1. List
1) ul 태그 : 순서 상관 없는 목록 태그
2) ol 태그 : 순서에 따라 정렬하는 태그
- type 속성 : 표시 형식을 설정
| value | description |
|---|---|
| 1 | 숫자 |
| a | 소문자 알파벳 |
| A | 대문자 알파벳 |
| i | 소문자 로마숫자 |
| I | 대문자 로마숫자 |
- start 속성 : 순서의 시작값을 설정
- reversed 속성 : 역순으로 설정
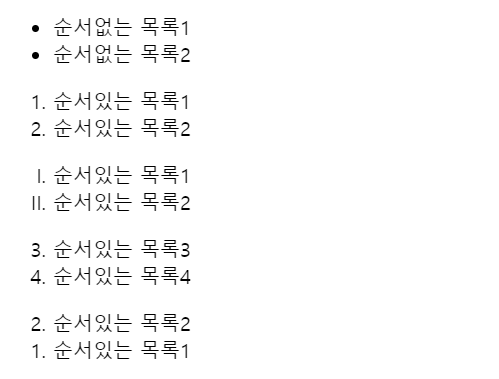
<!DOCTYPE html>
<html>
<body>
<ul>
<li>순서없는 목록1</li>
<li>순서없는 목록2</li>
</ul>
<ol>
<li>순서있는 목록1</li>
<li>순서있는 목록2</li>
</ol>
<ol type="I">
<li>순서있는 목록1</li>
<li>순서있는 목록2</li>
</ol>
<ol start="3">
<li>순서있는 목록3</li>
<li>순서있는 목록4</li>
</ol>
<ol reversed>
<li>순서있는 목록2</li>
<li>순서있는 목록1</li>
</ol>
</body>
</html>Result
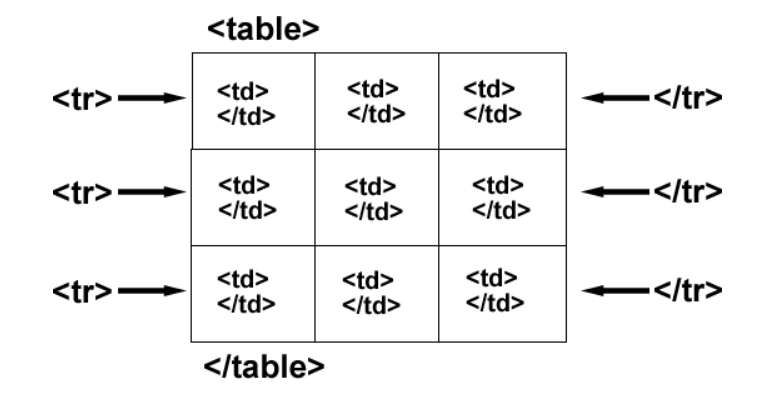
2. Table
-
<table>: 표를 감싸는 태그 -
<tr>: 표 내부의 행 -
<th>: 행 내부 제목 셀 -
<td>: 행 내부 일반 셀- border 속성 : 표 테두리 두께 지정
- rowspan 속성 : 해당 셀이 점유하는 행의 수 지정
- colspan 속성 : 해당 셀이 점유하는 열의 수 지정

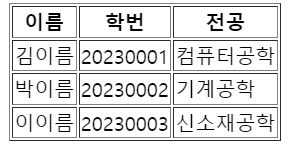
<!DOCTYPE html>
<html>
<body>
<table border="1">
<tr>
<th>이름</th>
<th>학번</th>
<th>전공</th>
</tr>
<tr>
<td>김이름</td>
<td>20230001</td>
<td>컴퓨터공학</td>
</tr>
<tr>
<td>박이름</td>
<td>20230002</td>
<td>기계공학</td>
</tr>
<tr>
<td>이이름</td>
<td>20230003</td>
<td>신소재공학</td>
</tr>
</table>
</body>
</html>RESULT