들어가기에 앞서서
React는 선언적인 개발을 가능하게 한다.
react의 lifecycle:
컴포넌트가 생성되고 소멸되기까지의 생애 주기
라이프사이클 메소드
- Constructor
- Render
- ComponentDidMount
- ComponentDidupdate
- ComponentWillunMount
CRA(Create-react-app):
React로 프로젝트를 시작하기 위해 필요한 도구들을 모아둔 것.
CRA를 설치하기 위해 필요한 두 가지: node, npm
Component:
재사용이 가능한 독립된 모듈, (front-end 관점에서) 재사용 가능한 ui 단위
JSX: javascript syntax extension
1. 왜 React를 사용하는가
1-1 Web Application의 발전
HTMl/CSS JavaScript DOM Event
-> jQuery (Method 모음)
-> fronted frameWork & Library (Angular, Vue, React)
프레임워크와 라이브러리
공통점: 남들이 만들어 놓음
차이점: 프레임워크는 틀 안에 들어가서 거기에 맞춰서 작업 / 라이브러리는 내가 가져다 쓴다.
1-2. Fronted Framework(Library)
Angular
- 2010년 구글에서 개발한 Framework.
- TypeScript 기반으로 안정적이고 탄탄한 프론트 웹 개발 가능, 다양한 기능 내장.
- 무겁고 배우기 어렵다
Vue
- 2014년 Evan You 개인이 만듬.
- 배우기 쉬운 편.
React
- 지속적으로 데이터가 변화하는 대규모 어플리케이션 구축하는 것을 목표로 2013년 페이스북에서 개발한 Library.
- MVC Architecture(Angular, Vue,,)와는 다르게 오로지 View만 담당한다.
- 내장되어 있는 기능이 부족해 third-party 라이브러리를 함께 사용(React-router, Redux)
- 페이스북의 지속적인 관리와 함께 생태계가 활성화되어 있으며 다양한 자료, 그리고 React Native의 사용으로 인해 사용자가 꾸준히 증가함.
2. React란 무엇인가
2-1. React 정의
사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
- 리액트와 같은 프론트앤드 Library 혹은 Framework를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트해준다는 점이다.
(선언적: 선언하면 실제로 이뤄짐;
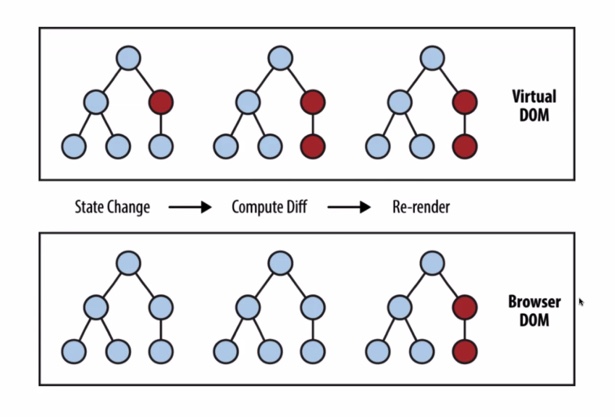
절차적: 해야 하는 모든 절차를 모두 프로그래밍해주는 것) - 리액트는 가상돔(Virtual DOM)을 통해 UI를 빠르게 업데이트
- 가상돔(Virtual DOM): 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술
- 이 기술 덕분에 불필요한 UI 업데이트는 줄고, 성능은 좋아진다.

UI에 변화를 주면,
1) 리액트는 Virtual DOM에 리렌더링하여,
2) 이전 Virtual DOM에 있던 내용과 현재 내용을 비교하여
) Browser DOM에는 실제로 필요한 부분에만 변화를 준다.
3. Setting
3-1. Node.js & nom
Node.js
- 자바스크립트가 브라우저 밖에서도 동작하도록 하는 자바스크립트 런타임 환경(자바스크립트의 “탈 웹”을 가능하게 한다.)
- 프로젝트 개발 환경을 구축하는 주요 도구들이 Node.js 기반이기 때문에 리액트가 View 전용 UI 라이브러리임에도 불구하고 쓰인다.
Nom(Node Package Manager)
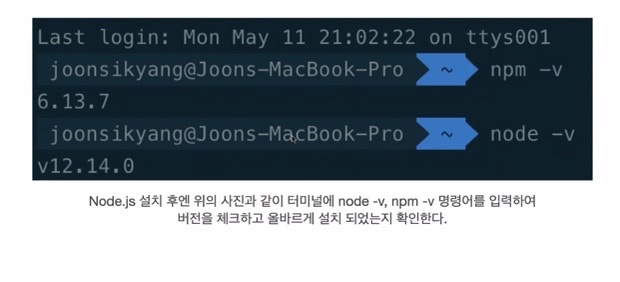
- Node.js 설치 시 npm 자동으로 설치
- Node 기반의 패키지를 사용하려면 npm이라는 패키지 관리 도구가 필요
npm을 통해 다양한 패키지를 설치하고 버전을 관리할 수 있다.

3-2. CRA
리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅해주는 도구(toolchain)
- 리액트는 UI 기능만 제공. 따라서 개발자가 직접 구축해야 하는 것들이 많음.
- 처음 시작하는 단계에서는 직접 개발 환경을 구축하기 어려움.
- “If you’re learning React or creating a new single-page app, use Create React App.”
- CRA는 리액트로 웹 어플리케이션을 만들기 위한 환경을 제공
- CRA를 이용하면 하나의 명령어로 리액트 개발환경 구축이 가능
4. CRA - setting
터미널에서 'npx create-react-app [폴더명]' 을 입력하면 필요한 패키지들을 자동으로 받는다.
들어간 폴더에서 'Npm start'를 입력하면 프로젝트가 실행된다.
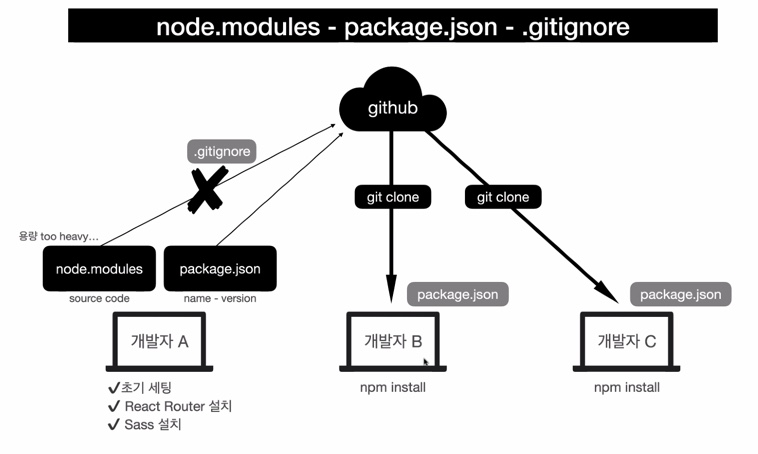
node_modules: CRA를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
.gitignore: git허브에 올리지 않을 것들을 모아 놓은 파일
package.json:
우리가 만들고 있는 패키지에 대한 정보가 들어가 있는 파일.
CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 이 파일 내부에 기록됨.
Dependency: 의존하고 있는 여러 패키지들에 대한 정보가 들어 있어서 ~Npm install~ 하면 설치가 된다.

4.2 CRA 기본 폴더 및 파일 구성
index.html - index.js - App.js
index.html: body안에 id가 root인 div가 들어있다.
index.js: id가 root인 div 안의 컴포넌트를 렌더링을 해준다.
app.js: Component
- Public 폴더
- index.hmtl
- Images 폴더
- Data 폴더
- Src 폴더
- Components 폴더 (공통적으로 사용되는 components)
- Pages 폴더 (하나의 페이지 단위) * login main
- Styles 폴더 (공통적으로 사용되는 스타일) *common.css, reset.css
5. Component
5-1-1. 컴포넌트의 정의
재활용 가능한 UI 구성 단위
- 코드 재활용 증가
- 코드 유지보수 용이
- 해당 페이지가 어떻게 구성되어 있는지 파악 용이
- 컴포넌트는 또 다른 컴포넌트 포함 가능
1) Class component
- render가 꼭 있어야 한다.
- 이 render는 jsx구문을 반환한다.
2) Functional component
- return jsx
- Lifecycle, state, props 등 주요 개념들이 class형 컴포넌트가 더 직관적이다.
6. JSX
6-1. JSX 정의
- 리액트에서 사용하는 자바스크립트 확장 문법
6-2. JSX 장점
- HTML 태그를 그대로 사용하기 때문에 보기 쉽고 익숙
- HTML 마크업과 JavaScript 로직 구현을 같이 할 수 있음
- Javascript 문법을 이용해 HTML을 생성할 수 있음
- vs. DOM + Event
6-3. JSX 특징 - 하나의 부모 태그
- Self Closing
- CalmelCase Property (class-> className)
- 모든 요소를 감싸는 최상위 요소가 필요함
