
Bun 1.0이 이번에 정식 릴리즈 됐습니다.
Bun이란?
귀여운 만두 로고를 가진 Bun은 공식문서의 소개에 따르면,
Bun은 현대 자바스크립트 생태계를 지원하기 위해 처음부터 새로 구축된 javascript runtime입니다.
크게 3가지의 설계 목표를 가지고 있습니다.
1. speed: Bun은 빠르게 시작되고 빠르게 실행됩니다.
2. Elegant APIs: Bun은 HTTP 서버 시작 및 파일 쓰기와 같은 일반적인 작업을 수행하기 위해 매우 최적화된 최소한의 API 집합을 제공합니다.
3. Cohesive DX: Bun은 package manager, test runner, bundler 등 javascript 앱을 구축하기 위한 완벽한 툴킷입니다
Nextjs 설치 및 실행
이번에 Bun에서 Nextjs도 지원을 한다고 해서, 한 번 설치 및 실행을 해보려고 합니다.
- 우선 bun을 설치합니다.
$ npm install -g bun- bun을 통해 nextjs app을 생성합니다.
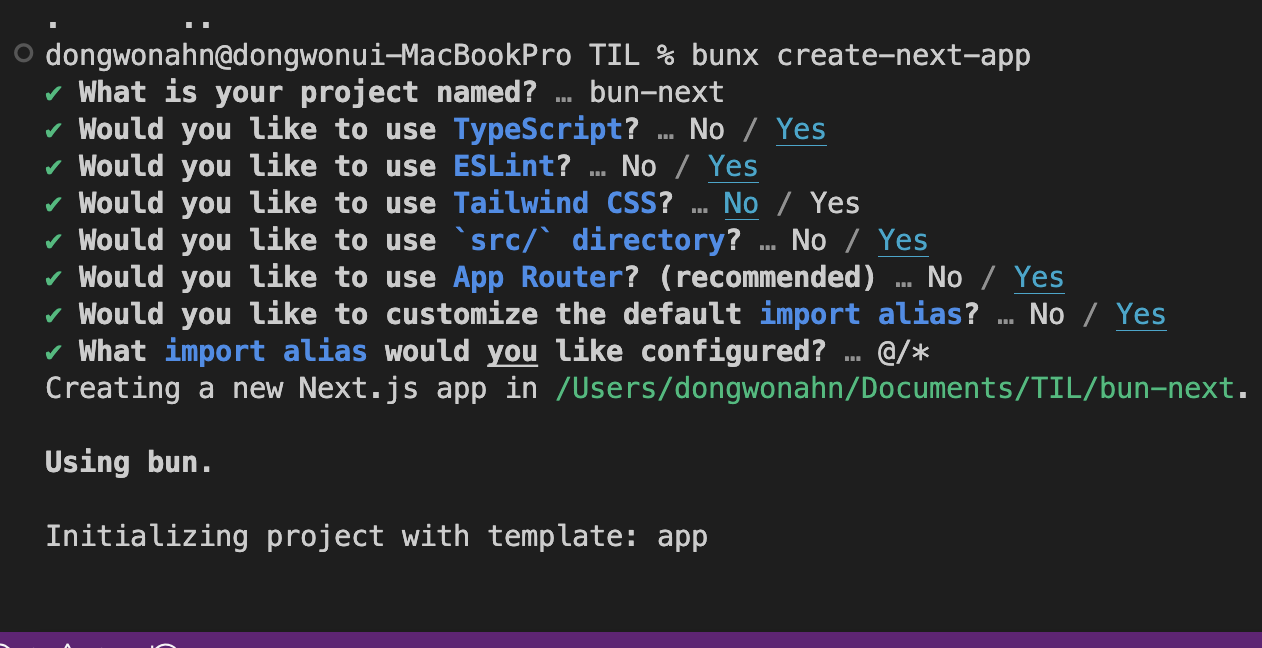
$ bunx create-next-app
- 정상적으로 생성이 완료되면 app을 실행합니다.
$ cd bun-next
$ bun run devNpm과 설치 시간 비교
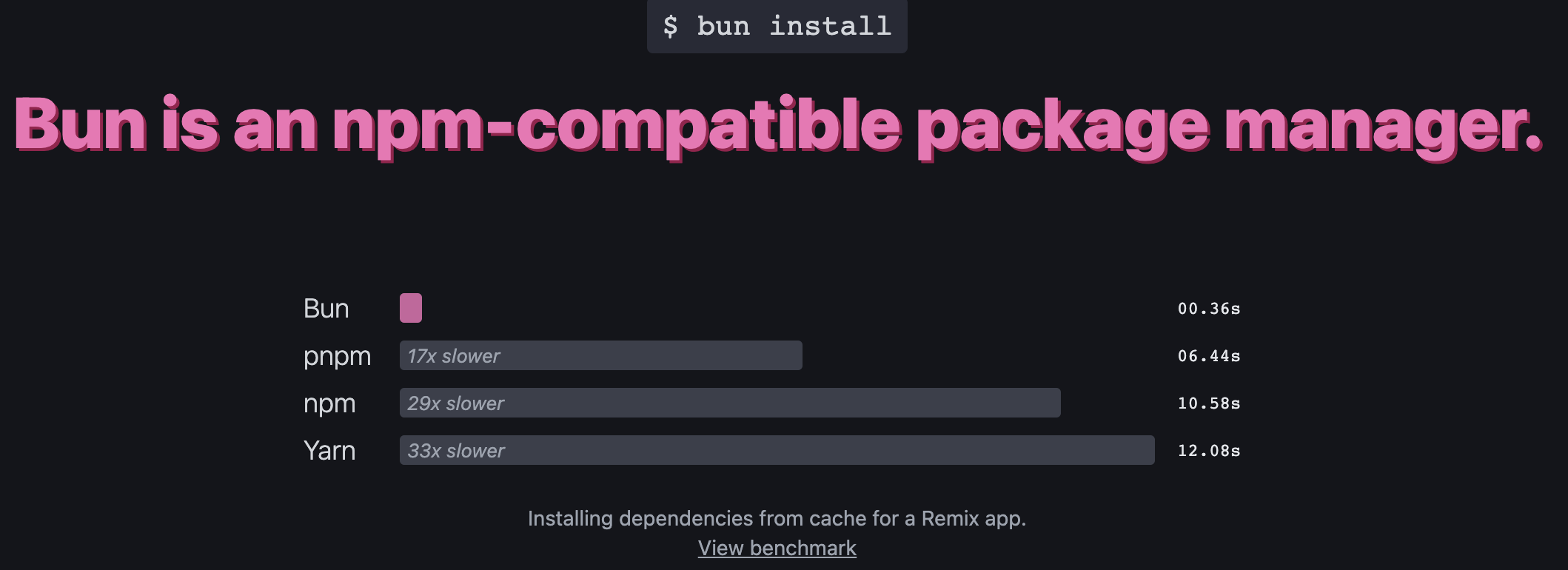
bun이 npm 호환 패키지 매니저이며, 성능도 좋다고 해서 npm과 설치 시간을 비교해보려고 합니다.
해당 글에서의 비교는 1회만 진행하는 부분이기 때문에, 제대로 된 평가는 아닌 점 참고부탁드립니다.

-
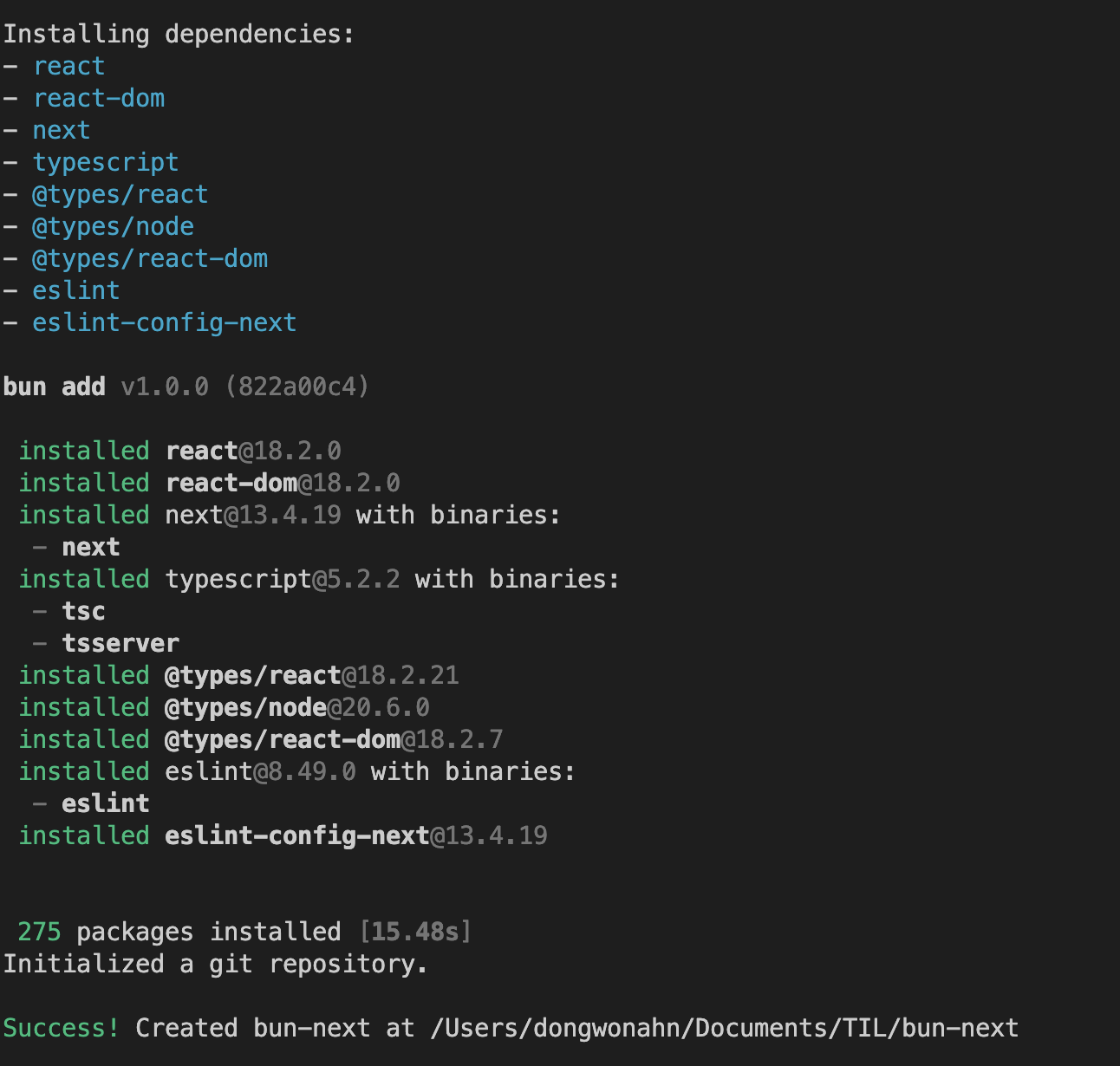
Bun: Bun은 Next create app 완료까지 총 15.48초 소모됐습니다.

-
npm: npm으로 Next create app 완료까지 총 26초 소모됐습니다.

설치 시간 비교 결과 Bun이 npm보다 install 성능은 좋은거 같습니다.
현재는 호환성 문제가 있어서, production에 적용하기 애매하지만, 추후 production에도 사용해 볼만하다고 생각합니다.

