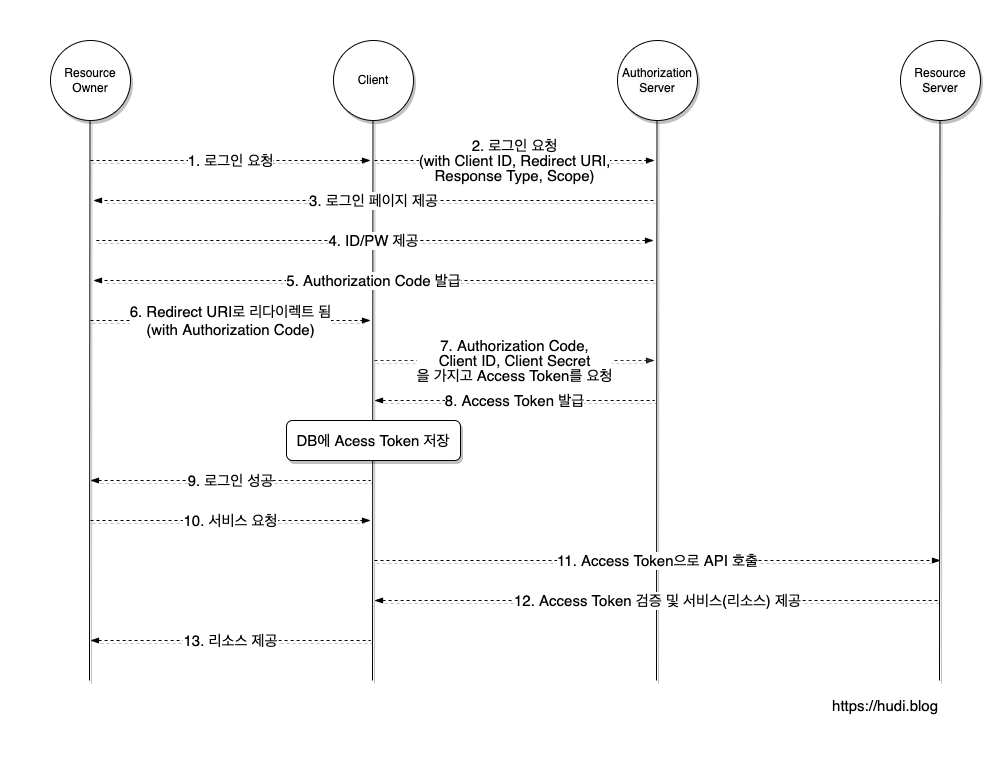
OAuth 동작 프로세스

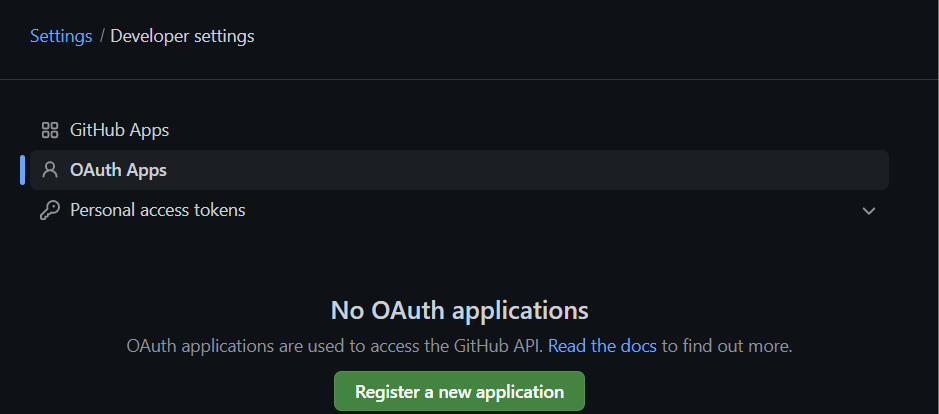
1. Client 등록
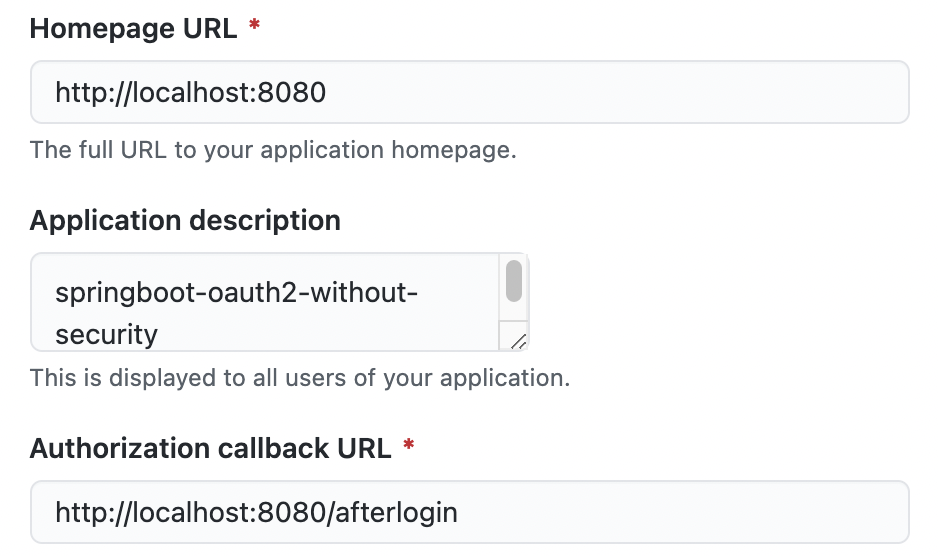
Client(웹 어플리케이션)가 Resource Server를 이용하기 위해서는 자신의 서비스를 등록함으로써 사전 승인을 받아야함. Github Developer Settings 에서 Github에 웹 어플리케이션 등록.


등록절차를 통해 세 가지 정보 부여 받음
-
Client ID
: 클라이언트 웹 어플리케이션을 구별할 수 있는 식별자이며, 노출이 무방 -
Client Secret
: Client ID에 대한 비밀키로서, 절대 노출해서는 안됨클라이언트는 해당 Code와 Client ID 및 Client Secret을 Resource Server에 보내, Resource Server의 자원을 사용할 수 있는 Access Token을 발급 받는다.
-
Authorized redirect URL
: Authorization Code를 전달받을 리다이렉트 주소
등록되지 않은 리다이렉트 URL을 사용하는 경우, Resource Server가 인증을 거부함
2. Resource Owner의 승인
Github Docs에서는 Github 소셜 로그인을 하기 위해 다음과 같은 주소로 GET 요청과 필요한 파라미터들을 보내도록 명시
GET https://github.com/login/oauth/authorize?client_id={client_id}&redirect_uri={redirect_uri}?scope={scope}※ scope는 Client가 Resource Server로부터 인가받을 권한의 범위
Resource Owner는 Client의 웹 어플리케이션을 이용하다가, 해당 주소로 연결되는 소셜 로그인 버튼을 클릭.Resource Owner는Resource Server에 접속하여 로그인을 수행
- 로그인이 완료되면
Resource Server는 Query String으로 넘어온 파라미터들을 통해Client를 검사- 파라미터로 전달된 Client ID와 동일한 ID 값이 존재하는지 확인
- 해당 Client ID에 해당하는 Redirect URL이 파라미터로 전달된 Redirect URL과 같은지 확인
- 검증 완료
3. Resource Server의 승인
Resource Owner의 승인이 마무리 되면 명시된 Redirect URL로 클라이언트를 리다이렉트 시킴. 이 때 Resource Server는 Client가 자신의 자원을 사용할 수 있는 Access Token을 발급하기 전에, 임시 암호인 Authorization Code를 함께 발급.
※ Query String으로 들어온 code가 바로 Authorization Code
Client는 ID와 비밀키 및 code를 Resource Owner를 거치지 않고 Resource Server에 직접 전달. Resource Server는 정보를 검사한 다음, 유효한 요청이라면 Access Token을 발급하게 되는 것
Client는 해당 토큰을 서버에 저장해두고, Resource Server의 자원을 사용하기 위한 API 호출시 해당 토큰을 헤더에 담아 보냄.
4. API 호출
GET https://api.github.com/userAccess Token을 헤더에 담아 Github API를 호출하면, 해당 계정과 연동된 Resource Server의 풍부한 자원 및 기능들을 내가 만든 웹 어플리케이션에서 사용할 수 있음.
5. Refresh Token
- 보통 Resource Server는 Access Token을 발급할 때 Refresh Token을 함께 발급.
- Client는 두 Token을 모두 저장해두고, Resource Server의 API를 호출할 때는 Access Token을 사용.
- Access Token이 만료되어 API 요청 시 401 에러가 발생하면, Client는 보관 중이던 Refresh Token을 보내 새로운 Access Token을 발급받게 됩니다.
JWT와 OAuth2.0 차이
토큰 자체가 데이터를 포함하고 있는 JWT와는 달리 OAuth AccessToken은 권한을 확인하고 서비스 제공자에서 데이터를 요청하기 위해 사용
OAuth 2.0는 하나의 플랫폼의 권한(아무 의미없는 무작위 문자열 토큰)으로 다양한 플랫폼에서 권한을 행사할 수 있게 해줌으로써 리소스 접근이 가능하게 하는 것이 목적
JWT는 Cookie, Session을 대신하여 의미있는 문자열 토큰으로써 권한을 행사할 수 있는 토큰의 한 형식이다. (로그인 세션이나 주고받는 값이 유효한지 검증할 때 주로 쓰인다.)
※ OAuth 2.0 에서 의미없는 정보를 가지는 토큰이 의미있는 정보를 가져야한다면 두 기술을 혼합하여 access token 을 JWT 형식으로 구현할 수도 있다.
