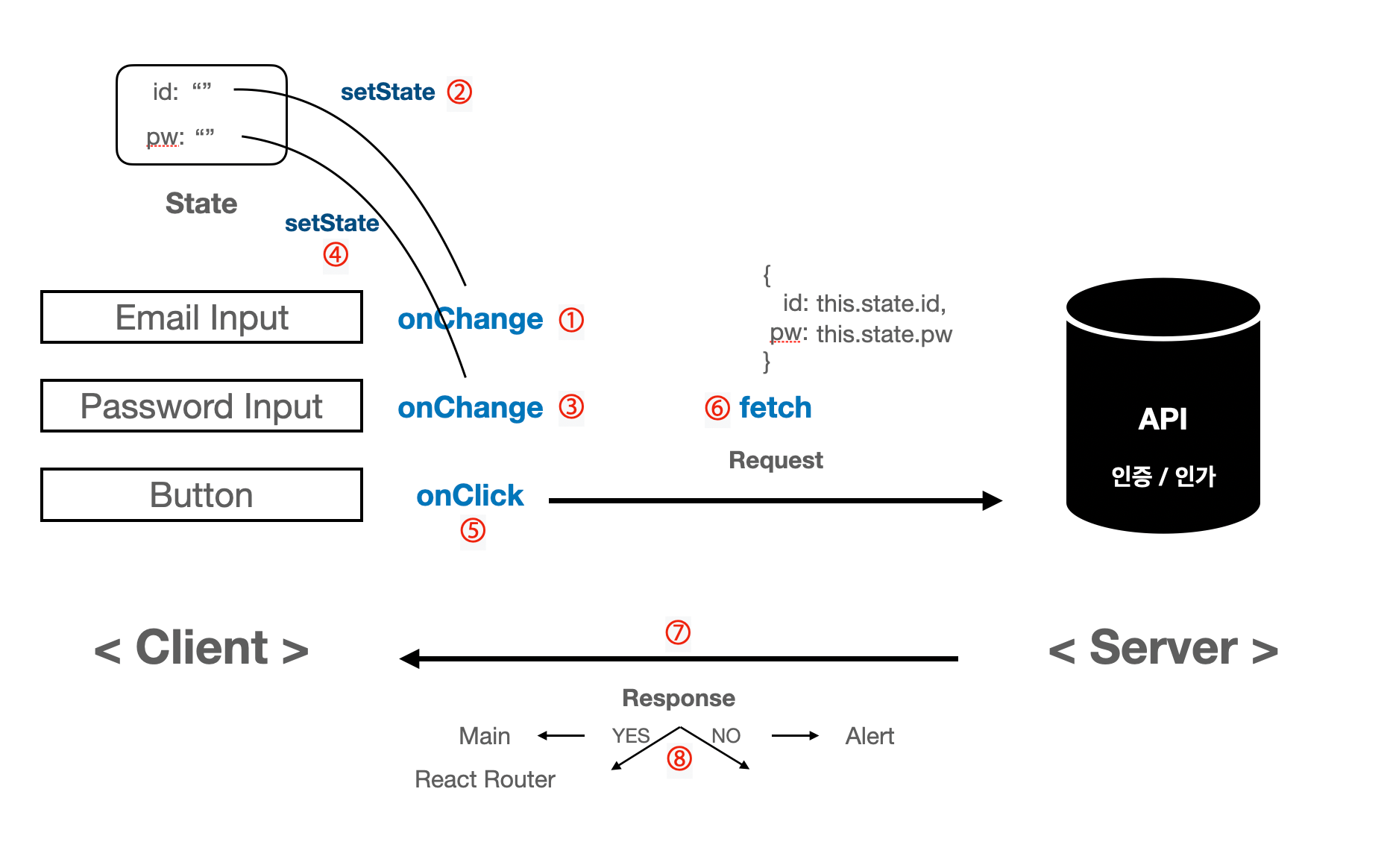
fetch 함수를 이용한 회원가입과 로그인을 구현하는 로직은 아래의 단계를 따릅니다.

- 유저가 이메일을 입력합니다.
Email Input의onChange함수가 실행 됩니다. onChange함수에서 Email Input의value를setState를 통해 업데이트 합니다.- 유저가 비밀번호를 입력합니다.
Password Input의onChange함수가 실행 됩니다. onChange함수 안에서 Password Input의value를setState를 통해 업데이트 합니다.- Button을 클릭하면
onClick함수가 실행 됩니다. onClick함수 안에서fetch함수를 통해 server에 요청(Request)을 보냅니다.- server에서 인증 / 인가 과정을 거친 후의 결과를 응답(Response)으로 보내 줍니다.
- 응답의 결과에 따라 Main 페이지로 이동 하거나 에러 메세지를 띄웁니다.
이 과정에서 fetct 함수를 통해서 어떻게 server에 요청을 보내고 또 응답받는지가 관건입니다.
fetch("api주소", {
method: "POST",
body: JSON.stringify({
email: this.state.id,
password: this.state.pw,
}),
})
.then((response) => response.json())
.then((result) => console.log("결과: ", result));fetch 함수입니다. - fetch 함수는 인자를 2가지 받습니다.
1. 첫번째 인자는 API 주소 입니다. (이 때, local의 public 폴더에 접근할 때는 루트 경로로 시작하면 도메인, 포트 번호 적어주지 않더라도 접근이 가능합니다.)
2. 두번째 인자는 HTTP 통신에 관한 내용 입니다.
이 중 두 번째 인자에서
- method 에는 GET, POST, PATCH 등 HTTP method를 입력합니다.
- body 에는 JSON 형태로 주고 받을 데이터를 넣습니다.
- 통신을 할 때는 String 형태의 JSON으로 보내야 하기 때문에 JSON.stringify() 라는 메서드를 활용해서 포맷을 기존의 Object에서 String으로 변환해줍니다.
HTTP 통신은 다른 로직에 비해 오래 걸리기 때문에 비동기로 처리합니다. 이러한 특징으로 인해 전체 페이지가 아닌 일부분만을 업데이트함으로 새로고침 없이 데이터를 요청할 수 있는 것입니다.
자바스크립트에서 비동기를 처리하는 문법으로는 Promise 객체가 주로 쓰입니다. fetch 함수는 Promise 객체를 리턴 합니다. then() 메서드는 Promise 객체에 사용할 수 있는 메서드 입니다. 위의 예제 코드를 보면, then() 메서드를 fetch 함수의 실행 결과에 Chaining(메서드를 연속적으로 사용하고 있는 것입니다. 줄줄이 사탕을 생각하면 됩니다) 하고 있습니다. 이는 비동기로 처리된 fetch 함수의 결과 값이 들어오면 then 메서드의 액션을 (줄줄이) 실행하라는 의미입니다.
첫 번째 then에서는 server에서 보내준 response를 Object 형태로 변환합니다.
.then((response) => response.json())두 번째 then에서는 object로 변환한 response를 console.log로 확인합니다.
.then((result) => console.log("결과: ", result));위의 코드에서는 콘솔을 출력했지만, 두 번째 then에는 분기 처리하는 로직이 구현 됩니다.
- 로그인 성공하면 main 페이지로 이동
- 로그인 실패하면 alert 창에 "아이디와 비밀번호를 다시 한 번 확인해 주세요.
와 같은 로직을 넣으면 됩니다.
.then(response => response.json())
.then(response => {
if (response.token) {
localStorage.setItem('token', response.token);
this.props.history.push('/mainPage');
} else {
alert('아이디와 비밀번호를 다시 한 번 확인해 주세요.');
}
```

fetch에 대해 이해하고 갑니다 :)