
교차 출처 리소스 공유(Cross-Origin Resource Sharing)
-
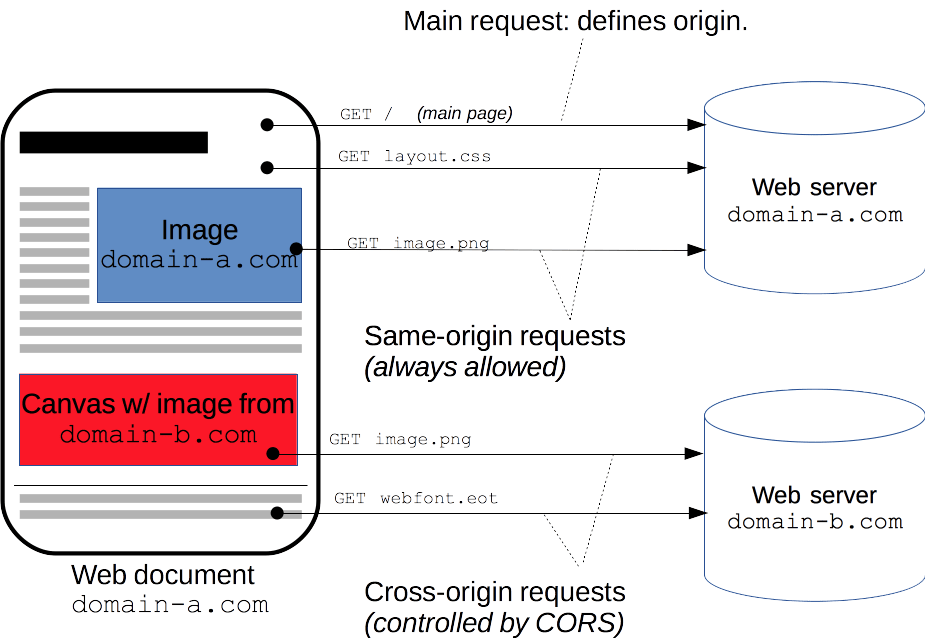
cors는 추가 HTTP 헤더를 사용하여, 한 출처(접근할 때 사용하는 URL의 스킴(프로토콜, 호스트(도메인), 포트를 말한다. 두 객체의 스킴, 호스트, 포트가 모두 일치하는 경우 같은 출처를 가졌다고 말한다.)에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
-
보안 상의 이유로 브라우저는 스크립트에서 시작한 교차 출처 HTTP 요청을 제한한다
-
웹 애플리케이션은 자신의 출처와 동일한 리소스만 불러올 수 있으며, 다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 한다
-
chrome과 같은 최신 브라우저는 헤더와 정책 집행을 포함한 클라이언트 측의 교차 출처 공유를 처리한다
XMLHttpRequest
- 서버와 상호작용하기 위하여 사용되는 객체다
- 전체 페이지의 새로고침 없이도 URL로부터 데이터를 받아올 수 있다
- 주로 AJAX,Axios 등으로 사용된다
- 모든 종류의 데이터를 받아오는데 사용할 수 있다( file과 ftp 포함 )
Fetch API
- Request와 Response 방식으로 사용한다
- Promise를 반환한다
간단하게 정리해 보자면 단순요청에서의 CORS는 다음과 같다
CORS 과정 (단순요청)
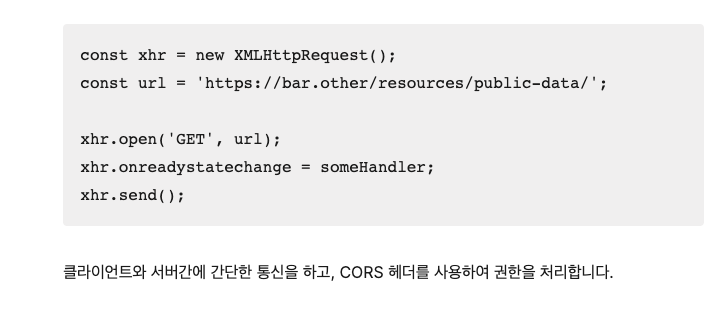
- 요청자는 위의 XMLHttpRequest 와 Fetch API 로 다음과 같은 방법으로 데이터를 요구하는 요청을 보낸다
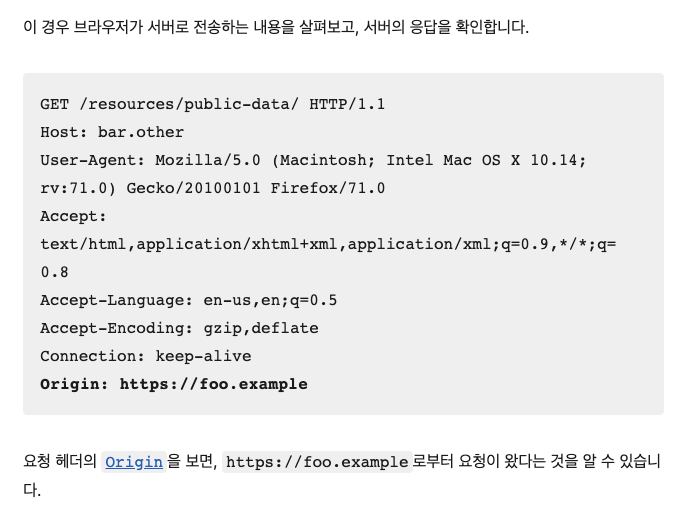
- 요청자의 요청 예시

- 요청 도메인 : https://foo.example
- 응답 도메인 : https://bar.other
- 이 때, 위에서 말했듯이 두 도메인은 출처가 다르다

- 따라서 CORS를 통과하려면 응답 도메인 측의 허가가 필요하다
- 이를 위해 요청 도메인은 Origin으로 자신의 신분을 밝힌다
3 . 응답 도메인 측의 승인이 있어야만 CORS 를 통과할 수 있다
따라서 응답자 쪽은 다음과 같이
Access-Control-Allow-Origin: *
으로 모든 도메인을 허용하거나
Access-Control-Allow-Origin: https://foo.example
으로 허용할 도메인을 선정해 줄 수 있다
이렇게 응답 도메인 측이 설정값을 정해놓으면 foo.example외에 cross-site 방식으로는 리소스에 접근할 수 없다
closing.
위의 간단한 요청(Simple-Request) 외에 Preflight 요청이라는 것이 있다
이 요청은 미리 요청을 보내 전송이 안전한지를 확인한다
이 과정은 굉장히 복잡해보여서 아예 따로 공부를 해봐야겠다
로그인 과정에서의 인증, 인가보다 단순해보이지만 뭔가 심상치 않은 기운이 감돈다.
일단 브라우저 상에서의 타 출처 요청 차단이라고 이해했다.
프론트엔드에서 중요한 개념 같지만 백엔드에서도 충분한 작업을 해줘야할 것 같다
요청과 응답이 브라우저를 통과할 수 있도록 관리해야 한다는 말이다
쉽지 않을 것 같다
request-response 관계에 대한 공부가 더 필요하다
아직은 확실히 모르겠다
4월 24일에 티스토리에서 작성한 글입니다
