position은 문서에서 요소를 배치하는 방법을 설정하는 속성입니다. 상단, 오른쪽, 하단 및 왼쪽 속성에 따라 배치된 요소의 최종 위치가 결정됩니다.
static
기본 값입니다. 문서 흐름에 나타나는 순서대로 배치합니다. top, bottom, left, right 값이 적용되지 않습니다.
relative
기본 위치를 기준으로 배치합니다. "left:20px"는 요소의 왼쪽으로부터 20px이 떨어진 위치에 컨텐츠를 배치합니다.
absolute
가장 가까운 상위 요소를 기준으로, 위치를 설정합니다. 상위 요소가 없으면 html을 기준으로 설정됩니다.
fixed
브라우저 창(좌측 최상단)을 기준으로 배치합니다. 화면에 고정되어 있기 때문에 상위요소에 영향을 받지 않습니다.
sticky
사용자의 스크롤 위치를 기준으로 배치합니다. 스크롤 위치에 따라서 고정 요소와 상대 요소간 전환이 일어납니다. 컨텐츠는 relative 특성을 따르다가 지정된 위치에 다다르면 fixed됩니다.
inherit
부모 태그의 속성값을 상속받습니다.
initial
이 속성을 기본값으로 설정합니다.
다음은 position 속성을 사용한 css 코드입니다.
.parent2 {
position: relative;
border: 1px solid blue;
width: 300px;
height: 100px;
}
.child2 {
position: absolute;
border: 1px solid red;
top: 70px;
right: 15px;
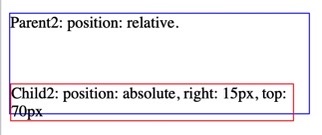
}parent2 요소가 child2 요소를 포함한 상위 요소입니다.

child2 요소는 상위 요소인 parent 요소를 기준으로 위치가 설정되었습니다. 반면, parent2 요소는 position이 relative이기 때문에 기본 위치로부터 위치가 설정되었습니다.
